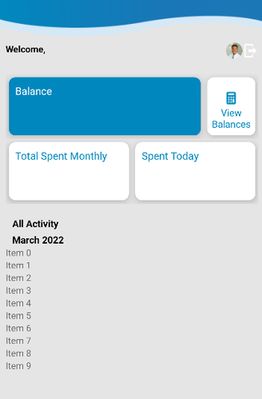
Below is the layout of a fragment
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/dev123_main_bg"
android:fitsSystemWindows="true"
tools:context="id.co.anta40.app.test.fragment.HomeFragment"
android:orientation="vertical">
<ImageView
android:background="@drawable/dev123_header_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textStyle="bold"
android:text="Welcome," />
<TextView
android:id="@ id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
/>
</LinearLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/theface"
android:layout_toLeftOf="@id/imgLogout" />
<ImageView
android:id="@ id/imgLogout"
android:layout_alignParentRight="true"
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/logout_white" />
</RelativeLayout>
</LinearLayout>
<HorizontalScrollView
android:layout_marginTop="10dp"
android:fillViewport="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="100dp" >
<LinearLayout
android:id="@ id/row0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_weight="4"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="#0088BE"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblBalance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Balance"
android:textColor="@color/white"
android:textSize="16sp" />
<View
android:id="@ id/center0"
android:layout_below="@id/lblBalance"
android:layout_width="1px"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvMainBalance"
android:textStyle="bold"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/center0"
android:textColor="@color/white"
android:textSize="15sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/crdPundi"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@ id/bc"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/blue_calc" />
<TextView
android:layout_below="@id/bc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:textColor="@color/dev123_blue"
android:textSize="15sp"
android:text="View Balances"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:fillViewport="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="100dp" >
<LinearLayout
android:id="@ id/row1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblTotalSpentMonthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:text="Total Spent Monthly"
/>
<View
android:id="@ id/center2"
android:layout_width="1px"
android:layout_below="@id/lblTotalSpentMonthly"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvSpentMonthly"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_below="@id/center2"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblSpentToday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:text="Spent Today"
/>
<View
android:id="@ id/center3"
android:layout_width="1px"
android:layout_below="@id/lblSpentToday"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvSpentToday"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_below="@id/center3"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<TextView
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="All Activity"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@android:color/black"
/>
<TextView
android:layout_marginTop="5dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="March 2022"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@android:color/black"
/>
<androidx.recyclerview.widget.RecyclerView
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@ id/remittence_recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</LinearLayout>
Below the "All Activities" text, there's a RecyclerView. It may contain lots of items, so I want it to be... "draggable/stretchable upward and downwards" (sorry for the confusing words, I'm not a native speaker). I guess CoordinatorLayout will be appropriate for this.
Here's my conversion:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:background="@color/dev123_main_bg"
tools:context="id.co.anta40.app.test.fragment.HomeFragment"
android:fitsSystemWindows="true">
<ImageView
android:id="@ id/dev123_header"
android:background="@drawable/dev123_header_bg"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<LinearLayout
android:id="@ id/ll01"
app:layout_constraintTop_toBottomOf="@id/dev123_header"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:layout_marginLeft="10dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_weight="1"
android:orientation="vertical"
android:layout_height="wrap_content">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
android:textStyle="bold"
android:text="Welcome," />
<TextView
android:id="@ id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black"
/>
</LinearLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/theface"
android:layout_toLeftOf="@id/imgLogout" />
<ImageView
android:id="@ id/imgLogout"
android:layout_alignParentRight="true"
android:layout_width="25dp"
android:layout_height="25dp"
android:background="@drawable/logout_white" />
</RelativeLayout>
</LinearLayout>
<HorizontalScrollView
app:layout_constraintTop_toBottomOf="@ id/ll01"
android:id="@ id/hs01"
android:layout_marginTop="10dp"
android:fillViewport="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="100dp" >
<LinearLayout
android:id="@ id/row0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_weight="4"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="#0088BE"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblBalance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="Balance"
android:textColor="@color/white"
android:textSize="16sp" />
<View
android:id="@ id/center0"
android:layout_below="@id/lblBalance"
android:layout_width="1px"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvMainBalance"
android:textStyle="bold"
android:layout_marginLeft="10dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/center0"
android:textColor="@color/white"
android:textSize="15sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/crdPundi"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@ id/bc"
android:layout_marginTop="20dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:src="@drawable/blue_calc" />
<TextView
android:layout_below="@id/bc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:layout_centerHorizontal="true"
android:layout_centerInParent="true"
android:textColor="@color/dev123_blue"
android:textSize="15sp"
android:text="View Balances"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
app:layout_constraintTop_toBottomOf="@ id/hs01"
android:id="@ id/hs02"
android:fillViewport="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_width="match_parent"
android:layout_height="100dp" >
<LinearLayout
android:id="@ id/row1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblTotalSpentMonthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:text="Total Spent Monthly"
/>
<View
android:id="@ id/center2"
android:layout_width="1px"
android:layout_below="@id/lblTotalSpentMonthly"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvSpentMonthly"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_below="@id/center2"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:layout_marginTop="10dp"
android:id="@ id/lblSpentToday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:text="Spent Today"
/>
<View
android:id="@ id/center3"
android:layout_width="1px"
android:layout_below="@id/lblSpentToday"
android:layout_height="1px"
android:layout_centerInParent="true"/>
<TextView
android:id="@ id/tvSpentToday"
android:textStyle="bold"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_below="@id/center3"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
/>
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<TextView
app:layout_constraintTop_toBottomOf="@ id/hs02"
android:id="@ id/tvAllActivities"
android:layout_marginTop="20dp"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="All Activity"
android:textSize="15sp"
android:textStyle="bold"
android:textColor="@android:color/black"
/>
<include layout="@layout/home_all_activities" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
layout/home_all_activities.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.core.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:showIn="@layout/home_all_activities">
<androidx.recyclerview.widget.RecyclerView
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@ id/remittence_recycler"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</androidx.core.widget.NestedScrollView>
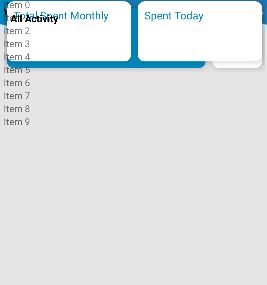
Which result is messed up:
How to fix this?
