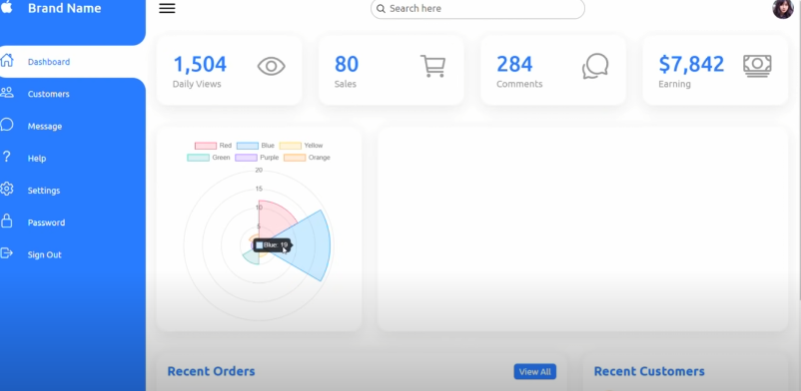
I'm following a YouTube tutorial and in the video it shows this chart:

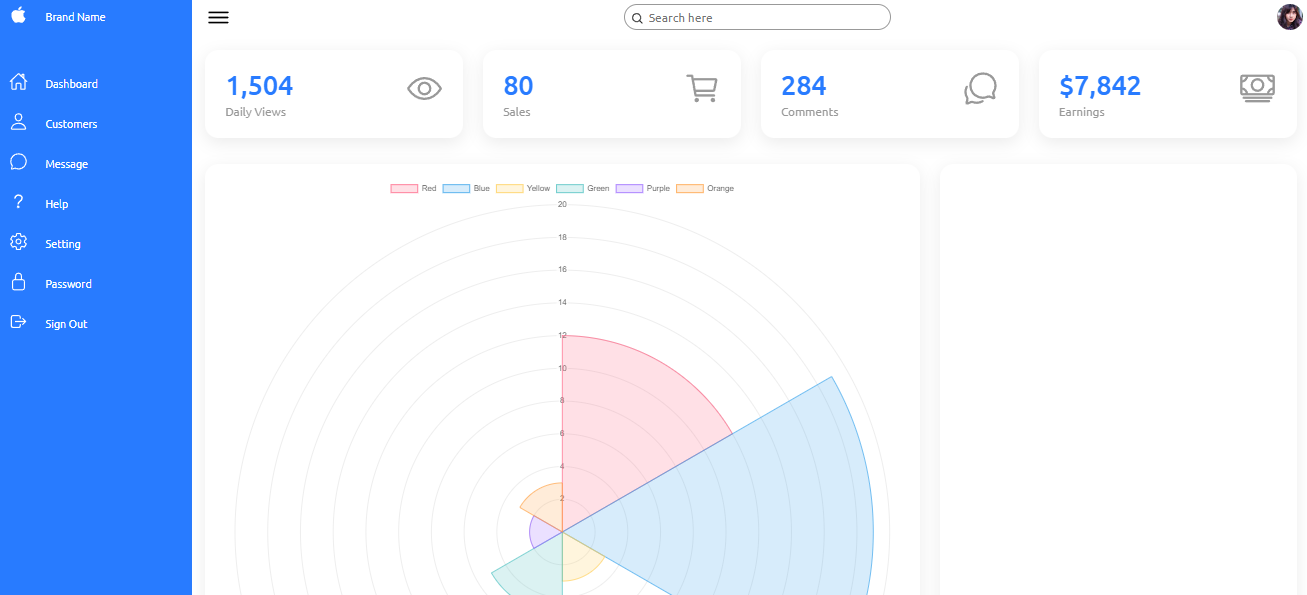
So how to solve it, as looks like the first picture?
I wrote the same exact code from the tutorial, so I don't know why I have this problem.
