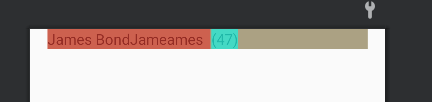
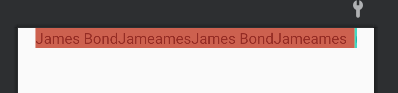
I tried to stick counter to nameText while counter should not exceed the container from the right side.
I want to only use the xml and no programmatically change it.
I played with the layout.xml
code example:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="#99776633"
tools:ignore="MissingDefaultResource">
<TextView
android:id="@ id/nameText"
android:layout_width="0dp"
android:layout_height="0dp"
android:ellipsize="end"
android:foreground="#66ff0000"
android:lines="1"
android:textSize="17dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap"
tools:text="James BondJameames " />
<View
android:id="@ id/seperator"
android:layout_width="1dp"
android:layout_height="1dp"
app:layout_constraintLeft_toRightOf="@id/nameText"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/counter"
android:layout_width="0dp"
android:layout_height="0dp"
android:foreground="#9900fff0"
android:lines="1"
android:text="(47)"
android:textSize="17dp"
app:layout_constraintLeft_toRightOf="@id/seperator"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap" />
</androidx.constraintlayout.widget.ConstraintLayout>
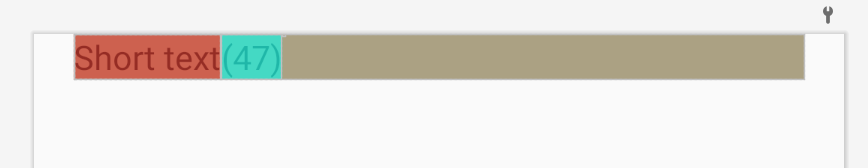
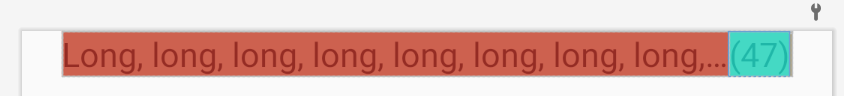
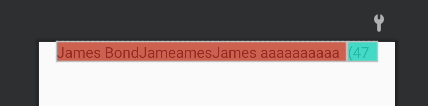
The expected result should be something like that:

CodePudding user response:
Try placing the three views into a horizontal chain while shifting the horizontal bias of nameText to zero.
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="#99776633"
tools:ignore="MissingDefaultResource">
<TextView
android:id="@ id/nameText"
android:layout_width="0dp"
android:layout_height="0dp"
android:ellipsize="end"
android:foreground="#66ff0000"
android:lines="1"
android:textSize="17dp"
app:layout_constraintEnd_toStartOf="@ id/counter"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintHorizontal_chainStyle="packed"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap"
tools:text="Short text" />
<View
android:id="@ id/seperator"
android:layout_width="1dp"
android:layout_height="1dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/counter"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/counter"
android:layout_width="0dp"
android:layout_height="0dp"
android:foreground="#9900fff0"
android:lines="1"
android:text="(47)"
android:textSize="17dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintEnd_toStartOf="@ id/seperator"
app:layout_constraintStart_toEndOf="@ id/nameText"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap" />
</androidx.constraintlayout.widget.ConstraintLayout>
See the documentation on chains.
CodePudding user response:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@ id/wrapper"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="#99776633"
tools:ignore="MissingDefaultResource">
<TextView
android:id="@ id/nameText"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:ellipsize="end"
android:foreground="#66ff0000"
android:lines="1"
android:textSize="17dp"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toStartOf="@id/seperator"
tools:text="James BondJameames " />
<View
android:id="@ id/seperator"
android:layout_width="1dp"
android:layout_height="1dp"
app:layout_constraintEnd_toStartOf="@id/counter"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@ id/counter"
android:layout_width="0dp"
android:layout_height="0dp"
android:foreground="#9900fff0"
android:lines="1"
android:text="(47)"
android:textSize="17dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintWidth_default="wrap" />
</androidx.constraintlayout.widget.ConstraintLayout>