CodePudding user response:
I think you mean ConstraintLayout, not CoordinatorLayout.
But you could solve this problem with a simple change in the original layout. Just do this:
<androidx.recyclerview.widget.RecyclerView
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:id="@ id/remittence_recycler"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
/>
This will force the RecyclerView to take up all the remaining vertical space in the layout.
CodePudding user response:
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/dev123_main_bg"
android:fitsSystemWindows="true"
android:orientation="vertical"
tools:context="id.co.anta40.app.test.fragment.HomeFragment">
<ImageView
android:id="@ id/dev123_header"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/dev123_header_bg" />
<LinearLayout
android:id="@ id/ll01"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:orientation="horizontal"
app:layout_constraintTop_toBottomOf="@id/dev123_header">
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome,"
android:textColor="@color/black"
android:textStyle="bold" />
<TextView
android:id="@ id/tvUsername"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="@color/black" />
</LinearLayout>
<RelativeLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1">
<de.hdodenhof.circleimageview.CircleImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_toLeftOf="@id/imgLogout"
android:background="@drawable/theface" />
<ImageView
android:id="@ id/imgLogout"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_alignParentRight="true"
android:background="@drawable/logout_white" />
</RelativeLayout>
</LinearLayout>
<HorizontalScrollView
android:id="@ id/hs01"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:layout_marginRight="10dp"
android:fillViewport="true"
app:layout_constraintTop_toBottomOf="@ id/ll01">
<LinearLayout
android:id="@ id/row0"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
android:layout_weight="4"
app:cardBackgroundColor="#0088BE"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/lblBalance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="Balance"
android:textColor="@color/white"
android:textSize="16sp" />
<View
android:id="@ id/center0"
android:layout_width="1px"
android:layout_height="1px"
android:layout_below="@id/lblBalance"
android:layout_centerInParent="true" />
<TextView
android:id="@ id/tvMainBalance"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/center0"
android:layout_marginLeft="10dp"
android:textColor="@color/white"
android:textSize="15sp"
android:textStyle="bold" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:id="@ id/crdPundi"
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
android:layout_weight="1"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@ id/bc"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:src="@drawable/blue_calc" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/bc"
android:layout_centerInParent="true"
android:layout_centerHorizontal="true"
android:gravity="center_horizontal"
android:text="View Balances"
android:textColor="@color/dev123_blue"
android:textSize="15sp" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<HorizontalScrollView
android:id="@ id/hs02"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:fillViewport="true"
app:layout_constraintTop_toBottomOf="@ id/hs01">
<LinearLayout
android:id="@ id/row1"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:orientation="horizontal">
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/lblTotalSpentMonthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="Total Spent Monthly"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp" />
<View
android:id="@ id/center2"
android:layout_width="1px"
android:layout_height="1px"
android:layout_below="@id/lblTotalSpentMonthly"
android:layout_centerInParent="true" />
<TextView
android:id="@ id/tvSpentMonthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/center2"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:textStyle="bold" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="0dp"
android:layout_height="90dp"
android:layout_marginHorizontal="5dp"
android:layout_marginTop="5dp"
android:layout_weight="2"
app:cardBackgroundColor="@color/white"
app:cardCornerRadius="10dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardPreventCornerOverlap="true"
app:cardUseCompatPadding="false">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@ id/lblSpentToday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:text="Spent Today"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp" />
<View
android:id="@ id/center3"
android:layout_width="1px"
android:layout_height="1px"
android:layout_below="@id/lblSpentToday"
android:layout_centerInParent="true" />
<TextView
android:id="@ id/tvSpentToday"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/center3"
android:layout_marginLeft="10dp"
android:textColor="@color/dev123_text_blue"
android:textSize="16sp"
android:textStyle="bold" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
</LinearLayout>
</HorizontalScrollView>
<TextView
android:id="@ id/tvAllActivities"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginTop="20dp"
android:layout_marginRight="20dp"
android:text="All Activity"
android:textColor="@android:color/black"
android:textSize="15sp"
android:textStyle="bold"
app:layout_constraintTop_toBottomOf="@ id/hs02" />
<include layout="@layout/home_all_activities" />
</androidx.appcompat.widget.LinearLayoutCompat>
- Use LinearLayoutCompat instead of CoordinatorLayout as mention above code.