I tried in HTML playing with height and width to make it much smaller or bigger, for example:
<canvas id="myChart" width="100" height="100"></canvas>
<canvas id="myChart" width="200" height="200"></canvas>
<canvas id="myChart" width="400" height="400"></canvas>
Even if I changed the width and height, don't change the size
//MenuToggle
let toggle = document.querySelector('.toggle');
let navigation = document.querySelector('.navigation');
let main = document.querySelector('.main');
toggle.onclick = function() {
navigation.classList.toggle('active');
main.classList.toggle('active');
}
//ad hovered class in selected list item
let list = document.querySelectorAll('.navigation li');
function activeLink() {
list.forEach((item) =>
item.classList.remove('hovered'));
this.classList.add('hovered');
}
list.forEach((item) =>
item.addEventListener('mouseover', activeLink));
var ctx = document.getElementById('myChart').getContext('2d');
var myChart = new Chart(ctx, {
type: 'polarArea',
data: {
labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],
datasets: [{
label: '# of Votes',
data: [12, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)',
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)',
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}]
},
options: {
responsive: true,
}
});@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300;400;500;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
:root {
--blue: #287bff;
--white: #fff;
--grey: #f5f5f5;
--black1: #222;
--black2: #999;
}
body {
min-height: 100vh;
overflow-x: hidden;
}
.container {
position: relative;
width: 100%;
}
.navigation {
position: fixed;
width: 300px;
height: 100%;
background: var(--blue);
border-left: 10px solid var(--blue);
transition: 0.5s;
overflow: hidden;
}
.navigation.active {
width: 80px;
}
.navigation ul {
position: absolute;
top: 0;
left: 0;
width: 100%;
}
.navigation ul li {
position: relative;
width: 100%;
list-style: none;
border-top-left-radius: 30px;
border-bottom-left-radius: 30px;
}
.navigation ul li:hover,
.navigation ul li.hovered {
background: var(--white);
}
.navigation ul li:nth-child(1) {
margin-bottom: 40px;
pointer-events: none;
}
.navigation ul li a {
position: relative;
display: block;
width: 100%;
display: flex;
text-decoration: none;
color: var(--white);
}
.navigation ul li:hover a,
.navigation ul li.hovered a {
color: var(--blue);
}
.navigation ul li a .icon {
position: relative;
display: block;
min-width: 60px;
height: 60px;
line-height: 70px;
text-align: center;
}
.navigation ul li a .icon ion-icon {
font-size: 1.75em;
}
.navigation ul li a .title {
position: relative;
display: block;
padding: 0 10px;
height: 60px;
line-height: 60px;
text-align: start;
white-space: nowrap;
}
/*curve outs*/
.navigation ul li:hover a::before,
.navigation ul li.hovered a::before {
content: '';
position: absolute;
right: 0;
top: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px 35px 0 10px var(--white);
pointer-events: none;
}
.navigation ul li:hover a::after,
.navigation ul li.hovered a::after {
content: '';
position: absolute;
right: 0;
bottom: -50px;
width: 50px;
height: 50px;
background: transparent;
border-radius: 50%;
box-shadow: 35px -35px 0 10px var(--white);
pointer-events: none;
}
/* main */
.main {
position: absolute;
width: calc(100% - 300px);
left: 300px;
min-height: 100vh;
background: var(--white);
transition: 0.5s;
}
.main.active {
width: calc(100% - 80px);
left: 80px;
}
.topbar {
width: 100%;
height: 60px;
display: flex;
justify-content: space-between;
align-items: center;
padding: 0 10px;
}
.toggle {
position: relative;
width: 60px;
height: 60px;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5em;
cursor: pointer;
}
.search {
position: relative;
width: 400px;
margin: 0 10px;
}
.search label {
position: relative;
width: 100%;
}
.search label input {
width: 100%;
height: 40px;
border-radius: 40px;
padding: 5px 20px;
padding-left: 35px;
font-size: 18px;
outline: none;
border: 1px solid var(--black2);
}
.search label ion-icon {
position: absolute;
top: 0;
left: 10px;
font-size: 1.2em;
}
.user {
position: relative;
width: 40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
cursor: pointer;
}
.user img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.cardBox {
position: relative;
width: 100%;
padding: 20px;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 30px;
}
.cardBox .card {
position: relative;
background: var(--white);
padding: 30px;
border-radius: 20px;
display: flex;
justify-content: space-between;
