I'm currently building a web-based chatbot. As part of the chatbot I have implemented jumping dots indicating typing as follows:
CSS file
.jumping-dots span {
position: relative;
margin-left: auto;
margin-right: auto;
animation: jump 1s infinite;
}
.jumping-dots .dot-1{
background-color: #ED49FE;
width:12px;
height:12px;
border-radius:50%;
margin-right:3px;
animation-delay: 200ms;
}
.jumping-dots .dot-2{
background-color: #ED49FE;
width:12px;
height:12px;
border-radius:50%;
margin-right:3px;
animation-delay: 400ms;
}
.jumping-dots .dot-3{
background-color: #ED49FE;
width:12px;
height:12px;
border-radius:50%;
margin-right:3px;
animation-delay: 600ms;
}
@keyframes jump {
0% {bottom: 0px;}
20% {bottom: 5px;}
40% {bottom: 0px;}
}
HTML file
<div >
<span >
<span >.</span>
<span >.</span>
<span >.</span>
</span>
</div>
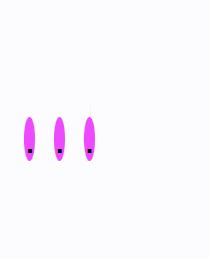
My problem is that the dots are somehow not displayed properly as you can see in the following image (they are not round and a black dot is inside the dots):
Where is my mistake?
Second, I would like to remove the dots programmatically using the following code:
var insertedContent = document.querySelector(".jumping-dots");
if(insertedContent) {
insertedContent.parentNode.removeChild(insertedContent);
}
Unfortunately, this does not remove everything (still a small part of the dots remains). Why?
CodePudding user response:
The reason why the dots are not round is because a span HTML element is set to have an inline display by default. This means that the element will only take up as much room as necessary to display the text. You cannot set a width and height to inline-displayed elements.
Try setting the .jumping-dots span class to an inline-block display. This will also allow you to remove the periods from inside the element without making it disappear. The new code for your jumping dots should be as follows:
.jumping-dots span {
position: relative;
margin-left: auto;
margin-right: auto;
animation: jump 1s infinite;
display: inline-block;
}
.jumping-dots .dot-1 {
background-color: #ED49FE;
width: 12px;
height: 12px;
border-radius: 50%;
margin-right: 3px;
animation-delay: 200ms;
}
.jumping-dots .dot-2 {
background-color: #ED49FE;
width: 12px;
height: 12px;
border-radius: 50%;
margin-right: 3px;
animation-delay: 400ms;
}
.jumping-dots .dot-3 {
background-color: #ED49FE;
width: 12px;
height: 12px;
border-radius: 50%;
margin-right: 3px;
animation-delay: 600ms;
}
@keyframes jump {
0% {
bottom: 0px;
}
20% {
bottom: 5px;
}
40% {
bottom: 0px;
}
}<div >
<span >
<span ></span>
<span ></span>
<span ></span>
</span>
</div>