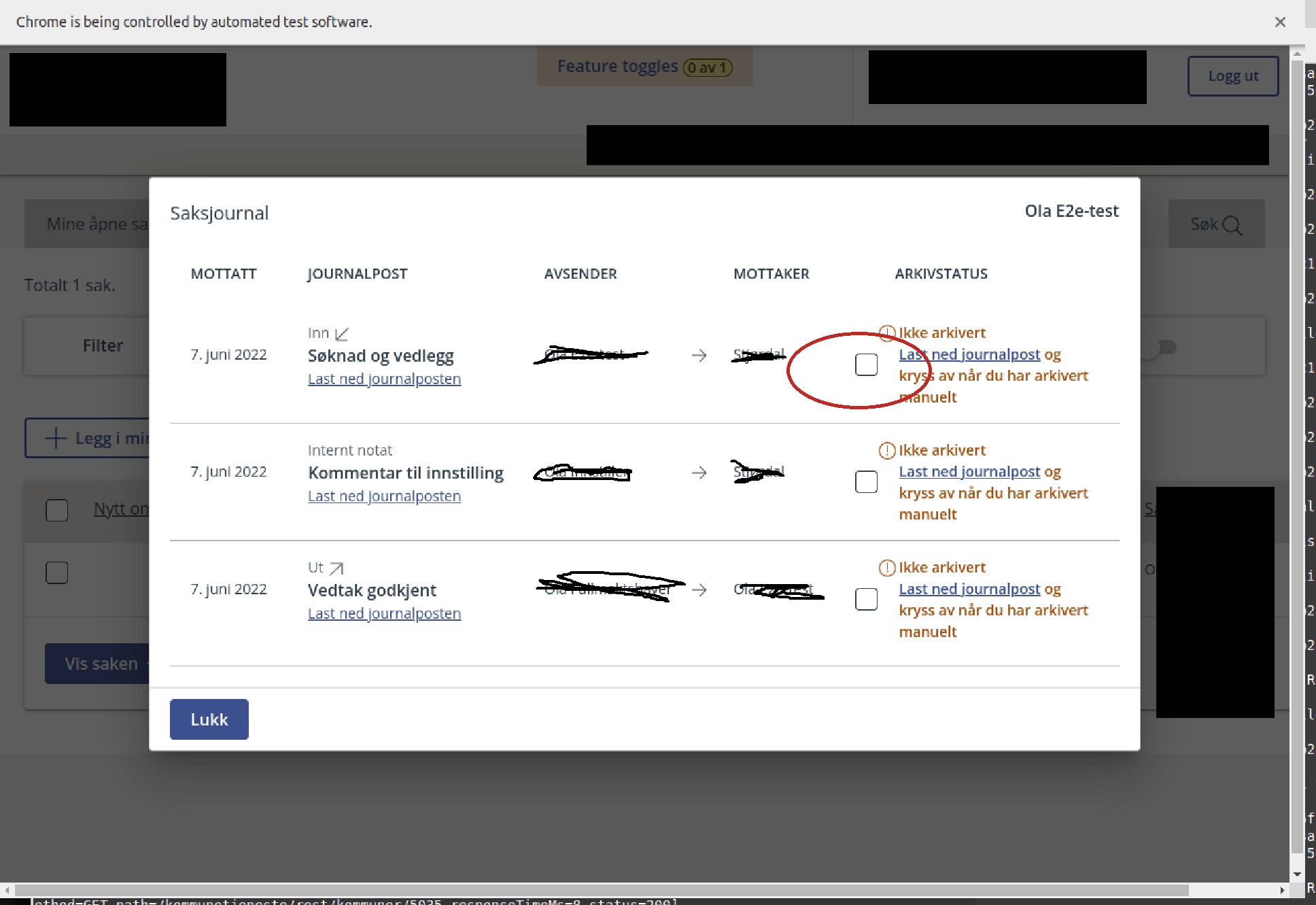
Page with a pop-up page/modal window, showing a list of (among others) checkboxes.
I'm having problems with Selenium not finding these elements.
Markup:
<td >
<div >
<div data-e2e-selector="saksjournal-checkbox-style" style="visibility: visible;">
<input type="checkbox" data-e2e-selector="saksjournal-checkbox" id="erArkivert-0">
<div >
<label data-e2e-selector="saksjournal-checkbox-lbl" for="erArkivert-0"</label>
</div>
</div>
<div id="journalPostArkiverStatus-0">
<div >
<hb-ikon hb-alert-circle-98ec342a-966f-4f5f-9d84-24a2ac4c271e" aria-hidden="true">
<svg focusable="false">
<use xlink:href="assets/sprite.symbol.svg#ikon-hb-alert-circle"></use>
</svg>
</hb-ikon>
<div >Ikke arkivert</div>
<div ><a href="#" id="lastNedArkivStatus2">Last ned journalpost</a>og kryss av når du har arkivert manuelt
</div>
</div>
</div>
</div>
</td>
There are several of these checkboxes, with id's erArkivert-0, -1, -2 and so on.
See the attached screenshot.
The Java/Selenium code looking for the elements:
public List<WebElement> getArkiveringsKnapper() {
Wait().until(ExpectedConditions.visibilityOfElementLocated(By.cssSelector("[data-e2e-selector='saksjournal-poster']")));
return driver.findElements(By.cssSelector("[data-e2e-selector='saksjournal-checkbox']"));
}
When using the above method (cssSelector for the checkbox element) to find the checkboxes, all three are found. However, Selenium throws the following error
org.openqa.selenium.ElementClickInterceptedException: element click intercepted
Earlier, I've solved this by clicking the label for the checbox instead of the checkbox itself.
But if I use this to find the checkboxes
return driver.findElements(By.cssSelector("[data-e2e-selector='saksjournal-checkbox-lbl']"));
Selenium throws this error:
org.openqa.selenium.ElementNotInteractableException: element not interactable
And if I try using xPath with the first part of the selector (since there are several of them, and they end with -0, -1, -2 etc.):
return driver.findElements(By.xpath("//*[@id=\"^erArkivert-\"]"));
Selenium doesn't find the elements at all.
Any ideas? I'm seeing more and more of these problems in test suites where the code has been working before, but after some change, Angular upgrade or other markup change, it stops working.
CodePudding user response:
I have to answer my own question here, as I was able to find the cause with the help of someone much better with frontend than me.
The problem wasn't with the modal at all, which makes sense since it was able to find the element but just couldn't interact with it.
Also, it's worth remembering that - at least in my humble experience - it's allmost never possible for Selenium (or Cypress, for that matter) to directly click a checkbox. I allmost allways have to click the label element, and then verify the click on the checkbox element.
However, in this case, the label element had a size of zero. So it couldn't be clicked (hence, the "element not interactable" error).
So I solved it by click the element in which the element is placed, by going first to the outside of that, and then clicking the only inside that element.
List<WebElement> elements = driver.findElements(By.cssSelector("[data-e2e-selector=\"saksjournal-checkbox-style\"]"));
for (WebElement element : elements) {
Wait(4).until(ExpectedConditions.visibilityOf(element.findElement(By.tagName("div")))).click();
assertThat(element.findElement(By.cssSelector("[data-e2e-selector='saksjournal-checkbox']")).isSelected()).isTrue();
}