I have list contact like this, i try to find anwser my question in SOF but have not, can u guys help me? thank you
export const rows = [
{
id: 1,
name: 'Snow',
email: 'Jon',
contact: 35,
avatar: ''
},
{ id: 2, name: 'Lannister', email: 'Cersei', contact: 42,
avatar: '' },
{ id: 3, name: 'Lannister', email: 'Jaime', contact: 45,
avatar: '' },
{ id: 4, name: 'Stark', email: 'Arya', contact: 16,
avatar: '' },
{ id: 5, name: 'Targaryen', email: 'Daenerys', contact: null,
avatar: '' },
{ id: 6, name: 'Melisandre', email: null, contact: 150,
avatar: '' },
{ id: 7, name: 'Clifford', email: 'Ferrara', contact: 44,
avatar: '' },
{ id: 8, name: 'Frances', email: 'Rossini', contact: 36,
avatar: '' },
{ id: 9, name: 'Roxie', email: 'Harvey', contact: 65,
avatar: '' },
{ id: 11, name: 'Snow', email: 'Jon', contact: 35 ,
avatar: ''},
{ id: 12, name: 'Lannister', email: 'Cersei', contact: 42,
avatar: '' },
];
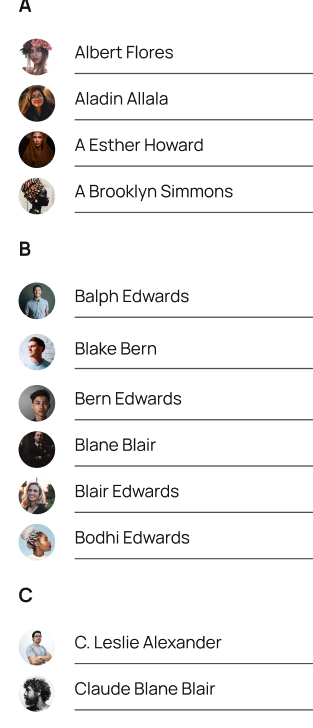
and i want render it like this:
CodePudding user response:
const rows = [
{
id: 1,
name: "Snow",
email: "Jon",
contact: 35,
avatar: "",
},
{ id: 2, name: "Lannister", email: "Cersei", contact: 42, avatar: "" },
{ id: 3, name: "Lannister", email: "Jaime", contact: 45, avatar: "" },
{ id: 4, name: "Stark", email: "Arya", contact: 16, avatar: "" },
{ id: 5, name: "Targaryen", email: "Daenerys", contact: null, avatar: "" },
{ id: 6, name: "Melisandre", email: null, contact: 150, avatar: "" },
{ id: 7, name: "Clifford", email: "Ferrara", contact: 44, avatar: "" },
{ id: 8, name: "Frances", email: "Rossini", contact: 36, avatar: "" },
{ id: 9, name: "Roxie", email: "Harvey", contact: 65, avatar: "" },
{ id: 11, name: "Snow", email: "Jon", contact: 35, avatar: "" },
{ id: 12, name: "Lannister", email: "Cersei", contact: 42, avatar: "" },
];
const sortedArray = rows.sort((current, next) => current.name > next.name ? 1 : next.name > current.name ? -1 : 0 )
console.log(sortedArray)CodePudding user response:
I am not sure what your exact question is, but maybe I can give you a starting point:
const grouped = rows.reduce(
(groupedRows, row) => {
const firstLetter = row.name.slice(0,1);
return {
...groupedRows,
[firstLetter]: [...(groupedRows[firstLetter] || []), row]
}
}, {}
)
This will give you an Object like
{ L: [
{ id: 2, name: 'Lannister', email: 'Cersei', contact: 42, avatar: '' },
{ id: 3, name: 'Lannister', email: 'Jaime', contact: 45, avatar: '' }
],
S: [
{ id: 4, name: 'Stark', email: 'Arya', contact: 16, avatar: '' },
]
// etc.
}
Then use Object.entries(grouped) to turn this into a sequence that you can iterate over and build your UI.