The first one of the following examples is working perfectly. The second one istn working, the pdf is saved to the database but the Onpost Method isnt working
1.( Working Example) I am doing this with _taget="blank and calling an empty Razor-Page.
The code looks like this.
HTML
<a data-toggleToolTip="tooltip" data-placement="top"
title="Anzeigen" asp-page="/Invoices/DisplayInvoiceAsPdf" asp-route-invoiceId="@item.Nr" target="_blank">
<i ></i>
</a>
Code behind of empty Razor-Page:
public class DisplayInvoiceAsPdfModel : PageModel
{
private readonly IDataRepository _DataRepository;
public DisplayInvoiceAsPdfModel(IDataRepository DataRepository)
{
_DataRepository = DataRepository;
}
public Kopfdaten Kopfdaten { get; set; }
public async Task<IActionResult> OnGetAsync(int id)
{
Kopfdaten = await _DataRepository.GetDataById(id);
if(Kopfdaten.Pdf == null)
{
return NotFound();
}
return File(Kopfdaten.Pdf, "application/pdf");
}
}
When i click on the Button the Pdf will be opened in a new tab (In Google Chrome).
2.(Not working Example): Im Creating a Preview Pdf in the OnPostmMethod, The PDf should be opened after the Pdf is created and stored to My database. I want to open Pdf with await OnPostPDf(id)
