I am using React With Tailwind
I need to Apply same Gradient to Navbar as well as Sidebar
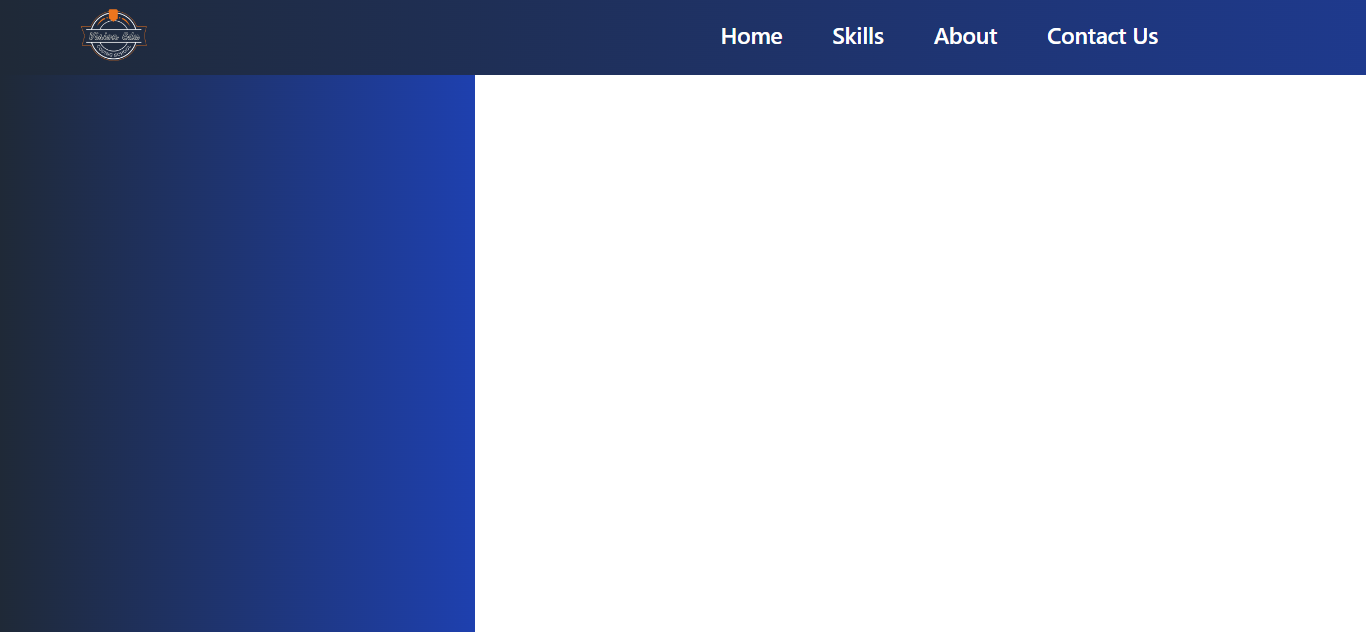
but applying gradient on both give different flow.
Please give me solution!
<navbar className="flex h-16 w-full bg-gradient-to-r from-gray-800 to-blue-800 justify-center"></navbar>
<sidebar className='flex absolute h-full w-1/4 bg-gradient-to-r from-gray-800 to-blue-800'></sidebar>
CodePudding user response:
If you can make sure your navbar is 100vw, then you can add Pseudo-element to the sidebar and add gradient background to it. If there is a vertical scrollbar, it may shift the gradient a bit.
<div className="flex h-16 w-full justify-center bg-gradient-to-r from-gray-800 to-blue-800 overflow-y-scroll"></div>
<div className="relative flex h-full w-1/4 overflow-hidden from-gray-800 to-blue-800 before:h-full before:absolute before:w-screen before:bg-gradient-to-r before:content-[''] before:-z-10"></div>
Code can be found here