Defining the Route in my app-routing :
{ path: 'user/:id', component: UserDetailComponent },
Defining the Navigation
<a [routerLink]="['/user', user.id]">detail</a>
In UserDetailComponent
this.id = this.route.snapshot.params['id'];
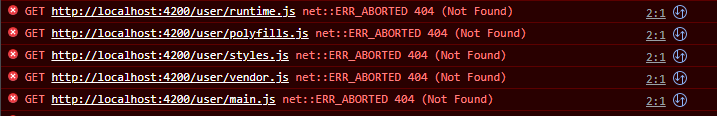
Firstly. I get user detail, but when I refresh page (userdetail/:id) I get this message error
CodePudding user response:
I think that in the UserDetailComponent you need in the beginning of the NgOnInit you need to define this:
const urlInfo = this.route.snapshot.paramMap.get('id');
this.getDetails(urlInfo) //in this function you subscribe to the api call
CodePudding user response:
I believe you missed the slash position... In your routing code, you have a slash separating users from the id, just change the code from this:
<a [routerLink]="['/user', user.id]">detail</a>
To this:
<a [routerLink]="['user/', user.id]">detail</a>
CodePudding user response:
Looks like you are having base="/user" in your index.html or something else while you need it to be base="/" (assuming you are doing plain npm ng serve)