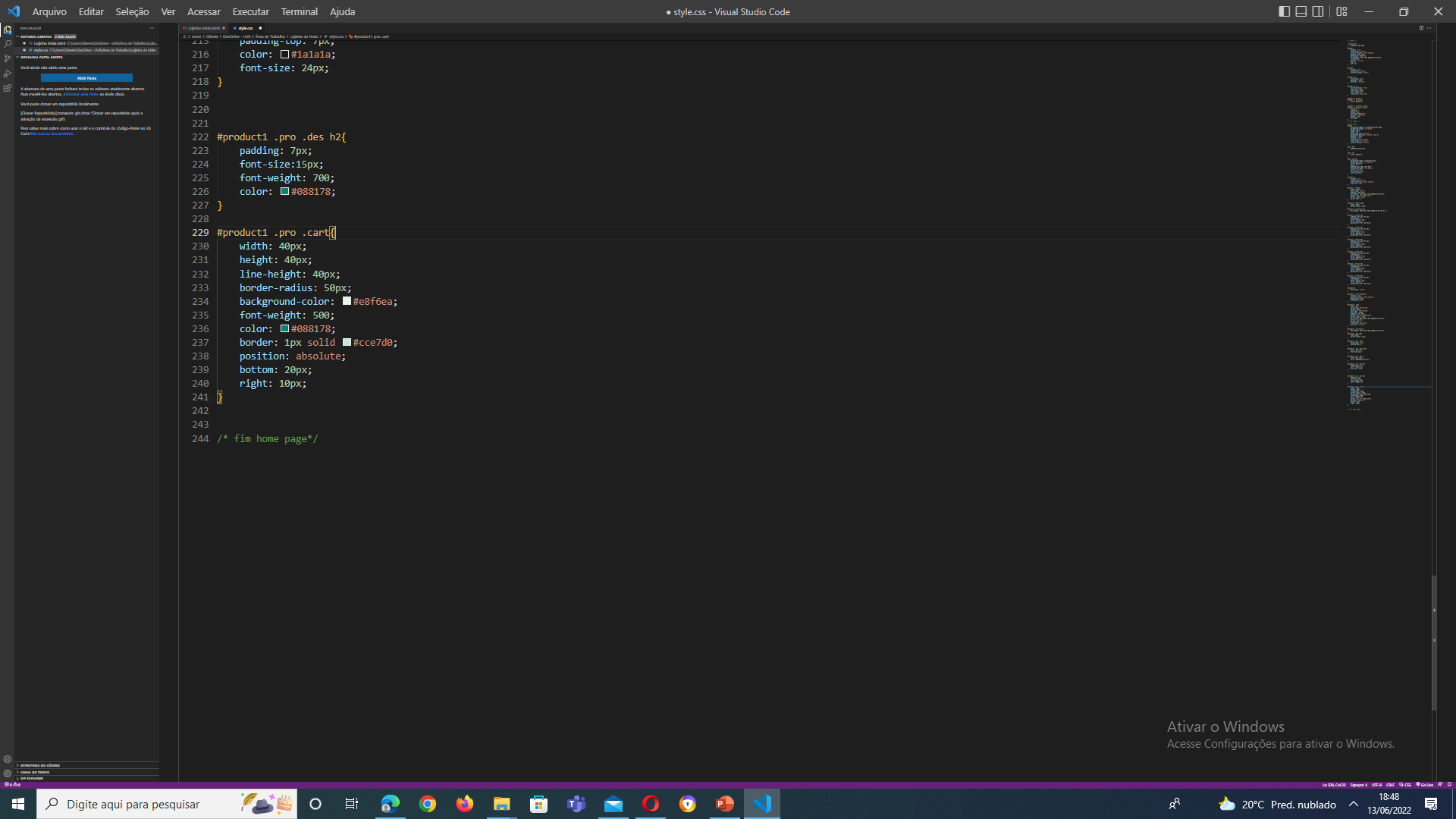
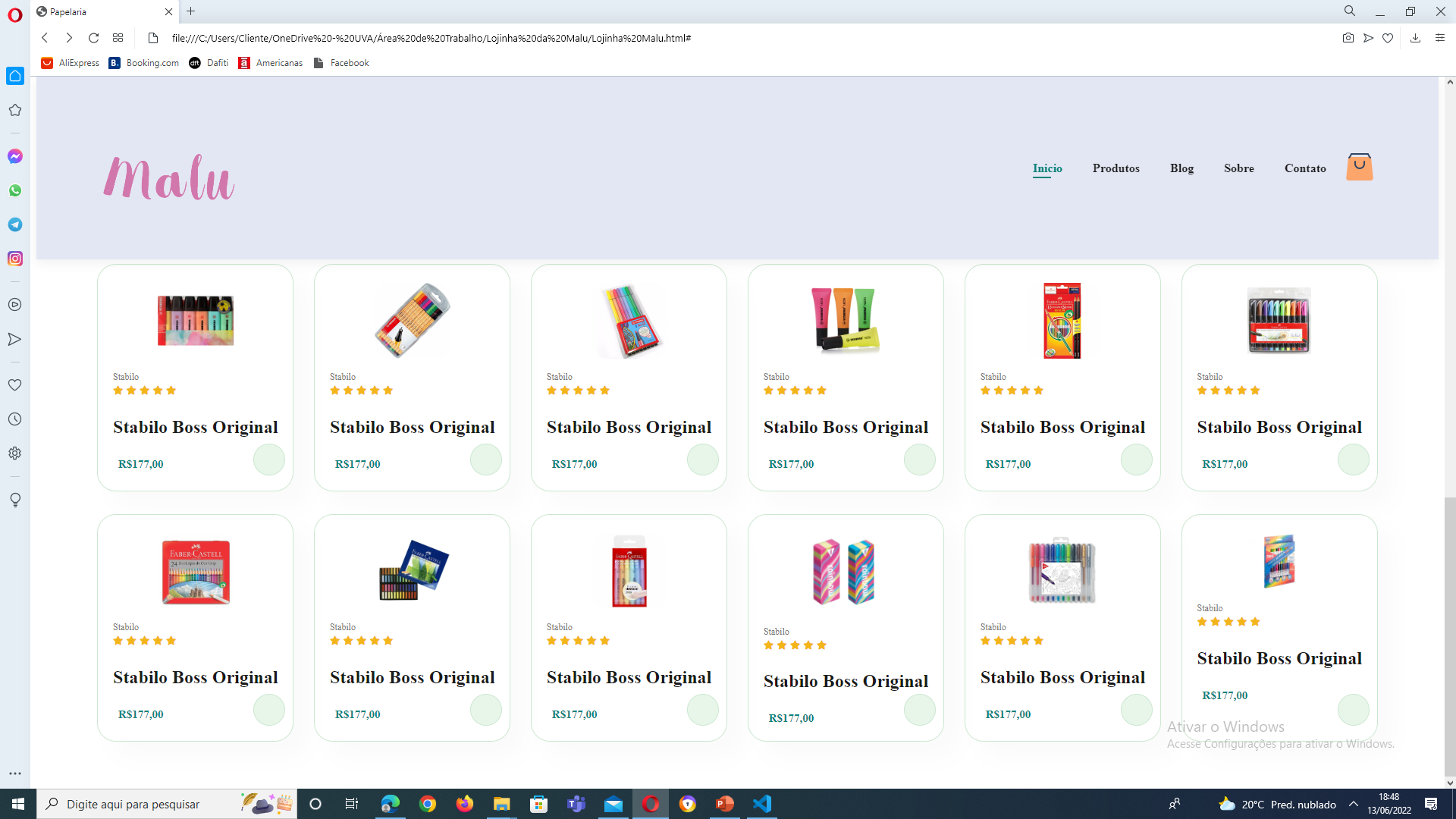
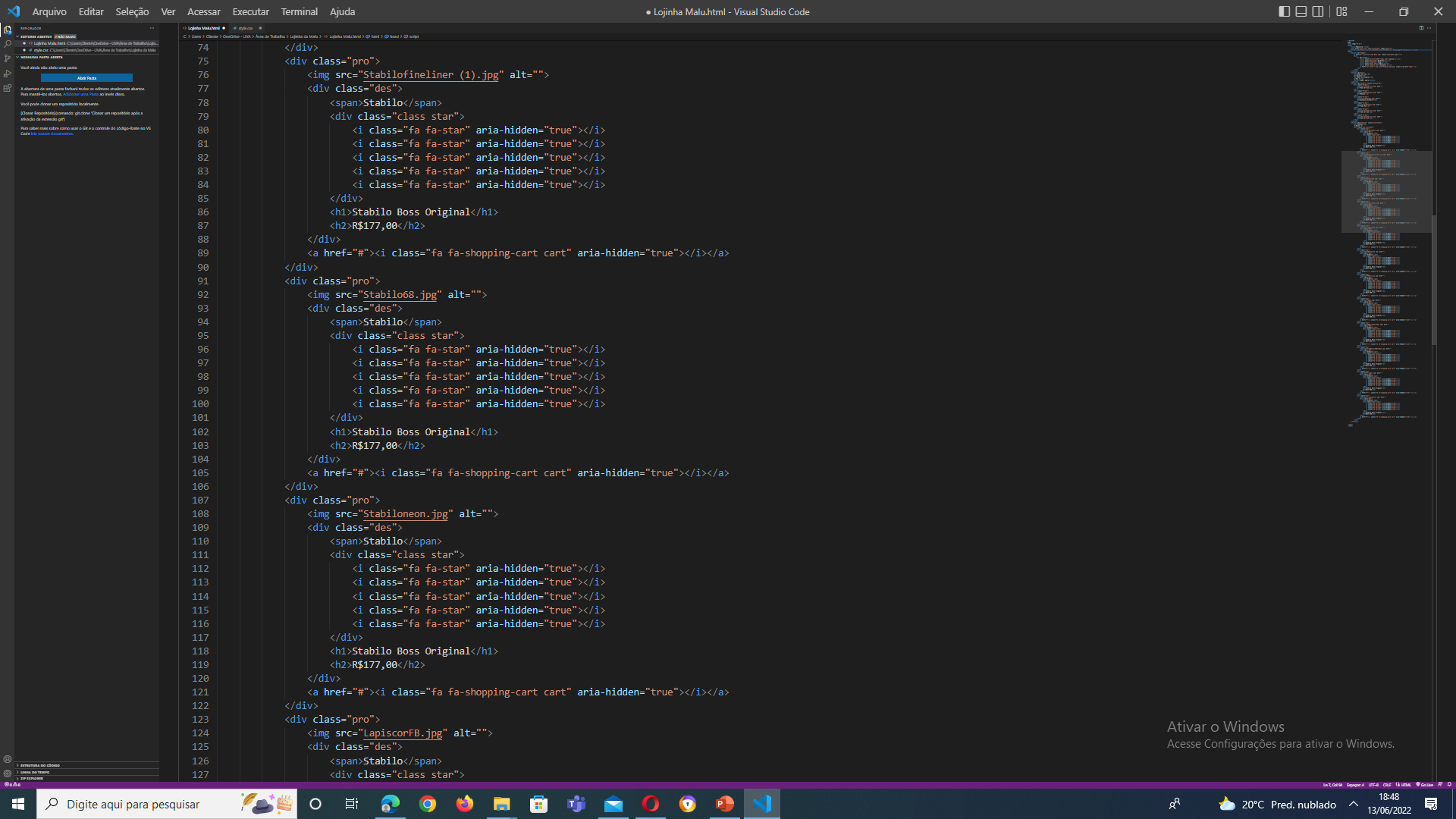
I'm using some font icons for my website, and downloaded font awesome correctly. The problem is I cant see the the icon on my browser. I styled the icon area in CSS and I think it may be covering the icon. The icon is Shopping cart



CodePudding user response:
If you are worried that your icon might be overlaid, you can take a look at the z-index property. With this property you can specify which element should be on which layer.
For example:
.shoppingcart{
z-index: 1;
}
Or you look inside the browser in the Developer Tools (F12) with the Inspector, if the icon exists and where it is located.
CodePudding user response:
If you are using font awesome latest version 6.1.1 , so you should change it from HTML <link rel="stylesheet" href="asset/css/fontawesome.min.css"> and replace <script src="https://kit.fontawesome.com/11449f5f4a.js" crossorigin="anonymous"></script> this font awesome latest version script
if you seems that your icon overlayed by others element so CSS code
.shopping-icon { z-index: 1; }
if don't show increase the z-index value.
