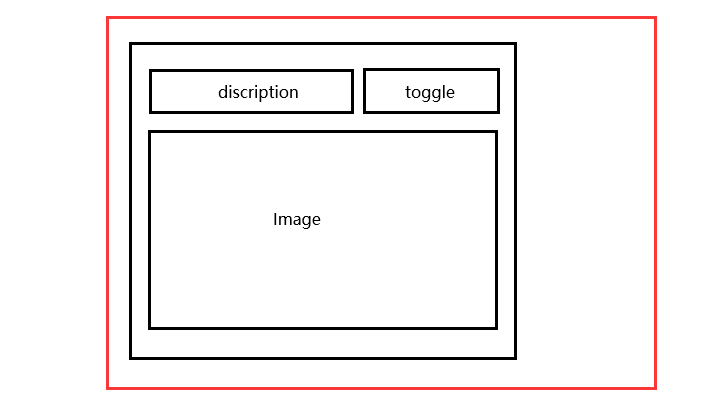
I'd like to have a structure like the one shown below.
 The red box indicates the window and the black boxes indicate the <div>.
The red box indicates the window and the black boxes indicate the <div>.
I've tried my best to put the picture under two columns. However, I can't figure out how to have a div wrapping them without using the whole width of the screen.
Also, how do you make the right side blank? By adding a new blank div to occupy the space?
CodePudding user response:
You can wrapp description, toggle and image divs in a fixed-size div as parent. Then, you could use boostrap or CSS grid for generatig the desire behavior. Doing in this way, you don't need a blank div as you proposed, it's not necessary.
Check docs here: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Grid_Layout
CodePudding user response:
You may need to tweak this to get the sizes you want but the basic idea is there.
<div style="border: 1px solid red;">
<div >
<div style="border: 1px solid black">
<div >
<div style="border: 1px solid black; height: 50px;">Col 8</div>
<div style="border: 1px solid black; height: 50px; margin-left: 12px;">Col 4</div>
</div>
<div >
<div style="border: 1px solid black; height: 300px">Col 12</div>
</div>
</div>
</div>
