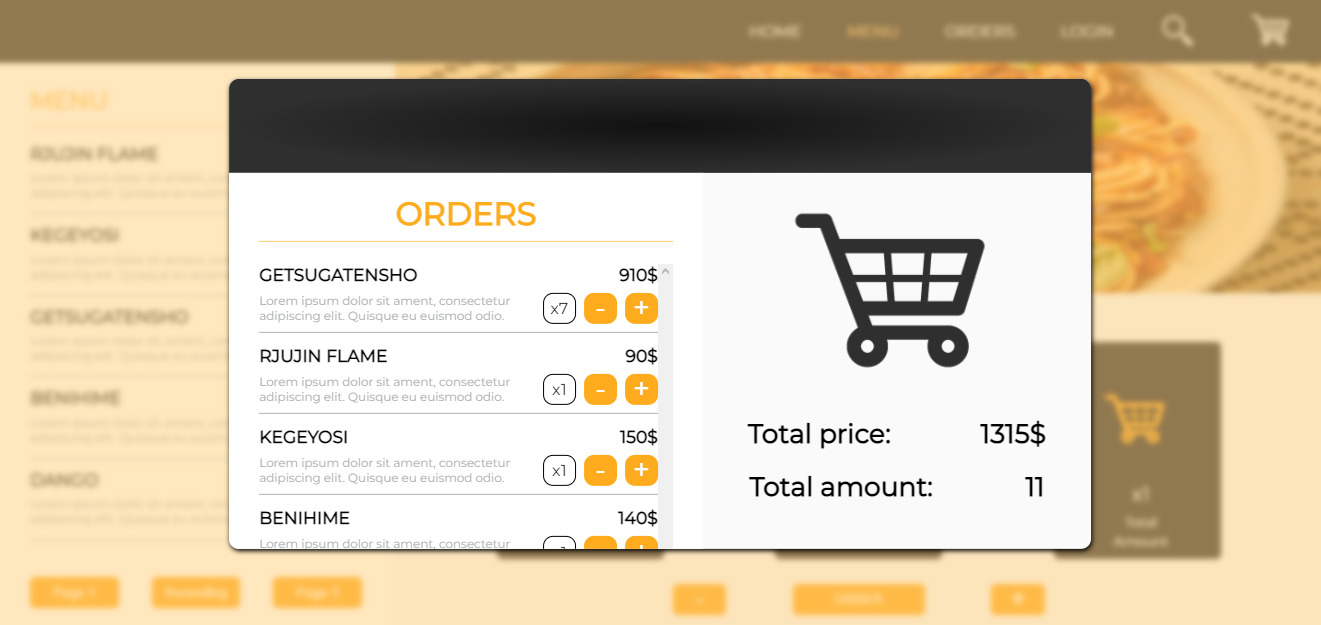
I am making React project but I faced error with css. Is there any possible way to leave parent and child component same and just make scroll on the left side for the div where are shopping items. I tried with overwflow-y: scroll but it just creates scroll and doesn't make scrollable even if I put some random height. There is way I know but unfortunately at the moment I cant find it.
Parent html
const CartModal = () => {
const { totalPrice, totalAmount } = useSelector((state) => state.cart);
return (
<div className={classes["cart-modal"]}>
<div className={classes["cart-modal__navbar"]}></div>
<div className={classes["cart-modal__body"]}>
<div className={classes["body__left-side"]}>
<h1>ORDERS</h1>
<CartModalFoodList />
</div>
<div className={classes["body__right-side"]}>
<div>
<img src={BigCart} />
</div>
<div>
<h2>Total price:</h2>
<h2>{totalPrice}$</h2>
</div>
<div>
<h2>Total amount:</h2>
<h2>{totalAmount}</h2>
</div>
</div>
</div>
</div>
);
};
.cart-modal {
z-index: 100;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 65vw;
height: 75vh;
background-color: var(--main-bg-color);
border-radius: 10px;
box-shadow: 1px 2px 5px;
overflow: hidden;
}
.cart-modal__navbar {
width: 100%;
height: 15vh;
background: radial-gradient(
50% 50% at 50% 50%,
var(--gradient-color-one) 0%,
var(--gradient-color-two) 100%
);
}
.cart-modal__body {
display: flex;
height: 100%;
}
.body__left-side {
height: 100%;
width: 55%;
background-color: white;
padding: 0 3.5%;
}
.body__left-side h1 {
color: var(--strong-yellow);
text-align: center;
border-bottom: 1px solid var(--weak-yellow);
padding-bottom: 2%;
}
.body__right-side {
width: 45%;
height: 100%;
display: flex;
flex-direction: column;
}
.body__right-side div:first-child {
height: 50%;
width: 100%;
}
.body__right-side div:first-child img {
height: 100%;
width: 100%;
}
.body__right-side *:not(:first-child) {
display: flex;
justify-content: space-around;
}
.body__right-side *:not(:first-child) h2 {
font-size: 2vw;
margin: 2.5% 0;
}
Left side div
const MenuList = (props) => {
const page = props.page;
const dispatch = useDispatch();
const foodArray = props.foodList;
const navigate = useNavigate();
const location = useLocation();
const params = useParams();
const [foodList, setFoodList] = useState([]);
useEffect(() => {
setFoodList(formatArray(foodArray));
}, [foodArray]);
const queryPrams = new URLSearchParams(location.search);
const sort = queryPrams.get("sort");
const onNextPageHandler = () => {
dispatch(uiSliceActions.updatePage("forward"));
};
const onPreviousPageHandler = () => {
dispatch(uiSliceActions.updatePage("backward"));
};
const onSortPageHandler = () => {
navigate(
`/menu/${params.foodId ? params.foodId "/" : ""}?sort=${
sort === "asc" ? "desc" : "asc"
}`
);
let foodListPart = foodList[page];
let foodListSort = foodList;
const sortFoodList = (sort) => {
foodListPart = foodListPart.sort((a, b) =>
sort === "asc" ? a.foodPrice - b.foodPrice : b.foodPrice - a.foodPrice
);
foodListSort[page] = foodListPart;
setFoodList(foodListSort);
};
sort === "asc" ? sortFoodList("asc") : sortFoodList("desc");
};
return (
<Fragment>
<div className={classes["menu-list"]}>
{foodList[page]
? foodList[page].map((foodObj) => (
<MenuItem key={foodObj.id} foodObj={foodObj} />
))
: ""}
</div>
<div className={classes["menu-list__buttons"]}>
{page >= 1 && (
<Button type="button" onClick={onPreviousPageHandler}>
Page {page}
</Button>
)}
<Button
type="button"
onClick={onSortPageHandler}
className={classes["sort-button"]}
>
{sort === "asc" ? `Descending` : `Ascending`}
</Button>
<Button type="button" onClick={onNextPageHandler}>
Page {page 2}
</Button>
</div>
</Fragment>
);
};
And css for that div
.menu-list {
overflow-y: scroll;
}
Thank you.
CodePudding user response:
Define the height of the div, then add overflow: auto;
CodePudding user response:
You just need to add overflow-y: scroll to "body__left-side" class
.body__left-side {
height: 100%;
width: 55%;
background-color: white;
padding: 0 3.5%;
overflow-y: scroll;
}