I am learning asp.net core webapi and angular 13 using Visual Studio Community 2022.
The solution consists of two projects with the following templates:
Standalone TypeScript Angular ProjectAsp.Net Core Web API
I did the following modifications:
- Changing the port target in
src\proxy.conf.jsof the Angular project from a random number to40443as follows:const PROXY_CONFIG = [ { // other settings are trimmed for the sake of simplicity target: "https://localhost:40443", } ] - Changing the https port in
properties\launchSettings.jsonof the Web API project from a random number to40443as follows:
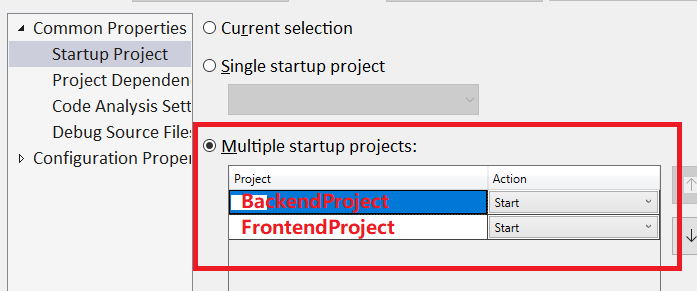
Note: the http port is kept with its default random value because I am not interested in the unsafe one right now.{ // other settings are truncated for the sake of simplicity "profiles": { "BackendProjectName": { "applicationUrl": "https://localhost:40443;http://localhost:5042" } } } } - Reordering multiple startup projects as follows:

When I pressed the Start button (in debug mode) and accepted the asp.net development certificate, two browsers were opened. They displayed correct results (weather forecast simulation data). Swagger is opened at port 40443 and the angular is opened at port 4200.
Attempt to change Angular port from 4200 to 5000
As I want the Angular to listen at port 5000 (for example), I added "port": 5000 to angular.json as follows
"serve": {
// other settings are truncated for the sake of simplicity
"options": {
"proxyConfig": "src/proxy.conf.js",
"port": 5000
}
}
Unfortunately, I got the following error displayed on the console window of the angular development server:
[webpack-dev-server] [HPM] Error occurred while proxying request localhost:5000/weatherforecast to https://localhost:40443/ [ECONNREFUSED] (https://nodejs.org/api/errors.html#errors_common_system_errors)
Question
What am I missing here?
CodePudding user response:
I also need to modify launch.json in the Angular project as follows.
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost (Chrome)",
"url": "https://localhost:5000",
"webRoot": "${workspaceFolder}"
},
{
"type": "edge",
"request": "launch",
"name": "localhost (Edge)",
"url": "https://localhost:5000",
"webRoot": "${workspaceFolder}"
}
]
}
It is a bit counter-intuitive because I created the projects with VS Community but launch.json is in .vscode that is hidden by VS Community.
CodePudding user response:
If I understand correctly you want to have angular listen to port 5000. The setting you mention is for the proxy (out of Angular to apis). The command you're looking for (to server you angular from a different port is:
ng serve --port 5000
Now its on localhost:5000.
