I am trying to set up a new repository to start a new project using Next.js with typescript, using both Jest and Cypress and it works fine, my tests all pass with no issue, however my VSCode is still indicating some issue, I assume it to be related to intellisense problem?
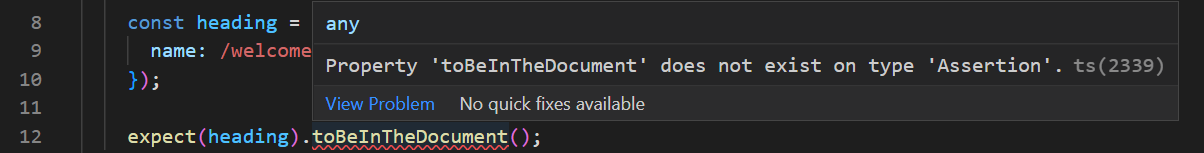
Problem seen in my Jest test files:

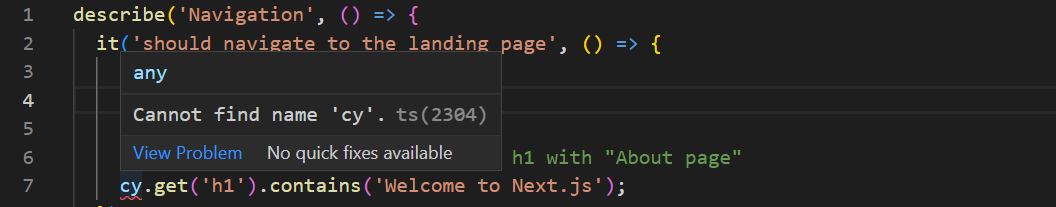
Problem seen in my Cypress test files:

I have found similar issues but the solutions didn't seem to work here...
I have followed the instructions on how to make them work together, creating 2 tsconfig.json, one in the root directory, one in the cypress directory.
./tsconfig.json:
{
"compilerOptions": {
"baseUrl": "./",
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"types": ["jest", "node", "@types/testing-library__jest-dom"]
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules", "cypress"]
}
./cypress/tsconfig.json:
{
"extends": "../tsconfig.json",
"compilerOptions": {
"noEmit": true,
// be explicit about types included
// to avoid clashing with Jest types
"types": ["cypress"]
},
"include": [
"../node_modules/cypress",
"../tsconfig.json",
"../package.json",
"./**/*.ts"
]
}
./cypress.config.ts:
import { defineConfig } from 'cypress';
export default defineConfig({
e2e: {
baseUrl: 'http://localhost:3000/',
},
});
./jest.config.ts:
import nextJest from 'next/jest';
// Sync object
const createJestConfig = nextJest({
// Provide the path to your Next.js app to load next.config.js and .env files in your test environment
dir: './',
});
// Add any custom config to be passed to Jest
const customJestConfig = {
// Add more setup options before each test is run
setupFilesAfterEnv: ['<rootDir>/support/setupTests.js'], // if using TypeScript with a baseUrl set to the root directory then you need the below for alias' to work
moduleDirectories: ['node_modules', '<rootDir>/'],
testEnvironment: 'jest-environment-jsdom',
modulePathIgnorePatterns: ['cypress'],
};
module.exports = createJestConfig(customJestConfig);
./next.config.js
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
eslint: {
dirs: ['pages', 'public', 'styles', 'cypress', '__tests__', 'support'],
},
};
module.exports = nextConfig;
./package.json:
{
"name": "front-end-base-repo",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint",
"lint:fix": "next lint --fix",
"format": "prettier --write .",
"prepare": "husky install",
"precommit": "lint-staged",
"cy:open": "cypress open",
"cy:run": "cypress run",
"test:cy": "start-server-and-test start http://localhost:3000 cy:run",
"test:jest": "jest --watch",
"test:jest:ci": "jest --ci"
},
"dependencies": {
"next": "12.1.6",
"react": "18.2.0",
"react-dom": "18.2.0"
},
"devDependencies": {
"@testing-library/jest-dom": "^5.16.4",
"@testing-library/react": "^13.3.0",
"@types/cypress": "^1.1.3",
"@types/jest": "^28.1.1",
"@types/node": "18.0.0",
"@types/react": "18.0.12",
"@types/react-dom": "18.0.5",
"@types/testing-library__jest-dom": "^5.14.3",
"@types/testing-library__react": "^10.2.0",
"@typescript-eslint/eslint-plugin": "^5.28.0",
"cypress": "^10.1.0",
"eslint": "8.17.0",
"eslint-config-next": "12.1.6",
"eslint-config-prettier": "^8.5.0",
"eslint-plugin-jest-dom": "^4.0.2",
"husky": "^8.0.1",
"jest": "^28.1.1",
"jest-environment-jsdom": "^28.1.1",
"lint-staged": "^13.0.1",
"prettier": "^2.7.0",
"start-server-and-test": "^1.14.0",
"ts-node": "^10.8.1",
"typescript": "4.7.3"
}
}
Here is a link to the whole repository to check all the configuration, I have tried on another computer and I had the same issue with VSCode showing the error in the editor, but all the tests run fine.
What I have found so far:
- Having
/// <reference types="cypress" />at the top of my cypress tests file seems to solve the issue, but adding/// <reference types="jest" />on my jest files doesn't work. - Having a ./cypress/cypress.d.ts file with a single line
/// <reference types="cypress" />solves the issue for cypress tests, VS Code do not show any more errors, but having a similar file for jest ./jest.d.ts or ./tests/jest.d.ts with/// <reference types="jest" />doesn't solve the issue for my jest files, also tried adding other types like/// <reference types="@types/testing-library__jest-dom" /> - Adding
"typeAcquisition": { "include": ["cypress"] }and"typeAcquisition": { "include": ["jest"] }to the cypress and jest tsconfig.json files doesn't change anything.
Current State
I have edited the file at ./cypress/support/e2e.ts to include /// <reference types="cypress" /> which solves the issue for Cypress test files, but I still got the VSCode errors showing up for Jest test files
CodePudding user response:
I faced a similar problem. It is a good idea to set your computer's path variable. How to do it: 1)Go to environment variables (search it on your computer) 2)Then go to path 3)Then edit it and add address of your compiler
CodePudding user response:
You might be missing a couple things, namely:
- typescript transformer for jest (I recommend ts-jest since you already have ts-node).
- Configuring jest to use the transformer
If you go with ts-jest, then all you need to do is add the transform configuration option:
In package.json
"jest": {
"transform": {
"^. \\.tsx?$": "ts-jest"
}
}
OR In jest.config.ts
const customJestConfig = {
preset: 'ts-jest'
}
CodePudding user response:
For Cypress, add this to /cypress/support/e2e.ts, it will effectively give Cypress type info and intellisense to all tests.
/// <reference types="cypress" />
For problems with Jest expect
It feels a bit hacky, but adding this to the top of Jest tests removes the problem there
let expect: jest.Expect;
...
expect(heading).toBeInTheDocument(); // intellisense -> let expect: jest.Expect
