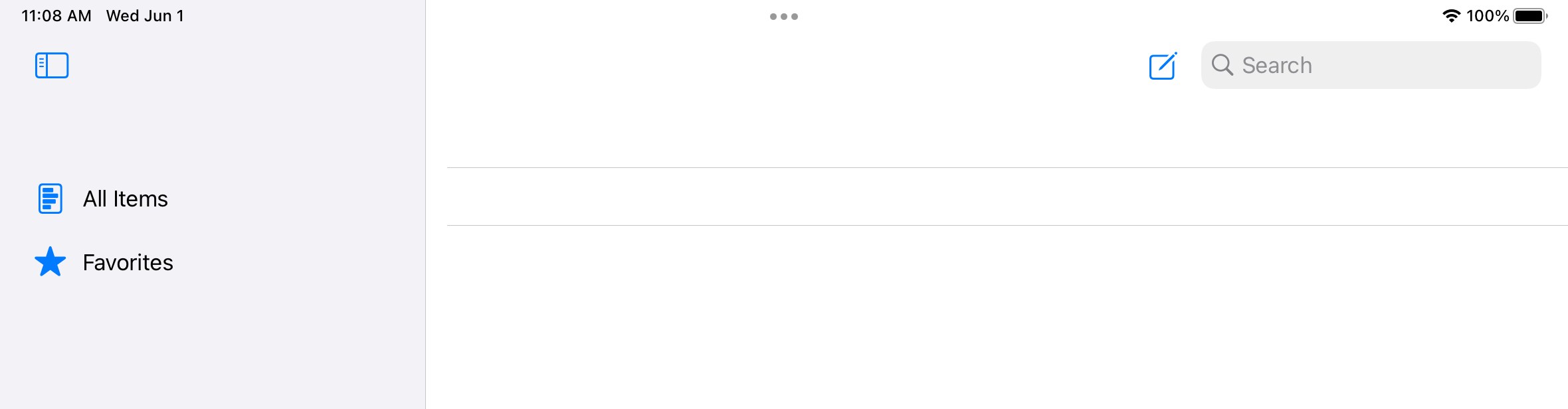
I have an app for iPad that uses a navigation list, and another list to display items. The items list always displays a top and bottom lines, even when no items are there.
I have tried .listStyle(.plain) and .listRowSeparator(.hidden) but nothing helps.
Anyone has any idea how to remove those lines? I can't find anything on Apple's documentation or here at SO.
Thanks.
Code:
struct ContentView: View {
@State var selection: Set<Int> = [0]
var body: some View {
NavigationView {
List(selection: self.$selection) {
NavigationLink(destination: ItemsList(wantStarred: 0)) {
Label("All Items", systemImage: "chart.bar.doc.horizontal").tag(0)
}
NavigationLink(destination: ItemsList(wantStarred: 1)) {
Label("Favorites", systemImage: "star.fill")
}
}
.listStyle(SidebarListStyle())
.frame(minWidth: 150, idealWidth: 150, maxHeight: .infinity)
ItemsList(wantStarred: 0)
}
}
}
struct ItemsList: View {
@State var wantStarred: Int
var body: some View {
List {
//...
}
.listStyle(.plain)
.listRowSeparator(.hidden)
.overlay {
if items.count == 0 {
Text("Create a new item.").fontWeight(.light)
}
}
}
}
CodePudding user response:
The listRowSeparator modifier should be inside list
List {
Text("")
.listRowSeparator(.hidden) // << like here !!
}
.listStyle(.plain)
Tested with Xcode 13.4 / iOS 15.5