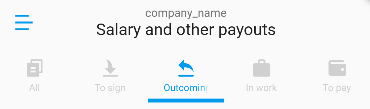
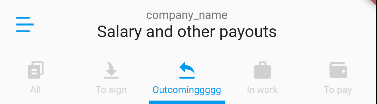
I’m facing the next problem, my Tab's text was fading out long and you couldn't see the last letters.
Widget _tabBar() {
return TabBar(
onTap: (tabIndex) {
setState(() {
_tabController.index = tabIndex;
});
},
padding: EdgeInsets.zero,
controller: _tabController,
labelColor: currentTheme.currentAppTheme.colorAccent,
unselectedLabelColor: currentTheme.currentAppTheme.tabInactiveColor,
labelStyle: const TextStyle(fontSize: 10),
indicatorColor: currentTheme.currentAppTheme.colorAccent,
indicatorPadding: EdgeInsets.zero,
indicatorWeight: 4,
tabs: [...],
);
}
CodePudding user response:
Solution I've approached is adding labelPadding
labelPadding: EdgeInsets.zero,
P.S You can also change Flutter sdk Tab widget method _buildLabelText from TextOverflow.fade to TextOverflow.visible, but it is kinda messy solution