cursor: pointer;
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
}
.cardBox .card .numbers {
position: relative;
font-weight: 500;
font-size: 2.5em;
color: var(--blue);
}
.cardBox .card .cardName {
color: var(--black2);
font-size: 1.1em;
margin-top: 5px;
}
.cardBox .card .iconBx {
font-size: 3.5em;
color: var(--black2);
}
.cardBox .card:hover {
background: var(--blue);
}
.cardBox .card:hover .numbers,
.cardBox .card:hover .cardName,
.cardBox .card:hover .iconBx {
color: var(--white);
}
/* charts */
.grapghBox {
position: relative;
width: 100%;
padding: 20px;
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 30px;
min-height: 200px;
}
.grapghBox .box {
position: relative;
background: #fff;
padding: 20px;
width: 100%;
box-shadow: 0 7px 25px rgb(0, 0, 0, 0.08);
border-radius: 20px;
}
.details {
position: relative;
width: 100%;
padding: 20px;
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 30px;
/*margin-top: 10px;*/
}
.details .recentOrders {
position: relative;
display: grid;
min-height: 500px;
background: var(--white);
padding: 20px;
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
border-radius: 20px;
}
.cardHeader {
display: flex;
justify-content: space-between;
align-items: flex-start;
}
.cardHeader h2 {
font-weight: 600;
color: var(--blue);
}
.btn {
position: relative;
padding: 5px 10px;
background: var(--blue);
text-decoration: none;
color: var(--white);
border-radius: 6px;
}
.details table {
width: 100%;
border-collapse: collapse;
margin-top: 10px;
}
.details table thead td {
font-weight: 600;
}
.details .recentOrders table tr {
color: var(--black1);
border-bottom: 1px solid rgba(0, 0, 0, 0.1);
}
.details .recentOrders table tr:last-child {
border-bottom: none;
}
.details .recentOrders table tbody tr:hover {
background: var(--blue);
color: var(--white);
}
.details .recentOrders table tr td {
padding: 10px;
}
.details .recentOrders table tr td:last-child {
text-align: end;
}
.details .recentOrders table tr td:nth-child(2) {
text-align: end;
}
.details .recentOrders table tr td:nth-child(3) {
text-align: center;
}
.status.delivered {
padding: 2px 4px;
background: #8de02c;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.pending {
padding: 2px 4px;
background: #e0bf2c;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.return {
padding: 2px 4px;
background: #e02c2c;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.return {
padding: 2px 4px;
background: #e02c2c;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.status.inprogress {
padding: 2px 4px;
background: #2c8fe0;
color: var(--white);
border-radius: 4px;
font-size: 14px;
font-weight: 500;
}
.recentCustomers {
position: relative;
display: grid;
min-height: 500px;
padding: 20px;
background: var(--white);
box-shadow: 0 7px 25px rgba(0, 0, 0, 0.08);
border-radius: 20px;
}
.recentCustomers .imgBx {
position: relative;
width: 40px;
height: 40px;
border-radius: 50%;
overflow: hidden;
}
.recentCustomers .imgBx img {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
object-fit: cover;
}
.recentCustomers table tr td {
padding: 12px 10px;
}
.recentCustomers table tr td h4 {
font-size: 16px;
font-weight: 500;
line-height: 1.2em;
}
.recentCustomers table tr td h4 span {
font-size: 14px;
color: var(--black2);
}
.recentCustomers table tr:hover {
background: var(--blue);
color: var(--white);
}
.recentCustomers table tr:hover td h4 span {
color: var(--white);
}
/* responsive design */
@media (max-width: 991px) {
.grapghBox {
grid-template-columns: 1fr;
height: auto;
}
.navigation {
left: -300px;
}
.navigation.active {
width: 300px;
left: 0;
}
.main {
width: 100%;
left: 0;
}
.main.active {
left: 300px;
}
.cardBox {
grid-template-columns: repeat(2, 1fr);
}
}
@media (max-width: 768px) {
.details {
grid-template-columns: repeat(1, 1fr);
}
.recentOrders {
overflow-x: auto;
}
.status.inprogress {
white-space: nowrap;
}
}
@media (max-width: 480px) {
.cardBox {
grid-template-columns: repeat(1, 1fr);
}
.cardHeader h2 {
font-size: 20px;
}
.user {
min-width: 40px;
}
.navigation {
width: 100%;
left: -100%;
z-index: 1000;
}
.navigation.active {
width: 100%;
left: 0;
}
.toggle {
z-index: 10001;
}
.main.active .toggle {
position: fixed;
right: 0;
left: initial;
color: #fff;
}
}<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Admin Dashboard | Redesign</title>
<div >
<div >
<ul>
<li>
<a href="#">
<span ><ion-icon name="logo-apple"></ion-icon></span>
<span >Brand Name</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="home-outline"></ion-icon></span>
