I followed a tutorial on how to implement an NGRX store with an NGRX entity.
Everything seems to work (as far as I can tell using the dev-tools-extension). However, I don't know how I should/can iterate over the result in the template.
The template:
<h3>MOVIES</h3>
<ng-container *ngIf="movies$">
<table>
<tbody>
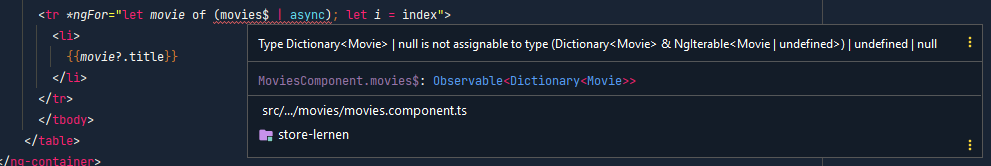
<tr *ngFor="let movie of (movies$ | async); let i = index">
<li>
{{movie?.title}}
</li>
</tr>
</tbody>
</table>
</ng-container>
The component:
@Component({
selector: 'app-movies',
templateUrl: './movies.component.html',
styleUrls: ['./movies.component.scss']
})
export class MoviesComponent implements OnInit {
movies$: Observable<Dictionary<Movie>>;
constructor(private store: Store<MovieState>) {
this.store.dispatch(loadMovies());
this.movies$ = this.store.pipe(select(selectMovieEntities))
}
ngOnInit(): void {
}
}
And for completeness, the reducer:
const {
selectIds,
selectEntities,
selectAll,
selectTotal
} = fromReducer.adapter.getSelectors();
export const getMovieState = createFeatureSelector<fromReducer.State>(fromReducer.moviesFeatureKey);
export const selectMovieEntities = createSelector(getMovieState, selectEntities);
I'm wondering if I should "map" the result set first or what else is best practice here.
Hope for your help!
CodePudding user response:
selectEntities returns the entities state as a dictionary (id is the key).
If you just want the entities (as an array), use the selectAll selector.
export const selectMovieEntities = createSelector(getMovieState, selectAll);