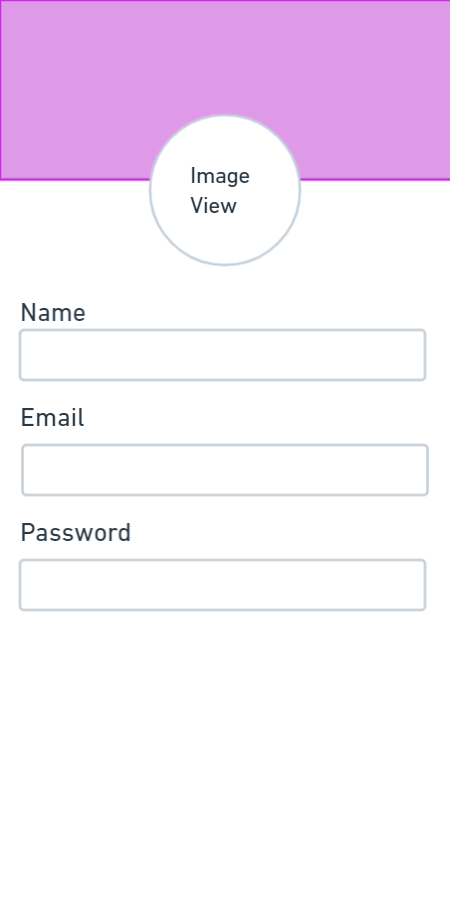
I have problem in placing image view at middle of two different Layout. please help
CodePudding user response:
Try using constraint layout and fix the Image view to centre of the screen and then by using vertical bias adjust the image view to the centre of top view.
Take this example:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@ id/footerAd"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/black"
android:orientation="vertical"
android:visibility="visible"
tools:layout_editor_absoluteX="0dp"
tools:layout_editor_absoluteY="-30dp"
tools:visibility="visible" />
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:background="@color/colorPrimary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.198" />
</androidx.constraintlayout.widget.ConstraintLayout>
CodePudding user response:
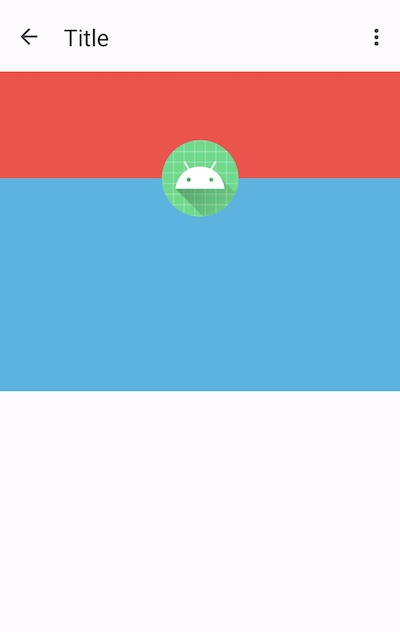
This is achievable using ConstraintLayout: Please note the constraints of the ImageView.
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/container_top"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@android:color/holo_red_light"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/container_bottom"
android:layout_width="match_parent"
android:layout_height="400dp"
app:layout_constraintTop_toBottomOf="@id/container_top" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher"
app:layout_constraintBottom_toTopOf="@id/container_bottom"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/container_top" />