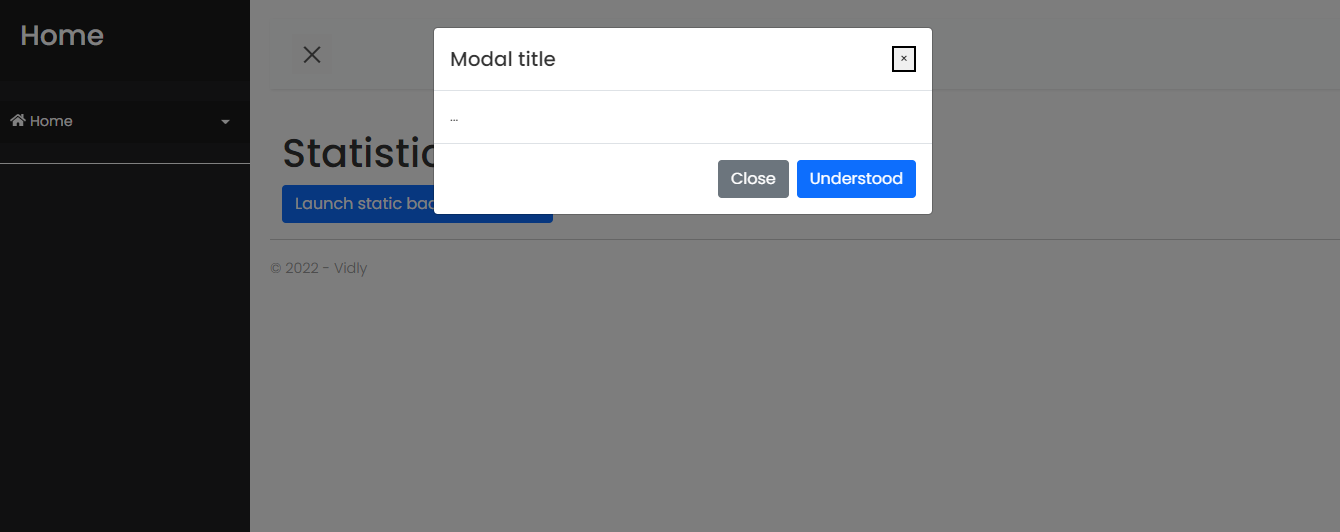
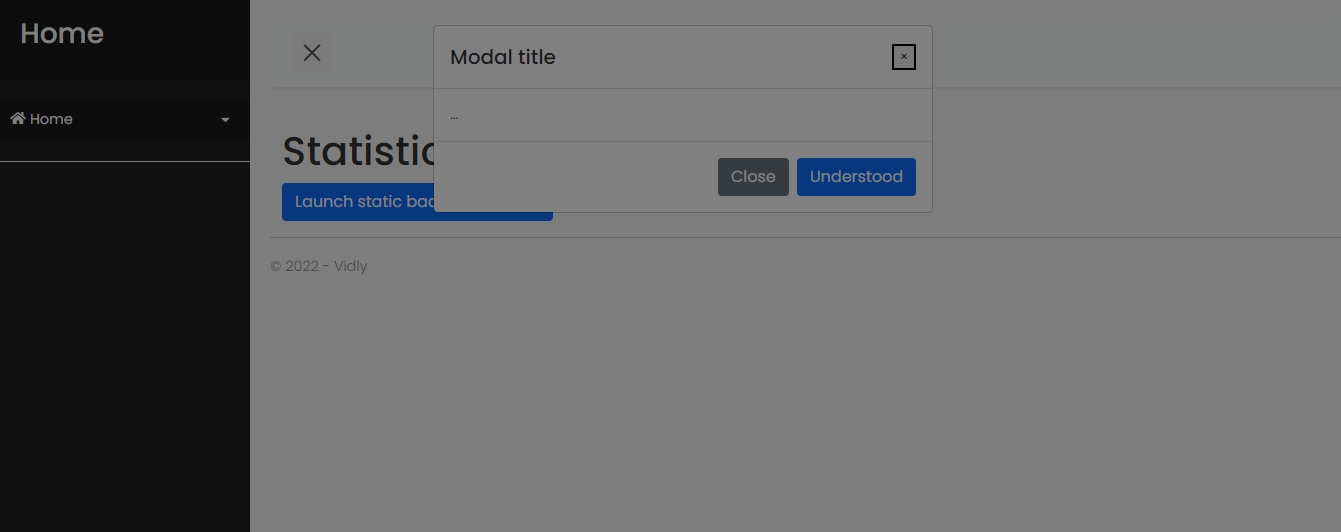
Sorry about the title but in fact I don't know how is question form in my case, So I'm working on project With ASP MVC Core 3.1 I want to show Modal when User Press button, So I took the code copy past from bootstrap website and it showing with me like the picture and here is my code into view
<button type="button" data-toggle="modal" data-
target="#staticBackdrop">
</button>
<div id="staticBackdrop" data-backdrop="static" tabindex="-1" role="dialog"
ria-labelledby="staticBackdropLabel" aria-hidden="true">
<div role="document">
<div >
<div >
<h5 id="staticBackdropLabel">Modal title</h5>
<button type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div >
...
</div>
<div >
<button type="button" data-dismiss="modal">Close</button>
<button type="button" >Understood</button>
</div>
</div>
</div>
</div>
and here is my action
public IActionResult Statistics()
{
return View();
}
it sample but I don't know why it showing like this any one can help.
CodePudding user response:
Hu,
probably is CSS issues.
try to write this css code
.modal-backdrop {
/* bug fix - no overlay */
display: none;
}for more info, read this article