Hey Guys i use the DataGridViewCell.Style property to set the Background color for each Cell i clicked on it.
if (e.RowIndex < 0 || e.RowIndex == dataMenu.NewRowIndex)
{
return;
}
var dataGridViewCellStyle = new DataGridViewCellStyle(dataMenu.DefaultCellStyle)
{
BackColor = Color.CornflowerBlue
};
dataMenu[e.ColumnIndex, e.RowIndex].Style = dataGridViewCellStyle;
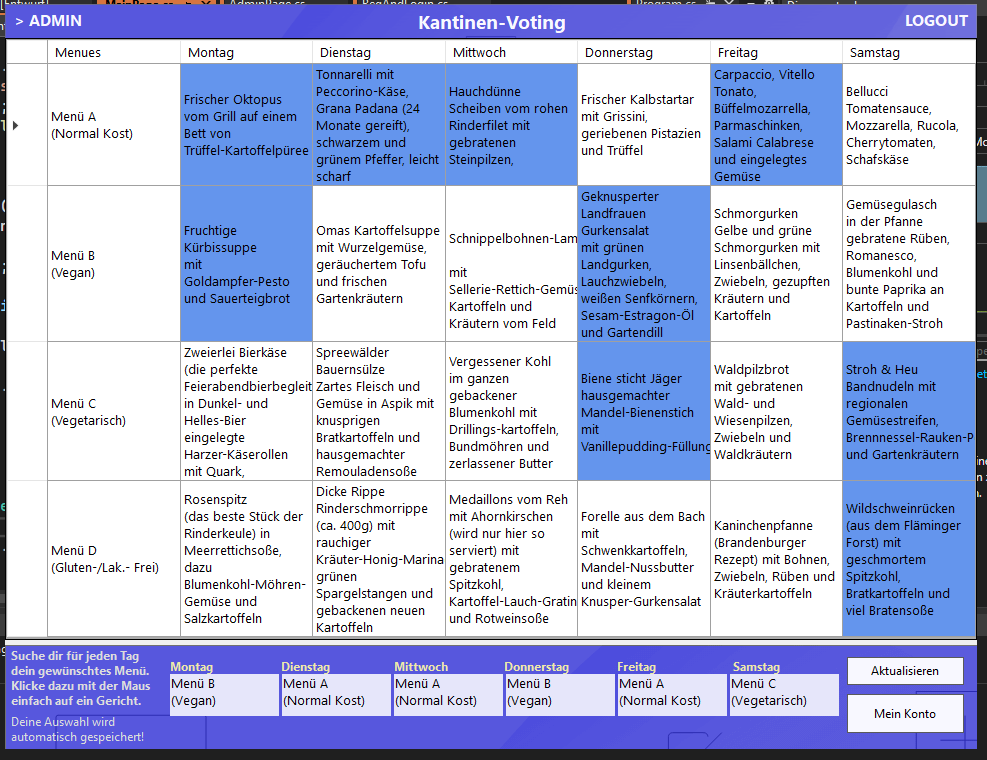
But now i want that if i click on a other Cell in the same Column, that the whole Column change the Background Color to White before it set the next Cell to 'Color.CornflowerBlue'
I want to avoid that multiple Cells in the same Column can be have the same color. For each Column it should only be possible to set the color on one cell!
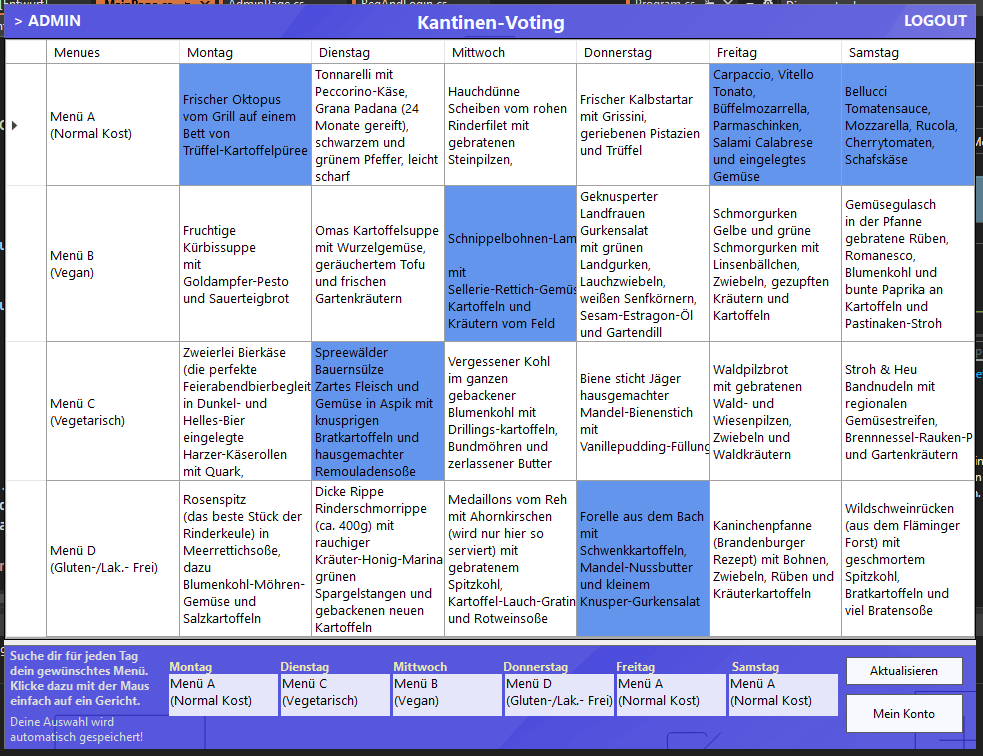
It should not possible to do something like this:
As you can see in the Column "Montag" it was possible to change the colors for multiple cells.
I want that if i click now on a other Cell in "Montag" then the whole Column should be resetted and set the Color on the new focused Cell.

i already tried this piece of code:
dataMenu.Columns[e.ColumnIndex].DefaultCellStyle.BackColor = Color.Red;
But this change only the BackColor behind the first BackColor Set function i wrote on the Top of this post.
CodePudding user response:
Before you set the style of a cell, clear the style of other cells on the same column. All it takes is a little modification of your initial code
private void DataMenu_CellClick(object sender, DataGridViewCellEventArgs e)
{
if (e.ColumnIndex < 0 || e.RowIndex < 0 || e.RowIndex == dataMenu.NewRowIndex)
{
return;
}
for (int i = 0; i < dataMenu.Rows.Count; i )
{
var cell = dataMenu[e.ColumnIndex, i];
if (cell.HasStyle)
{
cell.Style = null;
}
}
var style = new DataGridViewCellStyle(dataMenu.DefaultCellStyle)
{
BackColor = Color.CornflowerBlue
};
dataMenu[e.ColumnIndex, e.RowIndex].Style = style;
}
I noticed some side-effects while reproducing your issue. Decided to give additional recommendations, just in case
Set SelectionBackColor and SelectionForeColor of default cell style same as that of unselected state.
dataMenu.DefaultCellStyle.SelectionBackColor = dataMenu.DefaultCellStyle.BackColor;
dataMenu.DefaultCellStyle.SelectionForeColor = dataMenu.DefaultCellStyle.ForeColor;
You can do it in Designer as well. Select your data grid view in designer. In property grid modify DefaulCellStyle property.
Do the same thing when you set Style of a cell in code.
style.SelectionBackColor = style.BackColor;
style.SelectionForeColor = style.ForeColor;
dataMenu[e.ColumnIndex, e.RowIndex].Style = style;
If you need deselect already selected cell then you can use following code. It deselectes if selected cell is clicked.
private void DataMenu_CellClick(object sender, DataGridViewCellEventArgs e)
{
if (e.ColumnIndex < 0 || e.RowIndex < 0 || e.RowIndex == dataMenu.NewRowIndex)
{
return;
}
var cell = dataMenu[e.ColumnIndex, e.RowIndex];
if (cell.HasStyle)
{
cell.Style = null;
}
else
{
var style = new DataGridViewCellStyle(dataMenu.DefaultCellStyle)
{
BackColor = Color.CornflowerBlue
};
style.SelectionBackColor = style.BackColor;
style.SelectionForeColor = style.ForeColor;
cell.Style = style;
for (int i = 0; i < dataMenu.RowCount; i )
{
if (i != e.RowIndex)
{
dataMenu[e.ColumnIndex, i].Style = null;
}
}
}
}