I am creating an app with expo where I require map. I explored and found the mapView component in react-native-maps npm package. I installed it and just added the below code in a new component from their documentation only see. But it is showing this error:
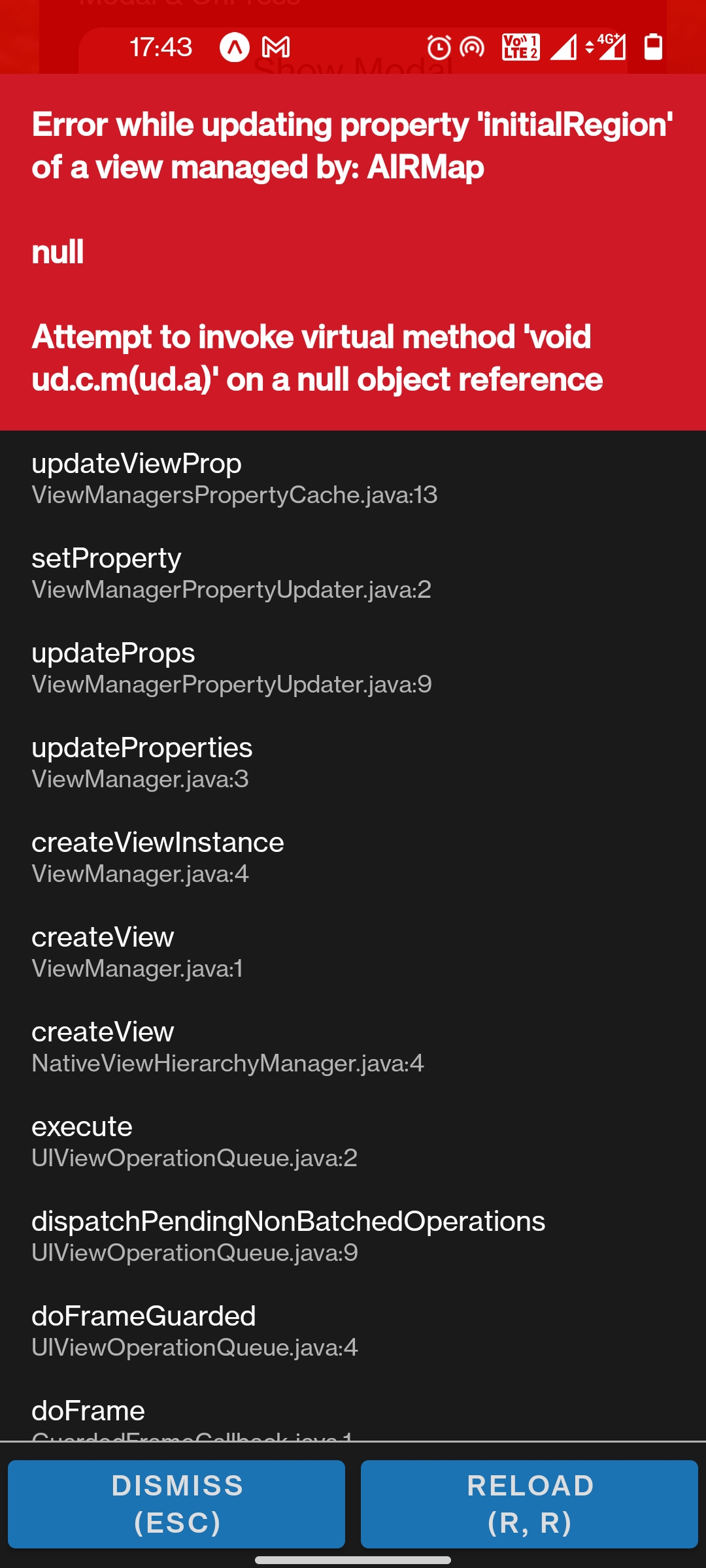
Error while updating property 'initialRegion' of a view managed by: AIRMap
code
import React, { useState } from "react";
import { StyleSheet, Text, View} from "react-native";
import MapView from "react-native-maps";
const Map = () => {
return (
<View style={styles.container}>
<Text style={styles.text}>
Maps
</Text>
<MapView
initialRegion={{
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
flex:1,
justifyContent:'center',
alignItems:'center'
},
text:{
fontSize:40,
margin:40,
}
})
export default Map;
And I still found this error

How to solve this?
CodePudding user response:
I also encountered this error but then after setting up my google maps and updating my import like so:
import MapView, { PROVIDER_GOOGLE, Marker } from 'react-native-maps';
It seemed to solve the problem.
Here is the tutorial I followed: https://instamobile.io/react-native-tutorials/uber-react-native-geolocation/
CodePudding user response:
npm unistall react-native-maps npm install react-native-maps@^0.30.2 the older version seems to work
