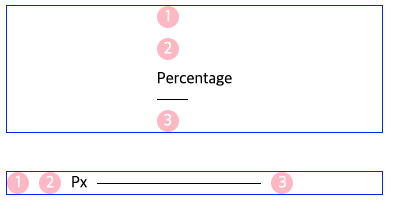
I want to use the CSS grid property to put the line and some span tags horizontally and flexibly like the below capture.
Actually, the easiest way is using CSS flex property with gap property but the old ios version cannot allow gap property.
So I used grid-auto-flow: column; but because of this property, the width of the child tag cannot work well.
import styled from "styled-components";
export const Container = styled.div`
width: 375px;
display: grid;
/* grid-template-columns: repeat(5, 1fr); */
grid-auto-columns: auto;
place-content: center;
align-items: center;
grid-gap: 10px;
border: 1px solid blue;
`;
export const Flex = styled.div`
width: 375px;
display: flex;
align-items: center;
gap: 10px;
border: 1px solid blue;
`;
export const LineWithPercentage = styled.div`
width: 42%;
border-bottom: 1px solid black;
`;
export const LineWithPX = styled.div`
width: 164px;
border-bottom: 1px solid black;
`;
export const NumberWrapper = styled.div`
width: 22px;
height: 22px;
display: flex;
justify-content: center;
align-items: center;
border-radius: 20px;
background-color: pink;
`;
export const Number = styled.span`
color: white;
`;
export default function App() {
return (
<>
<Container>
<NumberWrapper>
<Number>1</Number>
</NumberWrapper>
<NumberWrapper>
<Number>2</Number>
</NumberWrapper>
<span>Percentage</span>
<LineWithPercentage />
<NumberWrapper>
<Number>3</Number>
</NumberWrapper>
</Container>
<br />
<br />
<Flex>
<NumberWrapper>
<Number>1</Number>
</NumberWrapper>
<NumberWrapper>
<Number>2</Number>
</NumberWrapper>
<span>Px</span>
<LineWithPX />
<NumberWrapper>
<Number>3</Number>
</NumberWrapper>
</Flex>
</>
);
}
Is there any good idea for this issue?