I've tried so many, but my lack of HTML and Bootstrap didn't allow for success, so I have to come after you - the experts!
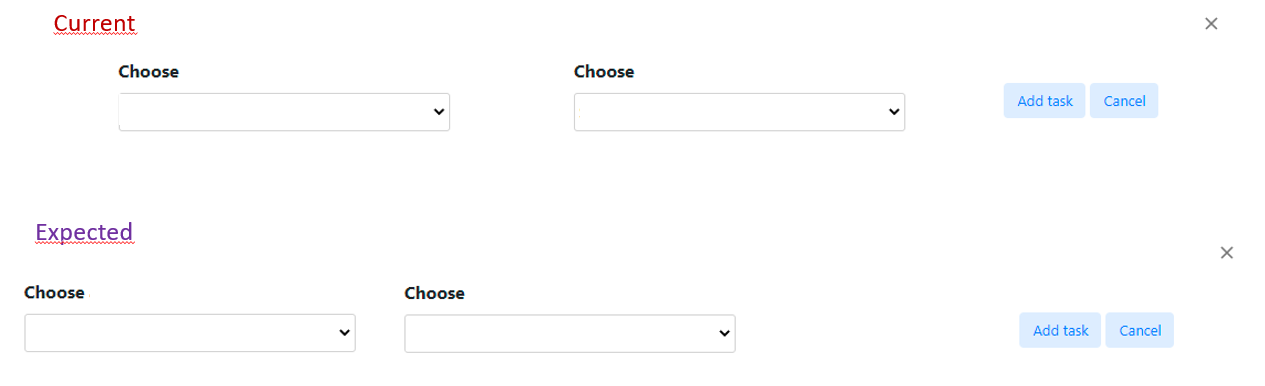
This is how this form looks VS the Expected:

<div id='form-horizontal'>
<div id="selectFieldsDiv">
<div >
<label for="agencySelect">Choose</label>
<select id="agencySelect" onchange="loadClientsFromSS(selectedAgency())">
</select>
</div>
<div >
<label for="clientSelect">Choose</label>
<select id="clientSelect" onchange="loadClientTasks(selectedClient())">
</select>
</div>
<div >
<div id="addTaskBtnSpot"></div>
<div id="cancelTaskBtnSpot"></div>
</div>
</div>
</div>
Appreciate your help - as usual!
CodePudding user response:
you can add your columns on your own by dividing the div to 8 by 4.In 8 grid you can add your choose dropdowns by 4 by 4 division and in 4 grid you can add your 2 by 2 division Let me know if it's work if not ping me up I'll provide you other solution as well
