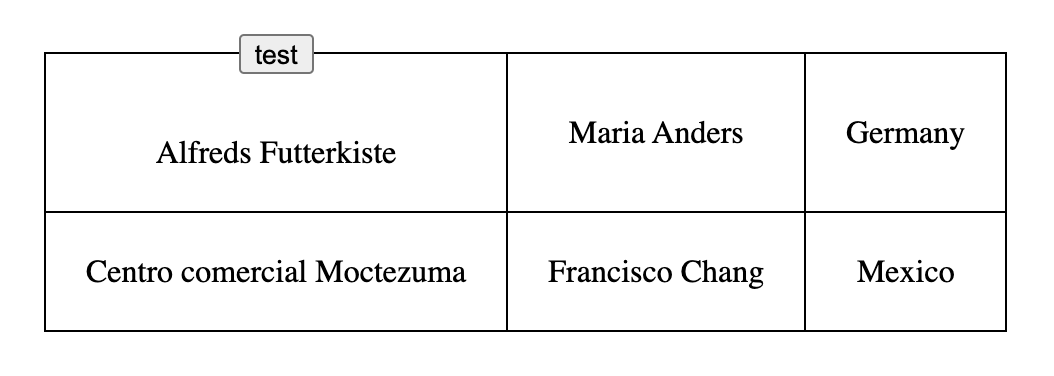
I'm trying to place a button above a table cell, here's what I've achieved:
This is the code:
body {
margin: 100px;
}
td {
border: 1px solid black;
padding: 20px;
text-align: center;
vertical-align: middle;
}
td span {
text-align: center;
}
table {
border-collapse: collapse;
}
#btn {
display: block;
margin-left: auto;
margin-right: auto;
position: relative;
height: 20px;
top: -30px;
}<table>
<tr>
<td>
<button id='btn'>test</button>
<span>Alfreds Futterkiste</span>
</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>That looks good, I've placed the button above a table cell. But here's one thing bothering me: the text in the first table cell is not vertically aligned. Why? I've used vertical-align but it doesn't work. How to make it work
CodePudding user response:
Detach the btn from the DOM flow with position: absolute so it's not calc'd in the measurement like so;
body {
margin: 100px;
}
td {
border: 1px solid black;
padding: 20px;
text-align: center;
vertical-align: middle;
}
td span {
text-align: center;
}
table {
border-collapse: collapse;
}
#btn {
height: 20px;
position: absolute;
top: -10px;
left: 50%;
transform: translateX(-50%);
}
.pos-relative {
position: relative;
}<table>
<tr>
<td >
<button id='btn'>test</button>
<span>Alfreds Futterkiste</span>
</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>CodePudding user response:
Use position absolute in the button and position relative in parent td.
body {
margin: 100px;
}
td {
border: 1px solid black;
padding: 20px;
text-align: center;
vertical-align: middle;
}
td span {
text-align: center;
}
table {
border-collapse: collapse;
}
#btn {
display: block;
margin-left: auto;
margin-right: auto;
position: absolute;
height: 20px;
top: -10px;
left: 100px;
}<table>
<tr>
<td style="position: relative">
<button id='btn'>test</button>
<span>Alfreds Futterkiste</span>
</td>
<td>Maria Anders</td>
<td>Germany</td>
</tr>
<tr>
<td>Centro comercial Moctezuma</td>
<td>Francisco Chang</td>
<td>Mexico</td>
</tr>
</table>CodePudding user response:
* {
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
display: grid;
place-items: center;
}
table {
width: calc(60vw - 2rem);
height: calc(60vh - 3rem);
margin: 2rem 1rem 1rem 1rem;
border-collapse: collapse;
border: 1px solid #000;
}
td {
padding-top: 0;
vertical-align: top;
border: 1px solid #000;
width: 20vw;
height: 20vh;
}
.over-top {
position: relative;
margin-top: -1.2rem;
text-align: center;
}
.over-left {
position: relative;
margin-left: -2.5rem;
text-align: left;
}
.over-right {
position: relative;
margin-right: -2.5rem;
text-align: right;
}
button {
height: 2rem;
width: 5rem;
}<table>
<tr>
<td>
<div >
<div >
<button>X</button>
</div>
</div>
</td>
<td>
<div >
<button>X</button>
</div>
</td>
<td>
<div >
<div >
<button>X</button>
</div>
</div>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>GRID Example:
body{
display: grid;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: 1rem 1rem repeat(3, 1fr);
gap: .1rem;
min-height: 100vh;
}
.cell { border: 1px solid #000; }
.row-1{ grid-row: 2 / 4; }
.row-2{ grid-row: 4 / 5; }
.row-3{ grid-row: 5 / 6; }
.col-1{ grid-column: 1 / 4; }
.col-2{ grid-column: 4 / 7; }
.col-3{ grid-column: 7 / 10; }
button { grid-row: 1 / 3; grid-column: 2 / 3; }<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<button>X</button>