Yesterday I discovered a layout issue with Chrome and Edge that doesn't show up in the Samsung Internet Browser and didn't exist before. The problem only occurs when using columns. Here's my CSS:
.div_columns {
width:500px;
column-count: 2;
column-gap: 20px;
}
.card {
height: 32px;
padding: 5px;
background-color: #f0f0f0;
margin-bottom: 8px;
}
.div_buttons {
position: relative;
height: 34px;
min-width: 50px;
float: right;
text-align: right;
background-color: #808080;
padding-top: 18px;
box-sizing: border-box;
}
.button {
position: absolute;
right: 1px;
top: 1px;
width: 16px;
height: 16px;
background-color: #f3f3f3;
}
And here is my HTML:
<div >
<div ><div ><div ></div></div></div>
<div ><div ><div ></div></div></div>
<div ><div ><div ></div></div></div>
<div ><div ><div ></div></div></div>
</div>
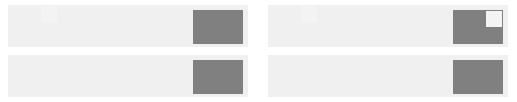
The output looks like this, and as you can see there appears to be only one button instead of four. But they all appear to be in the same postiotion. Like I said at the start, this problem seems to be browser and use of columns related. So what is wrong here?
Another annoying thing I want to mention is that when I use Microsoft Edge's developer tools (F12) and want to copy a CSS rule by right-clicking, the developer tools close after that. This has not happened with Edge before and is not happening with Chrome.
CodePudding user response:
In a situation like this i would just try to disable position relative position absolute and float right, and ill write something inside the buttons
i'd disable evrything till i find whats the problem
CodePudding user response:
I successfully restored these buttons to regular position by adding display:inline-block to the div_columns class.
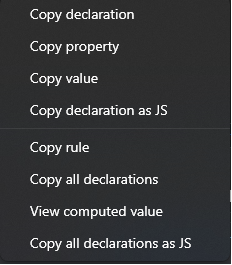
As to the copy rule issue, I found it in my devtools, too. The only conclusion I've got is that if you right-click inside the braces {}, the context menu looks like below. The "Copy rule" option here works as expected:
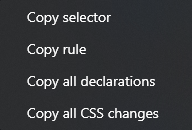
But if you right-click outside the braces, the context menu changes like below. The "Copy rule" option here will lead to a crash of devtools (actually any option here will lead to a crash). But what's more interesting is that the style rule will still be on your clipboard. So I suggest sending a feedback to Edge team by pressing Shift Alt I in Edge: