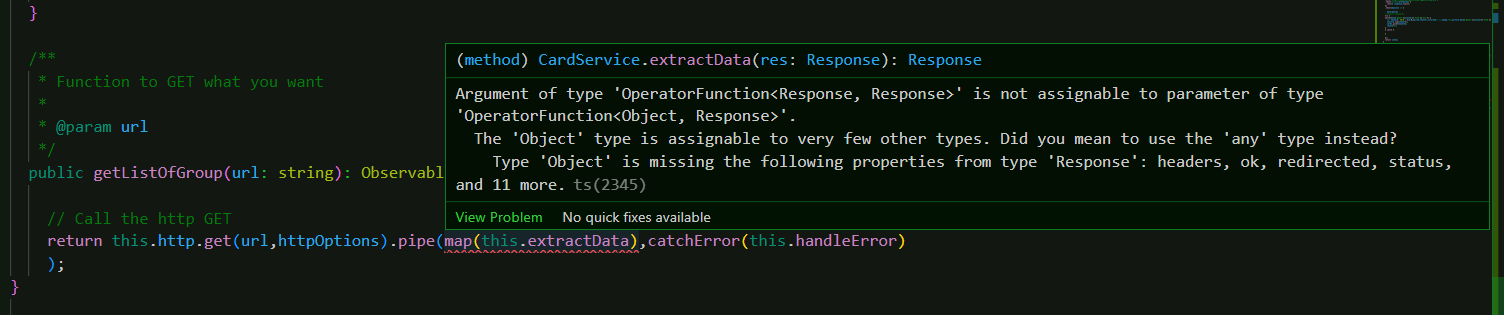
I'm trying to get a json for my memory card game but when I try to implement this answer: 
My code is exactly like in the old answer. I imagine something changed over this 3 years that made it break. What could be the solution? What is the best way to get a json from a server using Angular?
I wish everyone a nice day!
Just in case here are the relevant parts of my code:
const httpOptions = {
headers: new HttpHeaders({ "Content-Type": "application/json", "Authorization": "c31z" })
};
private handleError(error: HttpErrorResponse) {
if (error.error instanceof ErrorEvent) {
// A client-side or network error occurred. Handle it accordingly.
console.error("An error occurred:", error.error.message);
} else {
// The backend returned an unsuccessful response code. The response body may contain clues as to what went wrong,
console.error(
`Backend returned code ${error.status}, ` `body was: ${error.error}`
);
}
// return an observable with a user-facing error message
return throwError(error);
}
private extractData(res: Response) {
let body = res;
return body || {};
}
public getListOfGroup(url: string): Observable<any> {
// Call the http GET
return this.http.get(url,httpOptions).pipe(map(this.extractData),catchError(this.handleError)
);
}
CodePudding user response:
It might be that the typings of the extractData method are very specific, but there's no typings to say what the body of the http.get response will be. Try the following (although I'm not sure if the body matches Response in your case)
this.http.get<Response>(...)
Response should really be an interface that matches the json object returned from the API call
