I am using stroke-dasharrays inside line tags in my SVG file for my cutting plotter to create fold lines.
However, if I use stroke-dashoffset to change where the strokes begin, the plotter can not read the file properly (The file preview is a mess of lines and when cutting it, it just ignores the fold lines).
Are there alternatives for stroke-dasharrays?
CodePudding user response:
One solution which may be of use is to run your SVG through Inkscape (free SVG editor).
It includes an extension that can convert a dashed line to a path consisting of a subpath for each dash segment.
- Load the SVG into Inkscape
- Adjust the dashoffset now if you haven't already ("Fill and Stroke" panel -> "Stroke style")
- Select the dashed line
- Select `Extensions -> Modify Path -> Convert to Dashes.
- Save the file.
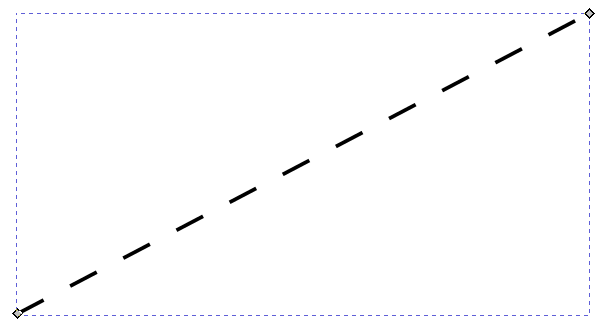
Before
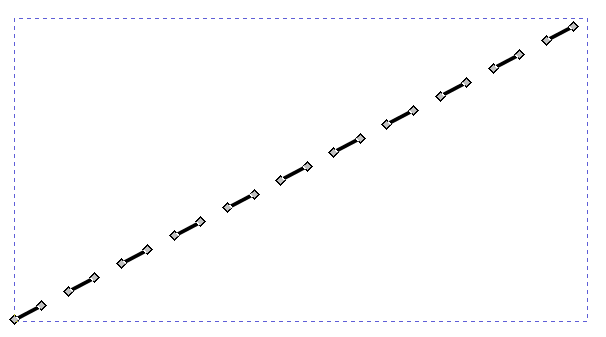
After
Now your line has no dash pattern and your plotter software should be happy. Hopefully.