I want to show a circle avatar with an image and a colored border. I use two circle avatars with different radius to show the color around one circle avatar. But something doesn't work and I don't know. I want to show this in a gride tile with a container.
the code is:
Widget columnContainer(User user) {
return Container(
decoration: BoxDecoration(
border: Border.all(),
),
child: UserItem(user.id, user.name, user.image, user.color),
width: 200,
height: 200,
);
}
the user item is
class UserItem extends StatelessWidget {
final String id;
final String name;
final File? image;
final Color? color;
UserItem(this.id, this.name, this.image, this.color);
@override
Widget build(BuildContext context) {
return CircleAvatar(
radius: 35,
backgroundColor: color,
child: CircleAvatar(
radius: 28,
backgroundColor: color,
child: Padding(
padding: const EdgeInsets.all(5),
child: AutoSizeText(
name,
minFontSize: 7,
textAlign: TextAlign.center,
overflow: TextOverflow.ellipsis,
maxLines: 5,
),
),
foregroundImage: FileImage(image!),
),
);
}
}
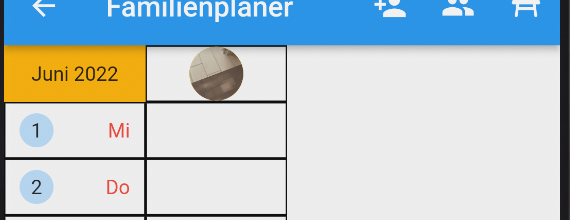
Here is a photo how it looks like.
where is the error? Thank you.
CodePudding user response:
Your code is ok, you just need more space, it can't fit ;)
CodePudding user response: