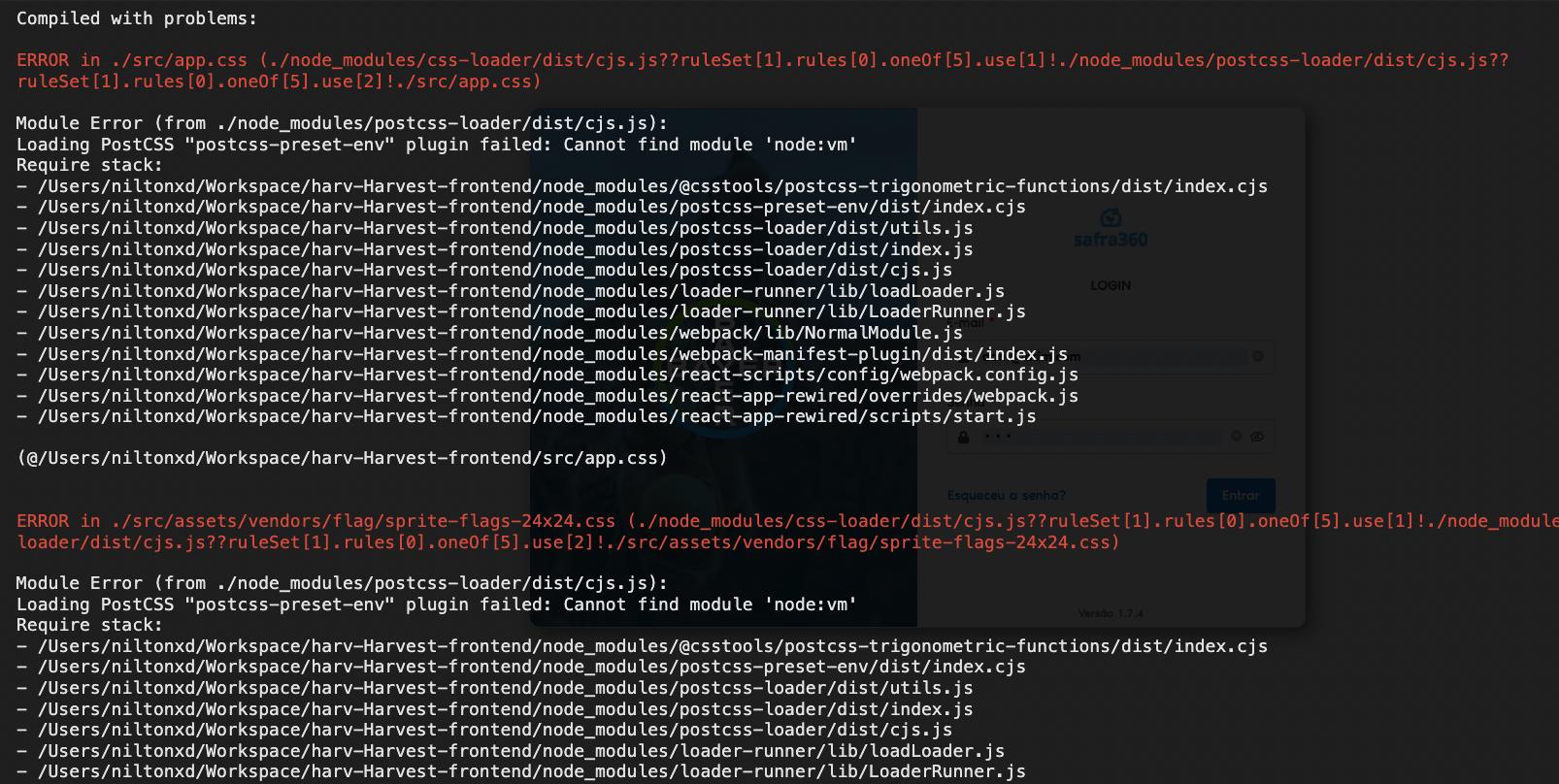
I'm getting the following error when trying to start a CRA project running with node 14.17.0 -> Loading PostCSS "postcss-preset-env" plugin failed: Cannot find module 'node:vm'
Compiled with problems:X
ERROR in ./src/app.css (./node_modules/css-loader/dist/cjs.js??ruleSet
CodePudding user response:
As it appears this error will temporarily get fixed by installing the latest version of Node.js.
So to fix this follow these steps:
- Download and install the latest
Node.jsversion (recommended for most users, which is16.15.0at this moment). - Delete your
node_modulesdirectory from your project. Then you can optionally clearnpmcache withnpm cache cleanand verify it withnpm cache verify. - Delete
package-lock.json/yarn.lockfile. - Reinstall all of the dependencies and create a new dependency tree using one of the following commands:
npm i/npm install/yarn/yarn install.
Note1: If in any case, you use node-sass in React projects yet, it is recommended to use sass instead.
Note2: In some cases skipping step 1 will also work as expected, but I recommend upgrading the Node.js version if you do not have other dependencies to prevent that.
Note3: As @IvaniltonBezerra mentions in the comments, some app builds may throw errors, since upgrading Node.js to its latest version will upgrade the npm as well it may not compatible with your current dependency tree in production, so to prevent such a problem you have to use --legacy-peer-deps to restore the old behaviour of the old dependencies.
CodePudding user response:
I'm getting this error when I try and deploy my site on Netlify. It works locally fine (Node 16.13). Deployment fails when it does the react-script command. I've followed the steps above but obviously it works locally so that's not making much difference to the deployment failure.
CodePudding user response:
You're most likely trying to use create-react-app inside of an image, and the image's current Node version/configurations are crossing wires with create-react-app; that's what I just did by mistake using Docker, and I got the same exact compiling error with node:vm as a missing module
If you're using create-react-app, don't use it while you're in any Docker/Dev Environment images, just run the npx command in your terminal as is (probably helps having node downloaded on your local machine as well)
npx create-react-app my-app --template typescript
Hopefully that helps, I know that solved my problem
CodePudding user response:
I had the same issue. I am using macOS, so some of the commands below are not applicable if we are using Windows or Linux.
I did the following steps to fix the issue:
Remove node_modules and clear the npm cache
rm -f -r node_modules && npm cache verifyInstall the current latest node version (16.15.0)
// if you are using nvm to manage the node versioning nvm install 16.15.0 nvm use 16.15.0
We can access here if we are using N, homebrew or MacPorts
Reinstall the project packages
npm i
