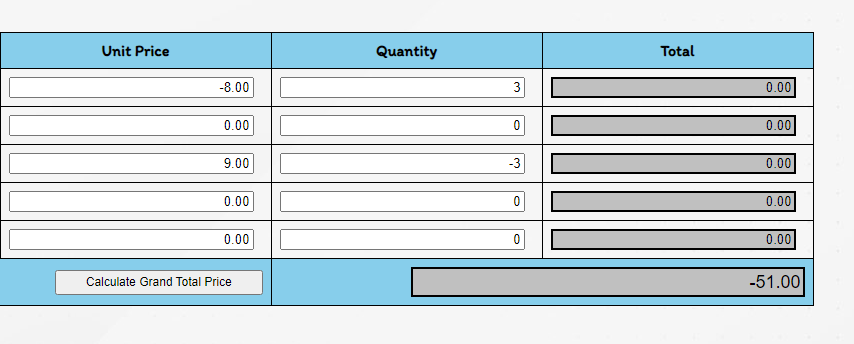
I'm trying to stop the function after getting negative values for my inputs (unit price and quantity). When my inputs are negative value, the alert box will pop up and the total prices of the each row is still 0 as expected, but for some reason the grand total price(the big gray box at the bottom) still displays the amount. How do I make my grand total price value still 0 after inserting negative values? Here is my code:
Here is my code:
function calculateTotal(){
let sum = 0;
const rows = document.querySelectorAll('.row1');
rows.forEach(r => {
a = Number(r.querySelector('.qty').value);
b = Number(r.querySelector('.price').value);
c = a * b;
sum = c;
if(a<0){
alert("Negative values not allowed");
}
else if(b<0){
alert("Negative values not allowed");
}
else{
r.querySelector('.total').value = c.toFixed(2);
document.querySelector('.grandtotal').value = sum.toFixed(2);
}});
}body{
font-family: 'Itim', cursive;
background-image:url('../images/background.jpg')
}
table{
border-collapse: collapse;
width: 90%;
}
tr,td{
border: 1px solid black;
padding: 0.5rem;
}
.row{
text-align: center;
background: skyblue;
}
.row1 td:nth-child(1) {
text-align: right;
}
.row1:hover{
background-color: yellow;
}
.row1 select{
width: 100%;
}
.row2{
background: skyblue;
}
input{
width: 96.5%;
}
input td:nth-child(2,3){
text-align: left;
}
input[type="number"]{
text-align: right;
}
input.total:disabled{
background: silver;
border: 2px solid black;
text-align: right;
color: black;
}
input[type=button]{
display: block;
width: 18%;
height: 25px;
text-align: center;
font-size: 12px;
margin-right: 0;
margin-left: auto;
}
input.grandtotal{
background: silver;
border: 2px solid black;
display: block;
text-align: right;
color:black;
height: 30px;
width: 75%;
margin-left: auto;
margin-right: 0;
font-size: 18px;
}
input[type=number]::-webkit-inner-spin-button,
input[type=number]::-webkit-outer-spin-button {
-webkit-appearance: none;
margin: 0;
}
<h1>Book Ordering System</h1>
<table>
<tr >
<td><b>No.</b></td>
<td><b>Book Tilte</b></td>
<td><b>Author</b></td>
<td><b>Category</b></td>
<td><b>Unit Price</b></td>
<td><b>Quantity</b></td>
<td><b>Total</b></td>
</tr>
<tr >
<td>1</td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><select>
<option disabled selected>Please choose the category...</option>
<option value="Business">Business</option>
<option value="Fiction">Fiction</option>
<option value="Mathematics">Mathematics</option>
<option value="Technology">Technology</option>
</select>
</td>
<td><input type="number" value="0.00" min="0" name="price" ></td>
<td><input type="number" value="0" name="qty" ></td>
<td><input value="0.00" name="total" disabled></td>
</tr>
<tr >
<td>2</td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><select>
<option disabled selected>Please choose the category...</option>
<option value="Business">Business</option>
<option value="Fiction">Fiction</option>
<option value="Mathematics">Mathematics</option>
<option value="Technology">Technology</option>
</select>
</td>
<td><input type="number" value="0.00" min="0" name="price" ></td>
<td><input type="number" value="0" name="qty" ></td>
<td><input value="0.00" name="total" disabled></td>
</tr>
<tr >
<td>3</td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><select>
<option disabled selected>Please choose the category...</option>
<option value="Business">Business</option>
<option value="Fiction">Fiction</option>
<option value="Mathematics">Mathematics</option>
<option value="Technology">Technology</option>
</select>
</td>
<td><input type="number" value="0.00" min="0" name="price" ></td>
<td><input type="number" value="0" name="qty" ></td>
<td><input value="0.00" name="total" disabled></td>
</tr>
<tr >
<td>4</td>
<td><input type="text"></td>
<td><input type="text"></td>
<td><select>
<option disabled selected>Please choose the category...</option>
<option value="Business">Business</option>
<option value="Fiction">Fiction</option>
<option value="Mathematics">Mathematics</option>
<option value="Technology">Technology</option>
</select>
</td>
<td><input type="number" value="0.00" min="0" step="any" name="price"> </td>
<td><input type="number" value="0" name="qty" ></td>
<td><input value="0.00" name="total" disabled></td>
</tr>
<tr >
<td>5</td>
<td><input type="text"></td>
<td><input type="text"></td>
<td>
<select>
<option disabled selected>Please choose the category...</option>
<option value="Business">Business</option>
<option value="Fiction">Fiction</option>
<option value="Mathematics">Mathematics</option>
<option value="Technology">Technology</option>
</select>
</td>
<td><input type="number" value="0.00" min="0" step="any" name="price" ></td>
<td><input type="number" value="0" name="qty" ></td>
<td><input value="0.00" disabled name="total" ></td>
</tr>
<tr >
<td colspan="5"><input type="button" value="Calculate Grand Total Price" onclick="calculateTotal()">
</td>
<td colspan="2"><input value="0.00" disabled ></td>
</tr>
</table>CodePudding user response:
The problem is that even when the values are negative, you are still increasing the sum variable. You need to move it into the else statement:
else{
c=a*b
r.querySelector('.total').value = c.toFixed(2);
document.querySelector('.grandtotal').value = sum.toFixed(2);
}});
