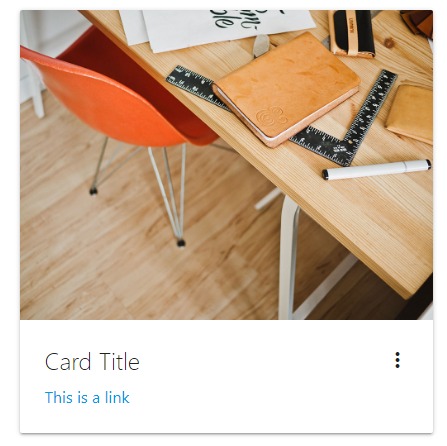
I have been struggling a lot to achieve this, for all box shadow solutions are just not suitable! Bellow is the result I want to have:

CodePudding user response:
Just add it like below:
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
image: CachedNetworkImageProvider('your_image'),
fit: BoxFit.cover,
),
boxShadow: const [
BoxShadow(
color: Color.fromARGB(255, 0, 0, 0),
blurRadius: 2.0,
spreadRadius: 0.0,
offset: Offset(1, 1), //
),
]));
CodePudding user response:
Kindly wrap your container widget in card and use elevation property of card.