if (y == "OK")
{
//Ok=> Open Pdf in new Tab
await OnPostPDF(id);
if (testBool == true)
{
//Refresh page ,error
return RedirectToPage("Invoice", new { Id = adrId});
}
else
{
//Post
return RedirectToPage("/Index");
}
}
OnpostPdf looks like this:
public async Task<IActionResult> OnPostPDF(int id)
{
Kopfdaten kopfdaten = new Kopfdaten();
kopfdaten = await _DataRepository.DataById(id);
if (kopfdaten.Pdf == null)
{
return NotFound();
}
return File(kopfdaten.Pdf, "application/pdf");
}
Get Data ById
public async Task<Kopfdaten> GetDataById(int id)
{
try
{
return await _Context.Kopfdaten.FindAsync(id);
}
catch (Exception ex)
{
throw new Exception($"Couldn't retrieve entities: {ex.Message}");
}
}
Kopfdaten model:
public partial class Kopfdaten
{
public int Id { get; set; }
public int InVoiceNumber { get; set; }
public string Text { get; set; }
public int AdressId{ get; set; }
public byte[] Pdf { get; set; }
}
CodePudding user response:
"How can I open PDF (In new window, or download it) in Post Method"
So there are 3 ways to handle this kind of scenario.
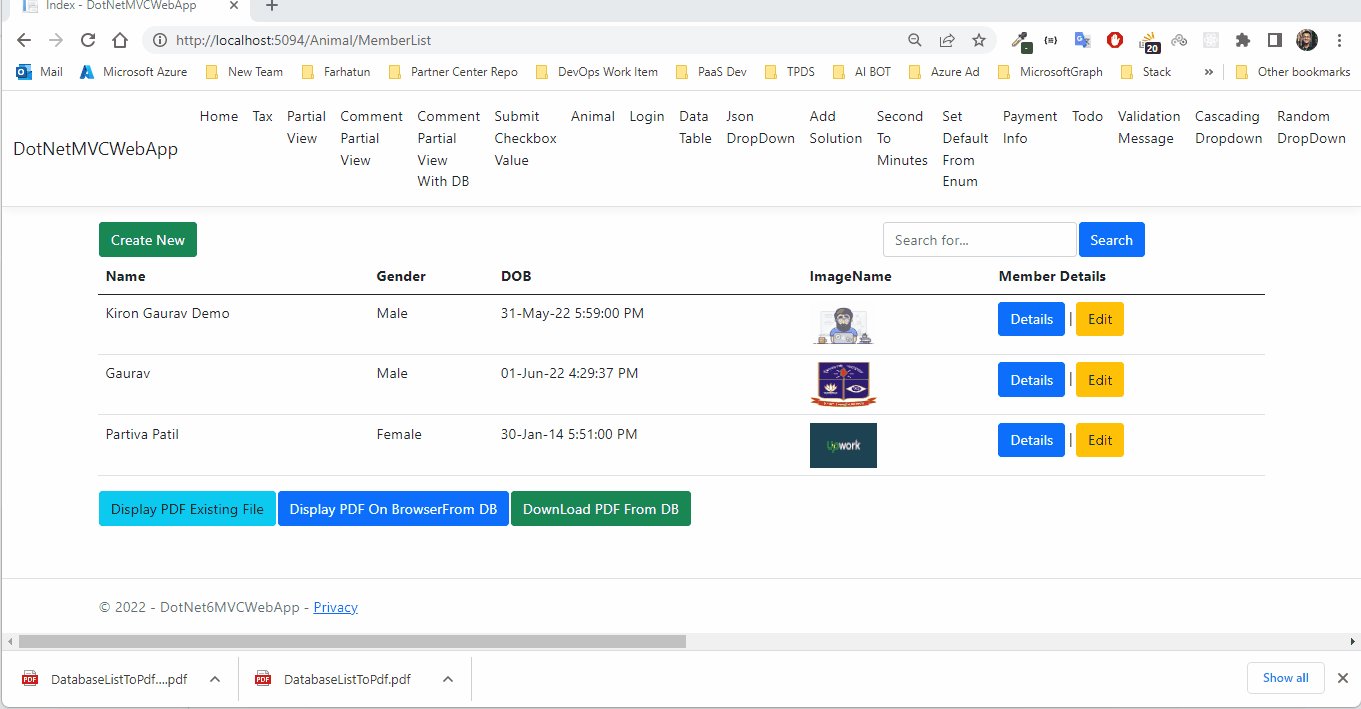
Way: 1 When You have an Existing PDF file in your application folder
In this scenario, suppose you have PDF file in your application folder like below:

Solution:
public ActionResult DisplayPDFFromExistingFile()
{
string physicalPath = "wwwroot/KironGitHub.pdf";
byte[] pdfBytes = System.IO.File.ReadAllBytes(physicalPath);
MemoryStream ms = new MemoryStream(pdfBytes);
return new FileStreamResult(ms, "application/pdf");
}
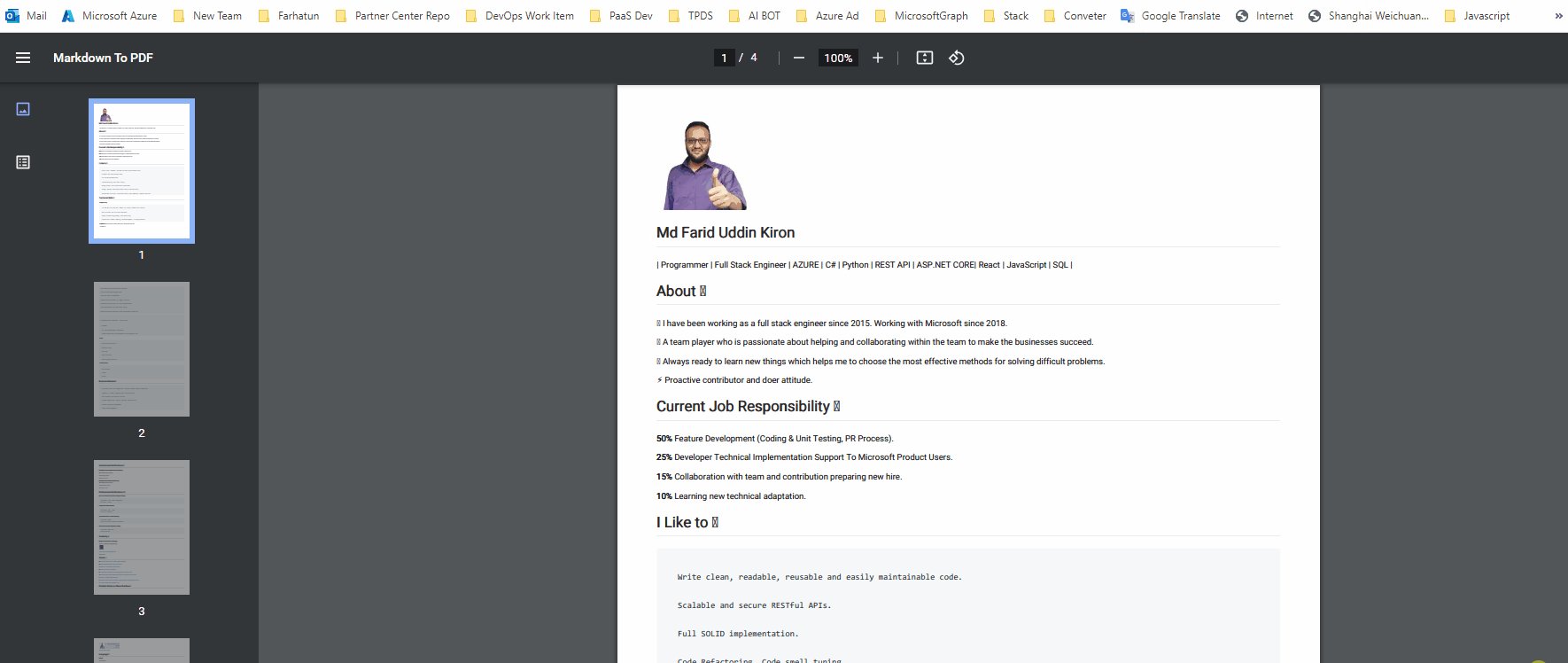
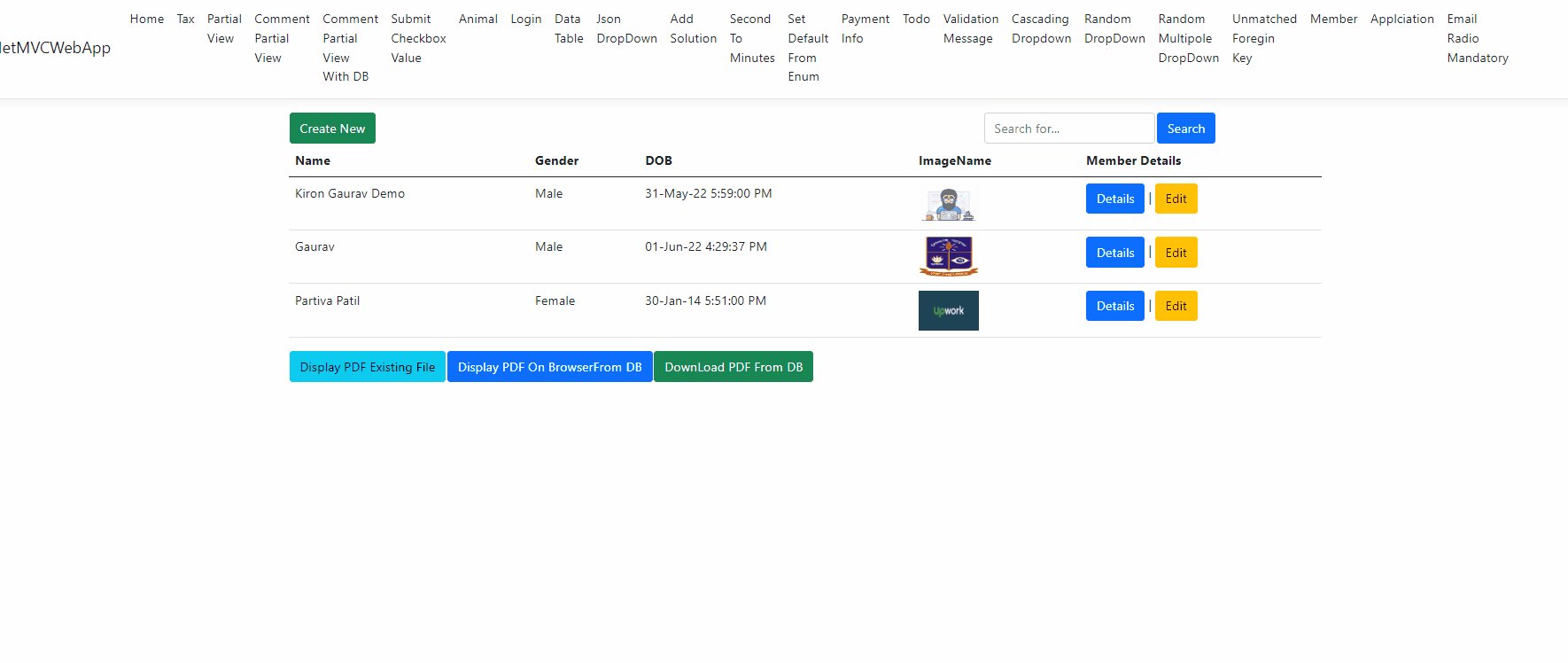
