We're trying to read/inspect all of the request headers. Currently our application does use an interceptor, but I believe we need to expand up on it.
For example, would reading the request.header.keys()?
import { HttpErrorResponse, HttpEvent, HttpHandler, HttpInterceptor, HttpRequest } from "@angular/common/http";
import { Injectable } from "@angular/core";
import * as HttpStatusCode from "http-status-codes";
import { throwError } from "rxjs";
import { Observable } from "rxjs/Observable";
import { catchError, tap } from "rxjs/operators";
import { SharedService } from "src/app/core/services/shared.service";
import { LastActiveService } from 'src/app/core/services/last-active.service';
@Injectable()
export class InactiveSessionInterceptor implements HttpInterceptor {
constructor(
private readonly shared: SharedService,
private readonly lastActiveServie: LastActiveService) {}
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
return next.handle(req).pipe(
tap((event) => {
this.lastActiveServie.lastActive = Date.now();
console.log(event);
console.log(`req.url ==> ${req.url}`);
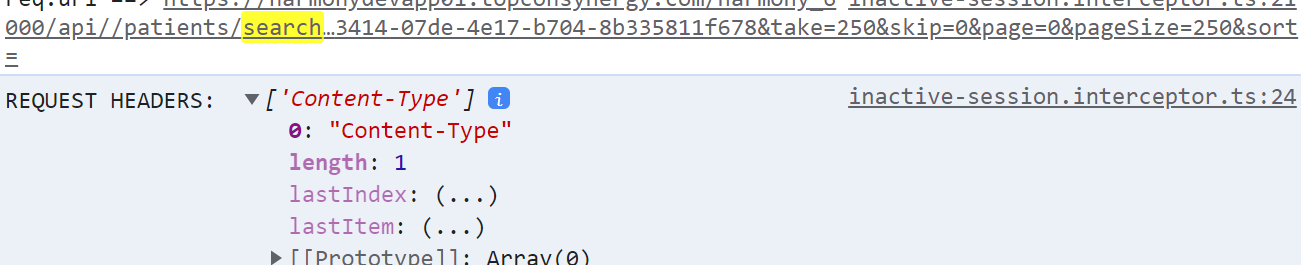
console.log('REQUEST HEADERS: ', req.headers.keys());
}),
catchError(this.handleInactiveSession),
);
}
private readonly handleInactiveSession = (response: HttpErrorResponse): Observable<never> => {
if (
response.error != undefined &&
response.error.Message != undefined &&
(response.status === HttpStatusCode.BAD_REQUEST || response.status === HttpStatusCode.UNAUTHORIZED) &&
response.error.Message.includes("Session") &&
response.error.Message.includes("Expired")
) {
this.shared.logout();
}
return throwError(response);
};
}
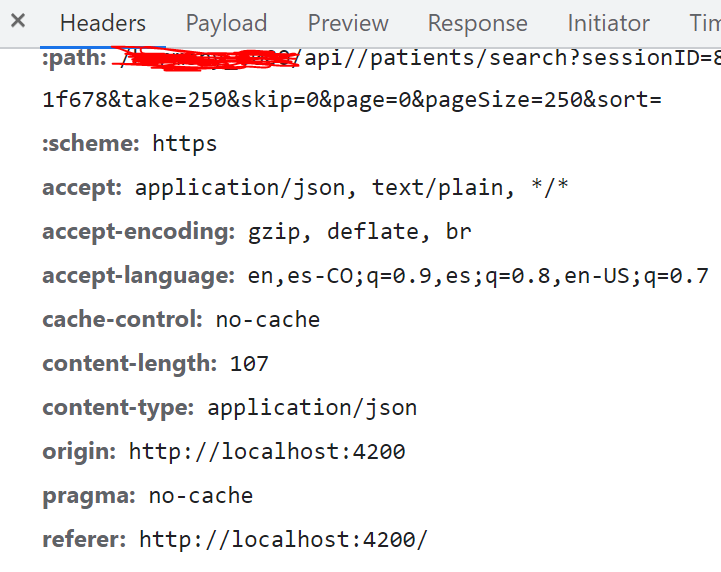
For example, this search Api request has tons of request headers in the Chrome Network tab, but here's all I get in the code:
CodePudding user response:
u definitely can inspect the headers params this way:
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const {headers} = req;
// now do as u wish with headers
}
CodePudding user response:
Access to headers in market standard browsers is controlled by CORS policies. This answer will help understand it, this is a server side config.
Once CORS's Access-Control-Allow-Headers is setup, you can use an angular HttpInterceptor to collect related headers.
This blog has a tutorial on how to intercept requests and manipulate headers.
The gist of it:
@Injectable()
export class YourInterceptor implements HttpInterceptor {
intercept(req: HttpRequest<any>, next: HttpHandler): Observable<HttpEvent<any>> {
const yourHeaderKeys = req.headers.keys()
// do something
return next.handle(req);
}
}