I'm trying to use Accompanist's System UI Controller library along with WindowCompat.setDecorFitsSystemWindows(window, false) to render content behind a device's system UI.
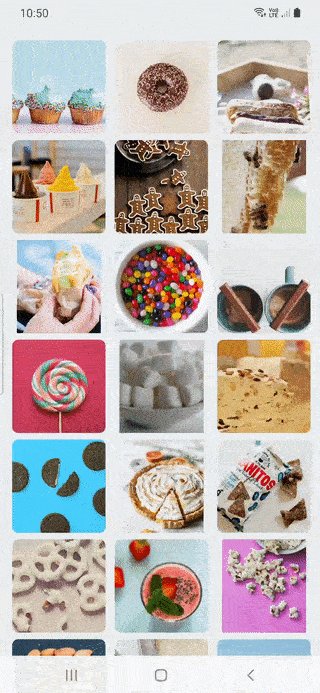
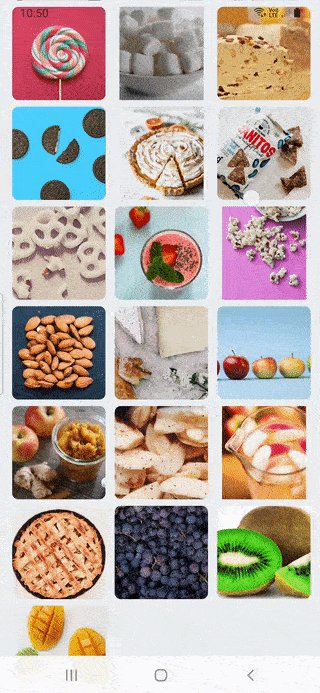
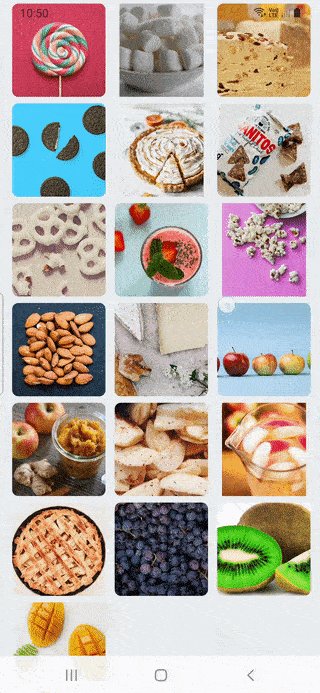
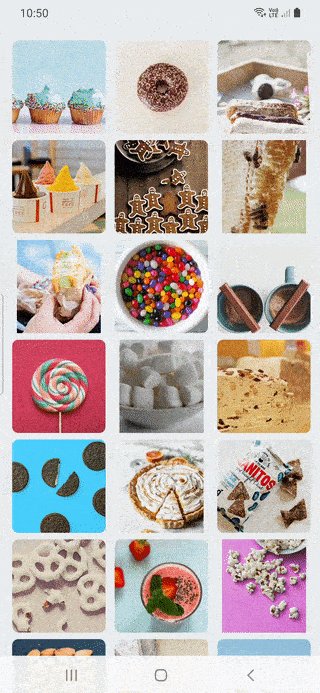
I'd like to also use Jetpack Compose's inset paddings to add some pad the top of its LazyVerticalGrid, however the grid doesn't render behind the system bars if I give it a padding with Modifier.statusBarsPadding().
@Composable
fun libraryScreen(navController: NavController) {
Surface(
color = Color.Magenta,
modifier = Modifier.fillMaxWidth()
) {
Column(
modifier = Modifier
.fillMaxWidth()
.padding(
horizontal = 10.dp
)
) {
LazyVerticalGrid(
columns = GridCells.Fixed(3),
horizontalArrangement = Arrangement.spacedBy(10.dp),
verticalArrangement = Arrangement.spacedBy(10.dp),
modifier = Modifier
.background(color = Color.Black)
// .statusBarsPadding()
) {
items(40) {
albumCard("TITLE TITLE TITLE TITLE TITLE TITLE TITLE TITLE TITLE ", "ARTIST ARTIST ARTIST ARTIST ARTIST ARTIST ARTIST ")
}
}
}
}
}
Comparison GIFs: