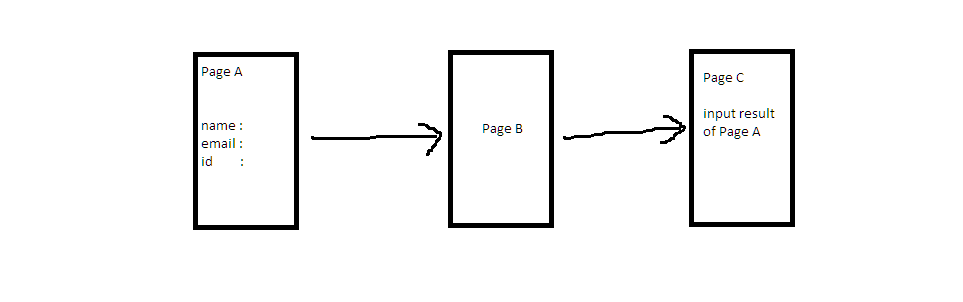
I want to create 3 Pages where ;
In page A there's a formgroup, after it fills and click submit btn, then it will go to the Page B.
In Page B there's only a confirmation statement. so user only have to choose Agree or Disagree.
If user choose Agree on Page B then goes to Page C and shown all information/data from Page A.
My question is, is it possible to pass the data(name,email,id) from page A directly to C while the flow of the views must be A > B > C.
Can i achieve this with ionic angular?
CodePudding user response:
You can save the data in a subject inside a service in page A, and subscribe to the subject in page C to receive the data.
Same thing can be achieved with ngrx or any other state management library.
Simple example:
data.service.ts
// the service that has the subject that keeps the data
private data$ = new BehaviorSubject<any>(null);
setData(data: any){
this.data$.next(data);
}
getData(){
return this.data$.asObservable();
}
page-a.component.ts
submitForm(){
//...
this.dataService.setData(this.form.value);
}
page-c.component.ts
ngOnInit(){
//...
this.dataService.getData().subscribe(data => {
// do whatever you want with the data
}
}
CodePudding user response:
You can create a Static Class to pass your data.
ionic g service globaldata
which you can share data.
inside your page A:
import {GlobalDataServe} from 'GlobaldataServer.ts'
gotoPageB(){
GlobalDataServe.yourDataVariable = yourDataOnPageA;
this.route.navigate('yourPageB');
}
Nothing to do on page B;
on page C import same class and get data
import {GlobalDataServe} from 'GlobaldataServer.ts
ionViewWilLEnter(){
this.yourData = GlobalDataServe.yourDataVariable;
}