hey guys can anyone help how to map on two different array of object on same react material ui table ?
i searched alot but i am not getting it .
actually i want to show data in my table from two array of objects .
i want to show data from appData into id , firstname, and last name and in table address column and attended column i want to show data from rows.
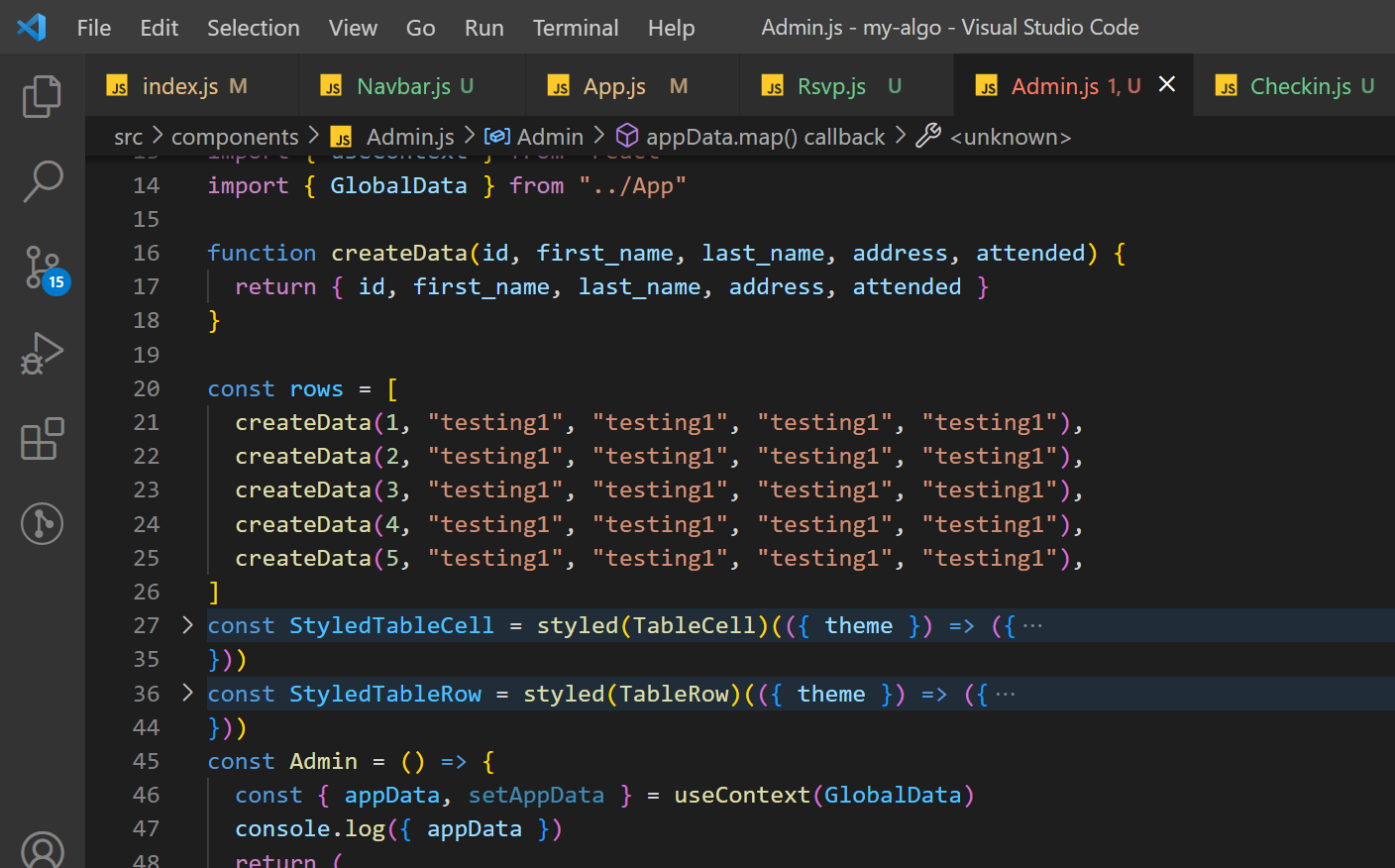
i am attatching screenshot all i am trying to do after learning from google .


CodePudding user response:
index is just a number. It does not have these properties (address, attended). If you want the properties, you can simply write data.address or data.attended.
<TableCell align="left">{data.address}</TableCell>
<TableCell align="left">{data.attended}</TableCell>
You can also write something like rows[index].address but I recommend the first way.
EDIT
I am sorry. I thought you are using map on the rows array. This is what you can do to get data from the rows array:
<TableCell align="left">{rows[index].address}</TableCell>
<TableCell align="left">{rows[index].attended}</TableCell>
Hope this helps.