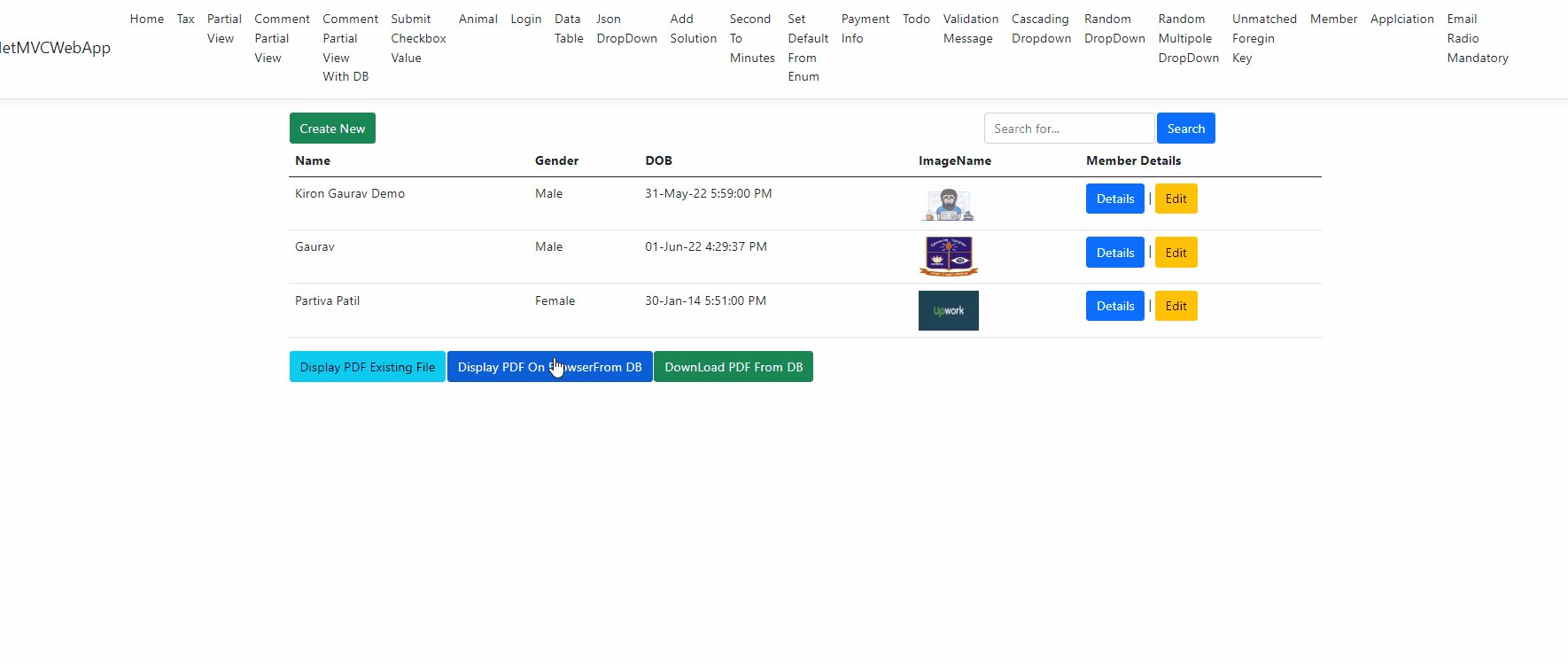
Output:
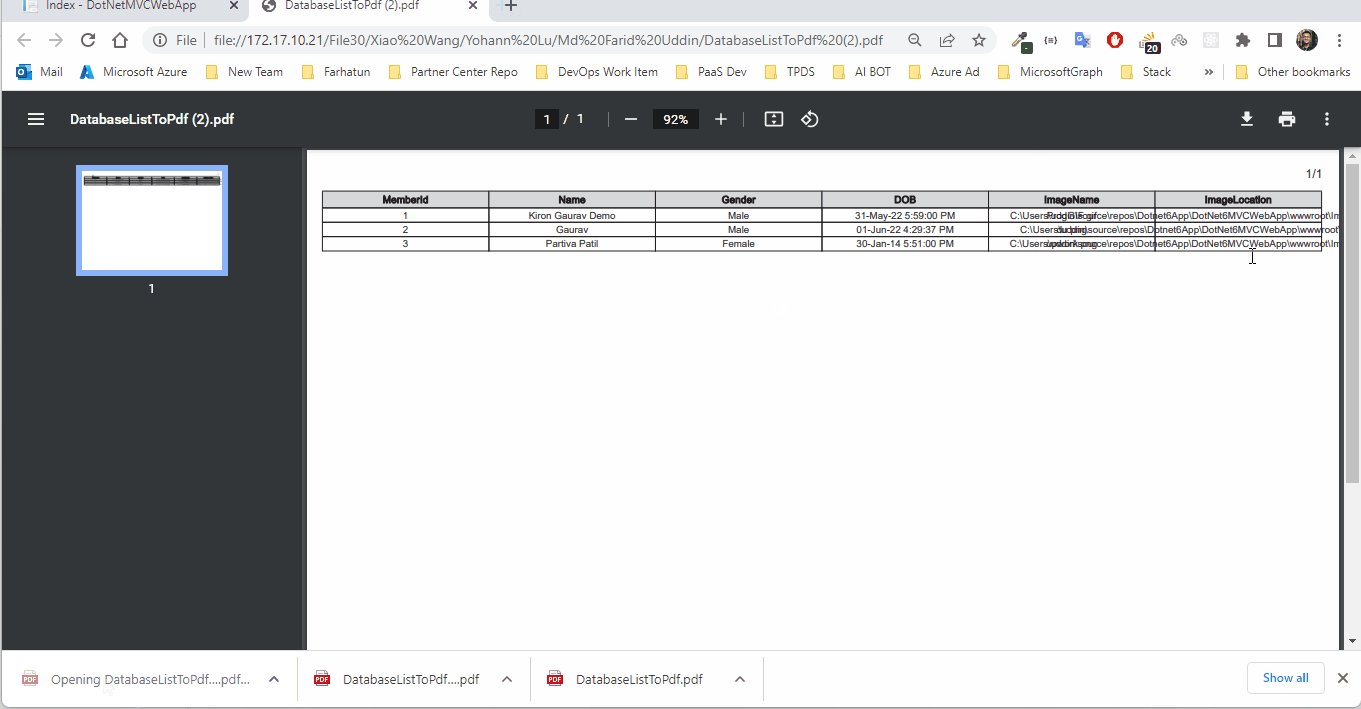
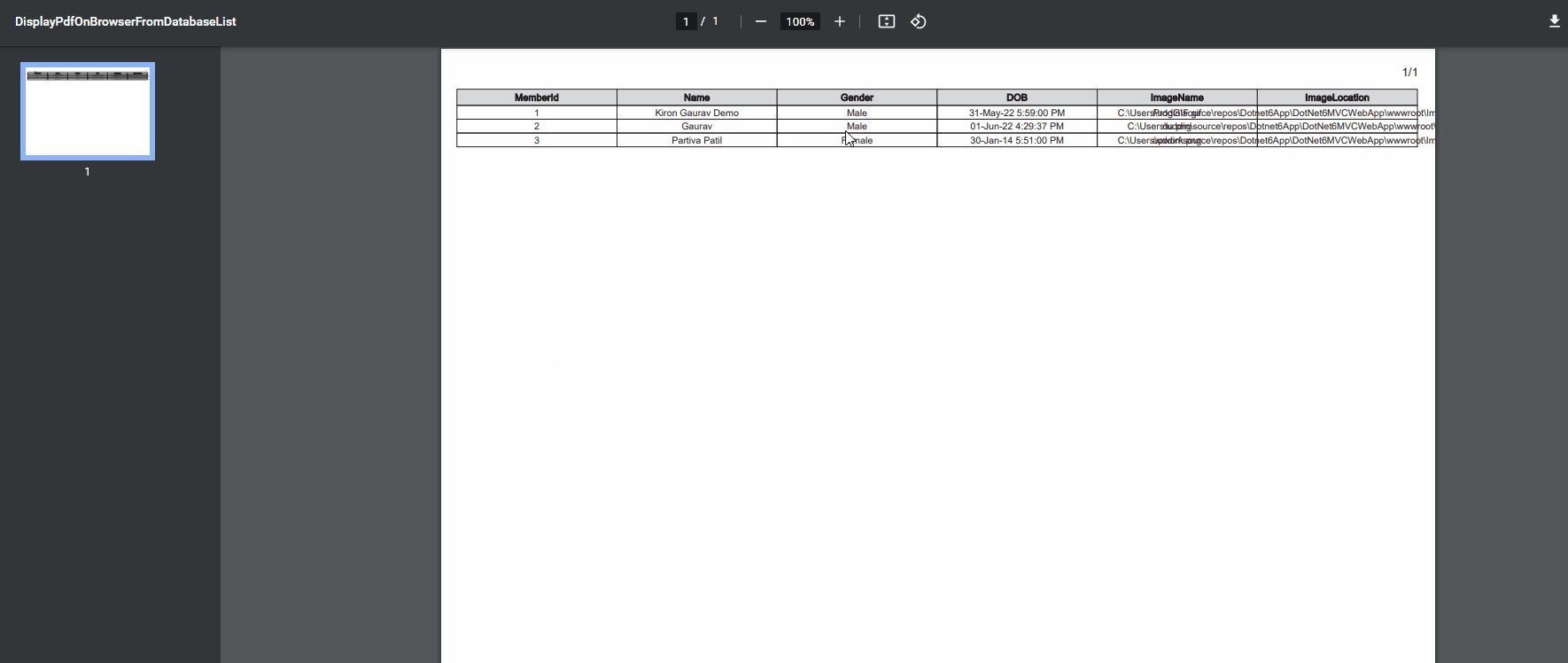
Way: 2 When You want to display PDF on your browser from database Model
Solution:
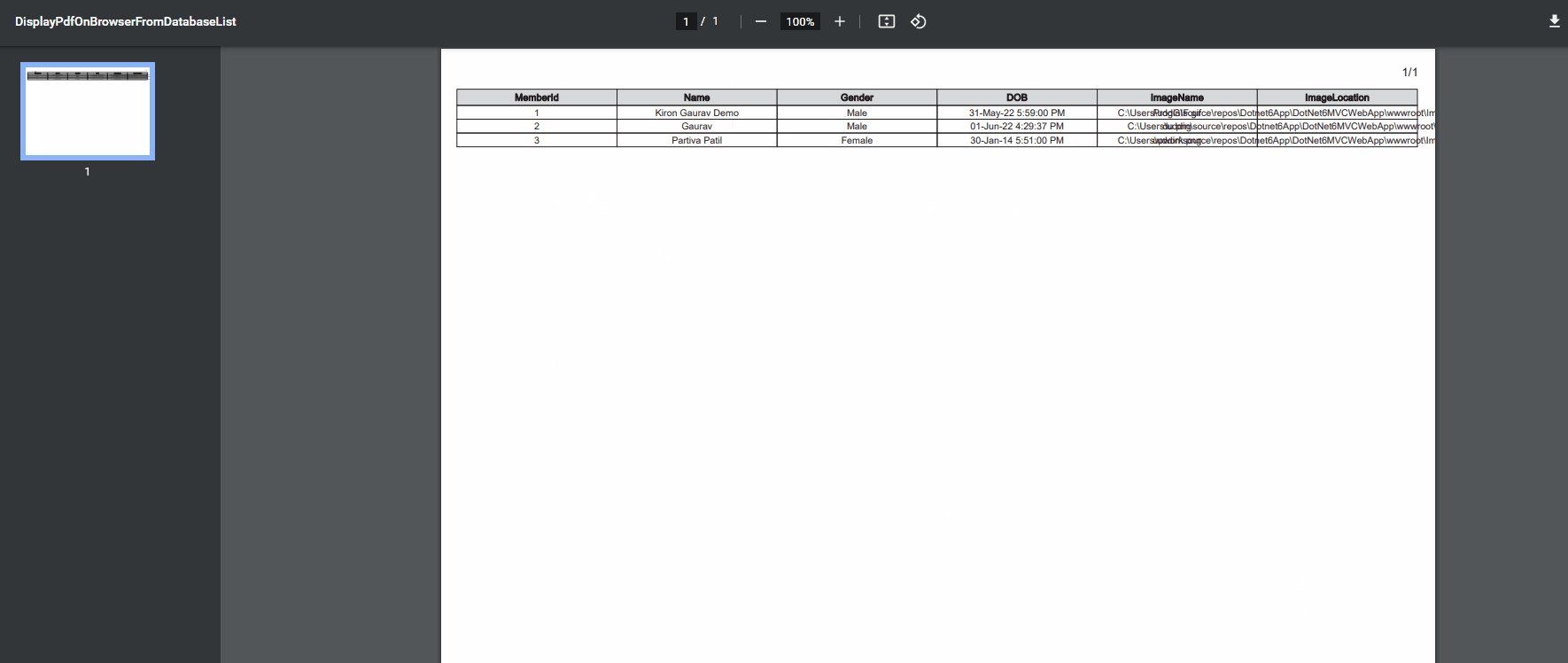
public ActionResult DisplayPdfOnBrowserFromDatabaseList()
{
var data = _context.Members.ToList();
var pdf = data.ToPdf();
MemoryStream ms = new MemoryStream(pdf);
return new FileStreamResult(ms, "application/pdf");
}
Note: To handle this scenario you need to use 
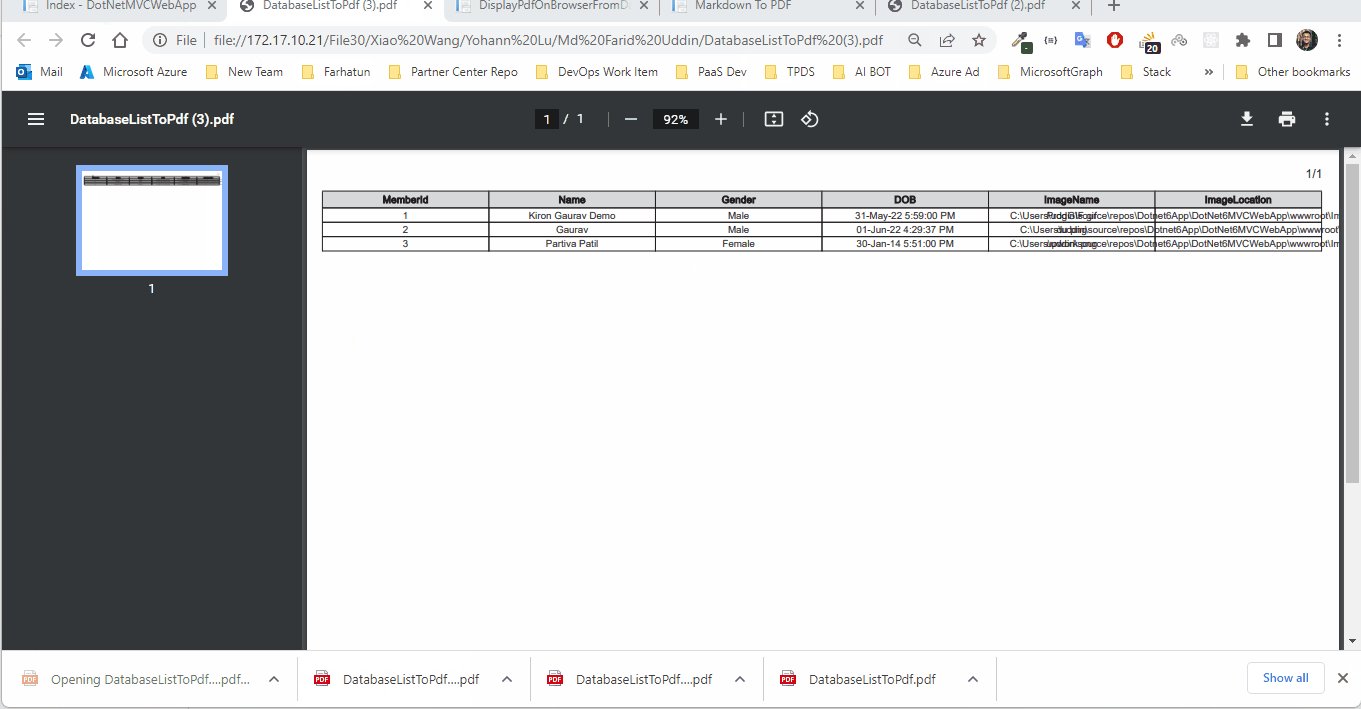
Way: 3 When You want to Download PDF on your browser from database Model Or Existing file
Solution:
public ActionResult DownloadPDFOnBrowser()
{
var data = _context.Members.ToList();
var byteArray = data.ToPdf();
MemoryStream stream = new MemoryStream(byteArray);
string mimeType = "application/pdf";
return new FileStreamResult(stream, mimeType)
{
FileDownloadName = "DatabaseListToPdf.pdf"
};
}
Note: As described above we need to add using ArrayToPdf; on top. To handle this scenario you need to use 
These are the use case scenario of how we could handle the issue you are having with.