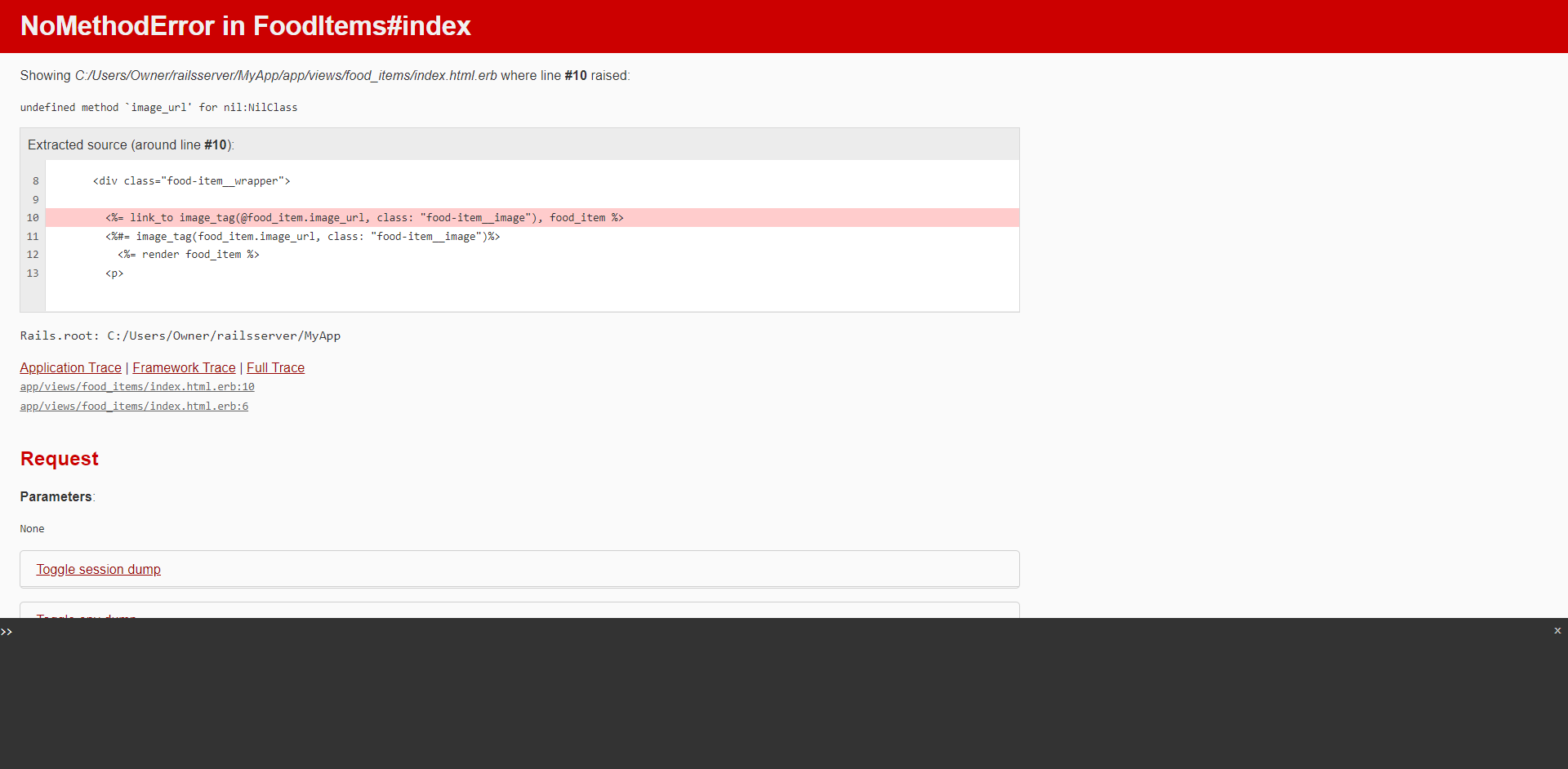
Hi I got this error today, when I didnt have it yesterday. The image url is nil when I try to list all the items, but when I go to the show.html the image loads fine.

here is the foodItems index
<div id="food_items">
<% @food_items.each do |food_item| %>
<div >
<div >
<%= link_to image_tag(@food_item.image_url, class: "food-item__image"), food_item %>
<%= render food_item %>
<p>
<%= link_to "Show this food item", food_item %>
</p>
</div>
</div>
<% end %>
here is the code for show.html
<div >
<h2 >
<%=@food_item.name %>
</h2>
<div >
<%= image_tag(@food_item.image_url, class: "food-item__image-lg") %>
</div>
<%= render @food_item %>
<div>
<%= link_to "Edit this food item", edit_food_item_path(@food_item) %> |
<%= link_to "Back to food items", food_items_path %>
<%= button_to "Destroy this food item", @food_item, method: :delete %>
</div>
CodePudding user response:
The issue is you've used a @food_item.image_url instead of food_item.image_url. You're getting your global and local variables mixed up.
A very common mistake. An alternative is avoiding using instance variables in your views, and instead passing in local variables from the controller. But it requires a bit more code, and it's up to you whether you think that's a good pattern to follow.
