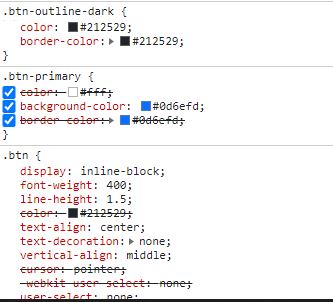
I am really confused as to why .btn-primary class is being used here and why not .btn-outline-* is shown properly with the correct background color (it has bluish background which should not have). here is the code
import React from "react";
import Button from "react-bootstrap/Button";
function Skills() {
return (
<section id="section3">
<div className="item1">
<h1>Work In progress!</h1>
</div>
<div className="item2">
<Button className="btn btn-outline-dark">HI</Button>
</div>
<div className="item3"></div>
</section>
);
}
export default Skills;
as you can see .btn-primary is there

CodePudding user response:
The Button component from react has a default variant of primary. Even though you don't specify it here it automaticaly assumes it. That's why you're getting the btn-primary class. Instead of using classes just use variant
import React from "react";
import Button from "react-bootstrap/Button";
function Skills() {
return (
<section id="section3">
<div className="item1">
<h1>Work In progress!</h1>
</div>
<div className="item2">
<Button variant="btn-outline-dark">HI</Button>
</div>
<div className="item3"></div>
</section>
);
}
export default Skills;
