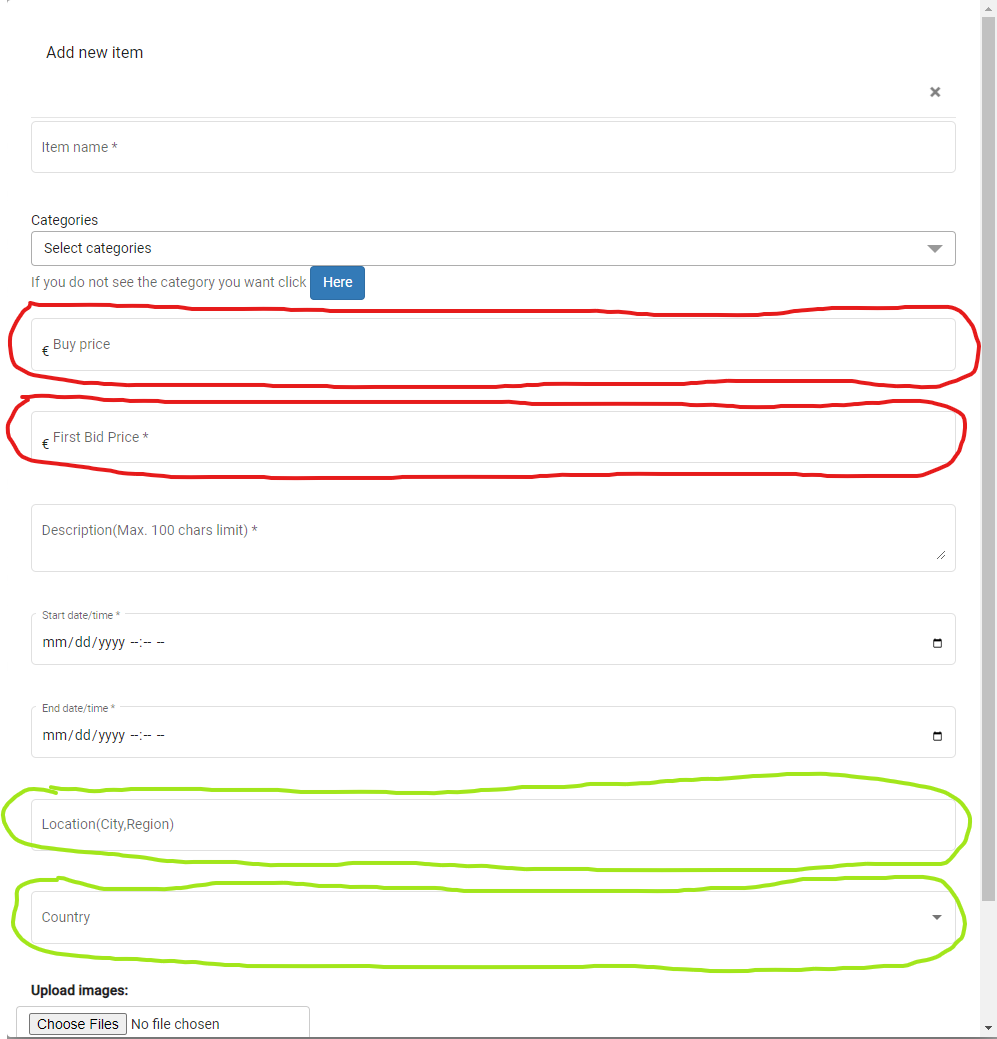
I have this format in a project in angular and I want to put the red fields in the same row. I would like to do the same for the greens.
The code is this. how can I do it;
<!-- BUY PRICE -->
<div >
<mat-form-field appearance="outline">
<mat-label>Buy price</mat-label>
<input matInput formControlName="buy_price" placeholder="Enter buy price">
<span matPrefix>€ </span>
</mat-form-field>
</div>
<!-- FIRST BID -->
<div >
<mat-form-field appearance="outline">
<mat-label>First Bid Price</mat-label>
<input matInput formControlName="first_bid" placeholder="Enter 1st bid price">
<span matPrefix>€ </span>
</mat-form-field>
</div>
<!--LOCATION-->
<div >
<mat-form-field appearance="outline">
<mat-label>Location(City,Region)</mat-label>
<input matInput formControlName="location" placeholder="Enter location">
</mat-form-field>
</div>
<!-- COUNTRY -->
<div >
<mat-form-field appearance="outline">
<mat-label>Country</mat-label>
<mat-select formControlName="country">
<ng-container *ngFor="let country of countries">
<mat-option [value]="country.name">{{country.name}}</mat-option>
</ng-container>
</mat-select>
</mat-form-field>
</div>
CodePudding user response:
If you wrap the two form-group divs that you want on the same line in a wrapping div and apply display: flex to it and then flex-grow: 1 and flex-basis:50% to each of the form-group divs - you will get them onto the same line.
Note that the following is the code from your post - and so does not work because I don't have the required md code etc, - but the relevent divs are aligned horizontally on the same row and I have put a border around them so you can see the effect of the flex styling.
.form-group-wrapper {
display: flex;
margin-bottom:16px;
}
.form-group-wrapper .form-group{
flex-grow: 1;
flex-basis: 50%;
padding: 8px;
border: solid 1px red;
}<div >
<!-- BUY PRICE -->
<div >
<mat-form-field appearance="outline">
<mat-label>Buy price</mat-label>
<input matInput formControlName="buy_price" placeholder="Enter buy price">
<span matPrefix>€ </span>
</mat-form-field>
</div>
<!-- FIRST BID -->
<div >
<mat-form-field appearance="outline">
<mat-label>First Bid Price</mat-label>
<input matInput formControlName="first_bid" placeholder="Enter 1st bid price">
<span matPrefix>€ </span>
</mat-form-field>
</div>
</div>
<div >
<!--LOCATION-->
<div >
<mat-form-field appearance="outline">
<mat-label>Location(City,Region)</mat-label>
<input matInput formControlName="location" placeholder="Enter location">
</mat-form-field>
</div>
<!-- COUNTRY -->
<div >
<mat-form-field appearance="outline">
<mat-label>Country</mat-label>
<mat-select formControlName="country">
<ng-container *ngFor="let country of countries">
<mat-option [value]="country.name">{{country.name}}</mat-option>
</ng-container>
</mat-select>
</mat-form-field>
</div>
</div>