<span >Dashboard</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="person-outline"></ion-icon></span>
<span >Customers</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="chatbubble-outline"></ion-icon></span>
<span >Message</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="help-outline"></ion-icon></span>
<span >Help</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="settings-outline"></ion-icon></span>
<span >Setting</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="lock-closed-outline"></ion-icon></span>
<span >Password</span>
</a>
</li>
<li>
<a href="#">
<span ><ion-icon name="log-out-outline"></ion-icon></span>
<span >Sign Out</span>
</a>
</li>
</ul>
</div>
<!-- main-->
<div >
<div >
<div >
<ion-icon name="menu-outline"></ion-icon>
</div>
<!-- search -->
<div >
<label>
<input type="text" placeholder="Search here">
<ion-icon name="search-outline"></ion-icon>
</label>
</div>
<!-- userImg -->
<div >
<img src="user.jpg" alt="">
</div>
</div>
<!--cards-->
<div >
<div >
<div>
<div >1,504</div>
<div >Daily Views</div>
</div>
<div >
<ion-icon name="eye-outline"></ion-icon>
</div>
</div>
<div >
<div>
<div >80</div>
<div >Sales</div>
</div>
<div >
<ion-icon name="cart-outline"></ion-icon>
</div>
</div>
<div >
<div>
<div >284</div>
<div >Comments</div>
</div>
<div >
<ion-icon name="chatbubbles-outline"></ion-icon>
</div>
</div>
<div >
<div>
<div >$7,842</div>
<div >Earnings</div>
</div>
<div >
<ion-icon name="cash-outline"></ion-icon>
</div>
</div>
</div>
<!--Add charts-->
<div >
<div >
<canvas id="myChart"></canvas>
</div>
<div ></div>
</div>
<div >
<!-- order details list -->
<div >
<div >
<h2>Recent Orders</h2>
<a href="#" >View All</a>
</div>
<table>
<thead>
<tr>
<td>Name</td>
<td>Price</td>
<td>Payment</td>
<td>Status</td>
</tr>
</thead>
<tbody>
<tr>
<td>Star Refrigerator</td>
<td>$1200</td>
<td>Paid</td>
<td><span >Delivered</span></td>
</tr>
<tr>
<td>Windows Coolers</td>
<td>$110</td>
<td>Due</td>
<td><span >Pending</span></td>
</tr>
<tr>
<td>Speakers</td>
<td>$620</td>
<td>Paid</td>
<td><span >Return</span></td>
</tr>
<tr>
<td>Hp Laptop</td>
<td>$110</td>
<td>Due</td>
<td><span >In Progress</span></td>
</tr>
<tr>
<td>Apple Watch</td>
<td>$1200</td>
<td>Paid</td>
<td><span >Delivered</span></td>
</tr>
<tr>
<td>Wall Fan</td>
<td>$110</td>
<td>Paid</td>
<td><span >Pending</span></td>
</tr>
<tr>
<td>Adidas Shoes</td>
<td>$620</td>
<td>Paid</td>
<td><span >Return</span></td>
</tr>
<tr>
<td>Denim Shirts</td>
<td>$110</td>
<td>Due</td>
<td><span >In Progress</span></td>
</tr>
<tr>
<td>Casual Shoes</td>
<td>$575</td>
<td>Paid</td>
<td><span >Pending</span></td>
</tr>
<tr>
<td>Wall Fan</td>
<td>$110</td>
<td>Paid</td>
<td><span >Pending</span></td>
</tr>
<tr>
<td>Denim Shirts</td>
<td>$110</td>
<td>Due</td>
<td><span >In Progress</span></td>
</tr>
</tbody>
</table>
</div>
<!-- New Customer -->
<div >
<div >
<h2>Recent Customers</h2>
</div>
<table>
<tr>
<td width="60px">
<div ><img src="img1.jpg" alt=""></div>
</td>
<td>
<h4>David<br><span>Italy</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img2.jpg" alt=""></div>
</td>
<td>
<h4>Muhammad<br><span>India</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img3.jpg" alt=""></div>
</td>
<td>
<h4>Amelia<br><span>France</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img4.jpg" alt=""></div>
</td>
<td>
<h4>Olivia<br><span>Usa</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img5.jpg" alt=""></div>
</td>
<td>
<h4>Amit<br><span>Japan</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img6.jpg" alt=""></div>
</td>
<td>
<h4>Ashraf<br><span>India</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img7.jpg" alt=""></div>
</td>
<td>
<h4>Diana<br><span>Malasia</span></h4>
</td>
</tr>
<tr>
<td width="60px">
<div ><img src="img8.jpg" alt=""></div>
</td>
<td>
<h4>Amit<br><span>India</span></h4>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<script type="module" src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/[email protected]/dist/ionicons/ionicons.js"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/chart.min.js"></script>
<script src="my_chart.js"></script>CodePudding user response:
chartjs canvas fills the width of the parent element. Try adding width value to the parent element of the canvas via style attribute or css. Something like:
<div style="width: 200px;">
<canvas id="myChart"></canvas>
</div>
If you are using bootstrap, you may try adding proper col classes to the parent element instead of using explicit width values so you may keep it responsive.