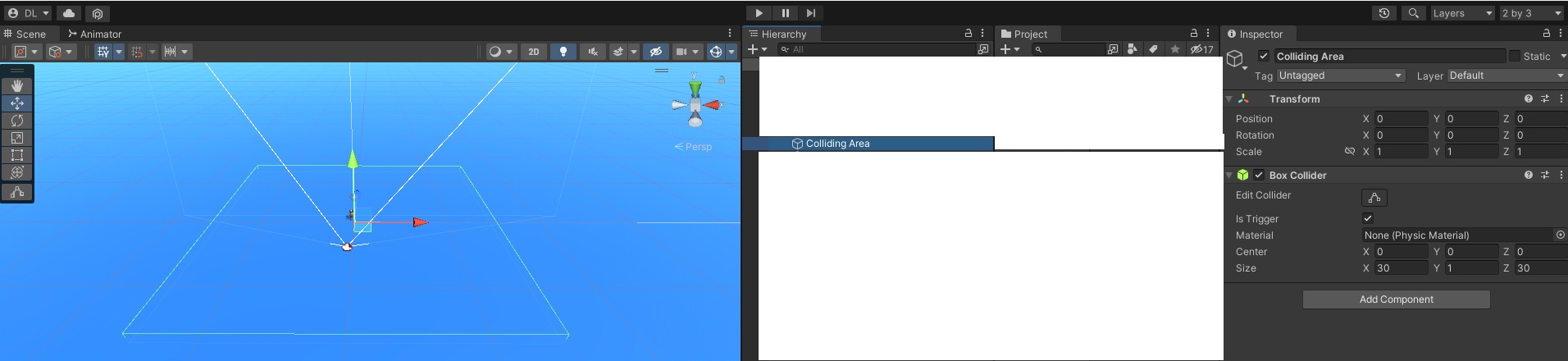
I have empty gameobject with a box collider. when i select the empty gameobject it's showing the collider in the editor scene view window. but is there any way to color or mark the collider size lines in editor/runtime without selecting the gameobject ?
I want to see somehow and know when the player is leaving/entering the colliding area. The problem is that you don't see it in runtime.
I have two events, ontriggerenter and ontriggerexit but i want something visual to see when the player is leaving/entering the area.
private void OnTriggerExit(Collider other)
{
if (other.name == "Colliding Area")
{
GameObject go = Instantiate(positionMarkerPrefab);
Renderer rend = go.GetComponent<Renderer>();
rend.material.color = Color.red;
StartCoroutine(SlowDown());
}
}
private void OnTriggerEnter(Collider other)
{
if (other.name == "Colliding Area")
{
GameObject go = Instantiate(positionMarkerPrefab);
Renderer rend = go.GetComponent<Renderer>();
rend.material.color = Color.black;
if (increaseSpeed == false)
{
enteredPositionBack = transform.position;
}
}
}
CodePudding user response:
You can use OnDrawGizmos to draw the bounds of a box collider in runtime. But the lines will only be visible in the editors scene view. Here is an example:
private BoxCollider boxCollider = null;
private void Start()
{
boxCollider = GetComponent<BoxCollider>();
}
private void OnDrawGizmos()
{
if (boxCollider)
{
Matrix4x4 rotationMatrix = Matrix4x4.TRS(boxCollider.transform.position, boxCollider.transform.rotation, boxCollider.transform.lossyScale);
Gizmos.matrix = rotationMatrix;
Gizmos.DrawWireCube(boxCollider.center, boxCollider.size);
}
}
However you can use line renderer to visualize the box collider bounds in game view. Here is an example, its not pretty but it gets the job done:
private List<LineRenderer> lines = new List<LineRenderer>();
private void Start()
{
BoxCollider boxCollider = GetComponent<BoxCollider>();
if (boxCollider != null)
{
Material material = new Material(Shader.Find("Unlit/Color"));
Color color = Color.green;
material.color = color;
float width = 0.01f;
Vector3 rightDir = boxCollider.transform.right.normalized;
Vector3 forwardDir = boxCollider.transform.forward.normalized;
Vector3 upDir = boxCollider.transform.up.normalized;
Vector3 center = boxCollider.transform.position boxCollider.center;
Vector3 size = boxCollider.size;
size.x *= boxCollider.transform.lossyScale.x;
size.y *= boxCollider.transform.lossyScale.y;
size.z *= boxCollider.transform.lossyScale.z;
DrawLine(center upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, center upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, color, material, width);
DrawLine(center - upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, center - upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, center - upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, center - upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, center upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center - upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, center - upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, center - upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, center - upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, center upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center - upDir * size.y / 2f rightDir * size.x / 2f forwardDir * size.z / 2f, center - upDir * size.y / 2f rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, center upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
DrawLine(center - upDir * size.y / 2f - rightDir * size.x / 2f forwardDir * size.z / 2f, center - upDir * size.y / 2f - rightDir * size.x / 2f - forwardDir * size.z / 2f, color, material, width);
}
}
private void DrawLine(Vector3 start, Vector3 end, Color color, Material material, float width = 0.01f)
{
LineRenderer line = new GameObject("Line_" start.ToString() "_" end.ToString()).AddComponent<LineRenderer>();
line.material = material;
line.startColor = color;
line.endColor = color;
line.startWidth = width;
line.endWidth = width;
line.positionCount = 2;
line.useWorldSpace = true;
line.SetPosition(0, start);
line.SetPosition(1, end);
line.transform.SetParent(transform);
lines.Add(line);
}
public void SetLinesColor(Color color)
{
for (int i = 0; i < lines.Count; i )
{
lines[i].material.color = color;
lines[i].startColor = color;
lines[i].endColor = color;
}
}