I want to ask about mat-icon-button matSuffix in angular actually this is my first time I learning angular and try to create a login page, and I got some problem in password field
I used mat-icon-button matSuffix, every time I click on icon hide or show password the page always refresh and all fields back to empty again
here is my code
<div >
<mat-form-field appearance="fill">
<mat-label>Enter your password</mat-label>
<input matInput [type]="hide ? 'password' : 'text'" />
<button
mat-icon-button
matSuffix
(click)="hide = !hide"
[attr.aria-label]="'Hide password'"
[attr.aria-pressed]="hide"
>
<mat-icon>{{ hide ? 'visibility_off' : 'visibility' }}</mat-icon>
</button>
</mat-form-field>
</div>
I copied from angular website. The code running well it that site, but not in my code
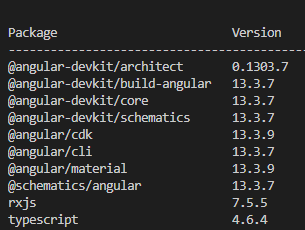
this my angular version

CodePudding user response:
The issue is that a button tag's default behavior is to perform a form submit...
You should add type="button" and it will stop refreshing.
<button
type="button"
mat-icon-button
...
