I am doing end to end UI testing and when I try to select an option for Harmony web UI component (<ext-support_he-select>), playwright is not able to recognize the custome tag and it error out saying not a select option.
And I am not able to record dropdown select option with Headless Recorder as well, could you please let me know if anybody has come across this kind of issue.
HTML Select Code : { <ext-support_he-select id="workspace-dropdown" aria-labelledby="workspace-label" role="combobox" current-value="" aria-controls="" aria-disabled="false" aria-expanded="false" aria-haspopup="listbox" tabindex="0" position="below" aria-activedescendant="option-14">
<ext-support_he-option selected="" value="" aria-selected="true" role="option" id="option-14" aria-posinset="1" aria-setsize="9"> Select a Workspace </ext-support_he-option>
<ext-support_he-option value="accountPlans" aria-selected="false" role="option" id="option-15" aria-posinset="2" aria-setsize="9"> Account Plans </ext-support_he-option>
<ext-support_he-option value="accounts" aria-selected="false" role="option" id="option-16" aria-posinset="3" aria-setsize="9"> Accounts </ext-support_he-option>
<ext-support_he-option value="contacts" aria-selected="false" role="option" id="option-17" aria-posinset="4" aria-setsize="9"> Contacts </ext-support_he-option>
<ext-support_he-option value="engagements" aria-selected="false" role="option" id="option-18" aria-posinset="5" aria-setsize="9"> Engagements </ext-support_he-option>
<ext-support_he-option value="leads" aria-selected="false" role="option" id="option-19" aria-posinset="6" aria-setsize="9"> Leads </ext-support_he-option>
<ext-support_he-option value="opportunities" aria-selected="false" role="option" id="option-20" aria-posinset="7" aria-setsize="9"> Opportunities </ext-support_he-option>
<ext-support_he-option value="partners" aria-selected="false" role="option" id="option-21" aria-posinset="8" aria-setsize="9"> Partners </ext-support_he-option>
<ext-support_he-option value="userProvisioning" aria-selected="false" role="option" id="option-22" aria-posinset="9" aria-setsize="9"> User Provisioning </ext-support_he-option>
<!--fast-eovm3s:5-->
</ext-support_he-select> }
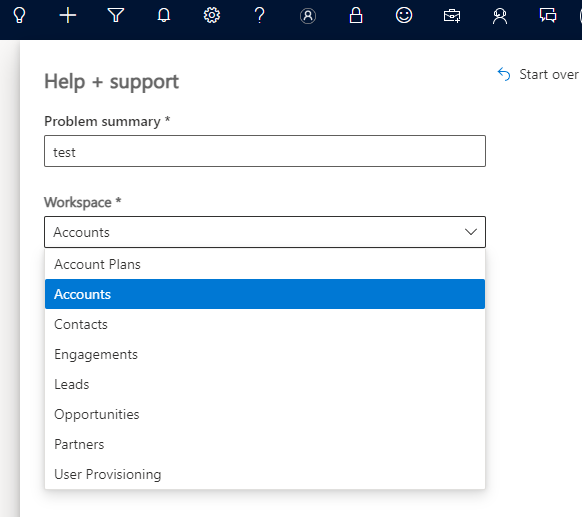
Please refer UI screenshot given below.

CodePudding user response:
You can use first click on the dropdown and the click on the required dropdown item.
await page.locator(#workspace-dropdown).Click();
await page.waitForSelector("xpath=//ext-support_he-option[@value='accounts'");
await page.locator("xpath=//ext-support_he-option[@value='accounts'").Click();
CodePudding user response:
Yes, I got that hint from my friend as well, and this works instead of using the "select option" call. Just I putting my code as a reference if someone wants to use this.
var workSpaceDropdown = page.locator('#workspace-dropdown');
await workSpaceDropdown.click();
page.keyboard.press('ArrowDown');
please refer below for more details. https://playwright.dev/docs/api/class-keyboard#keyboard-down
