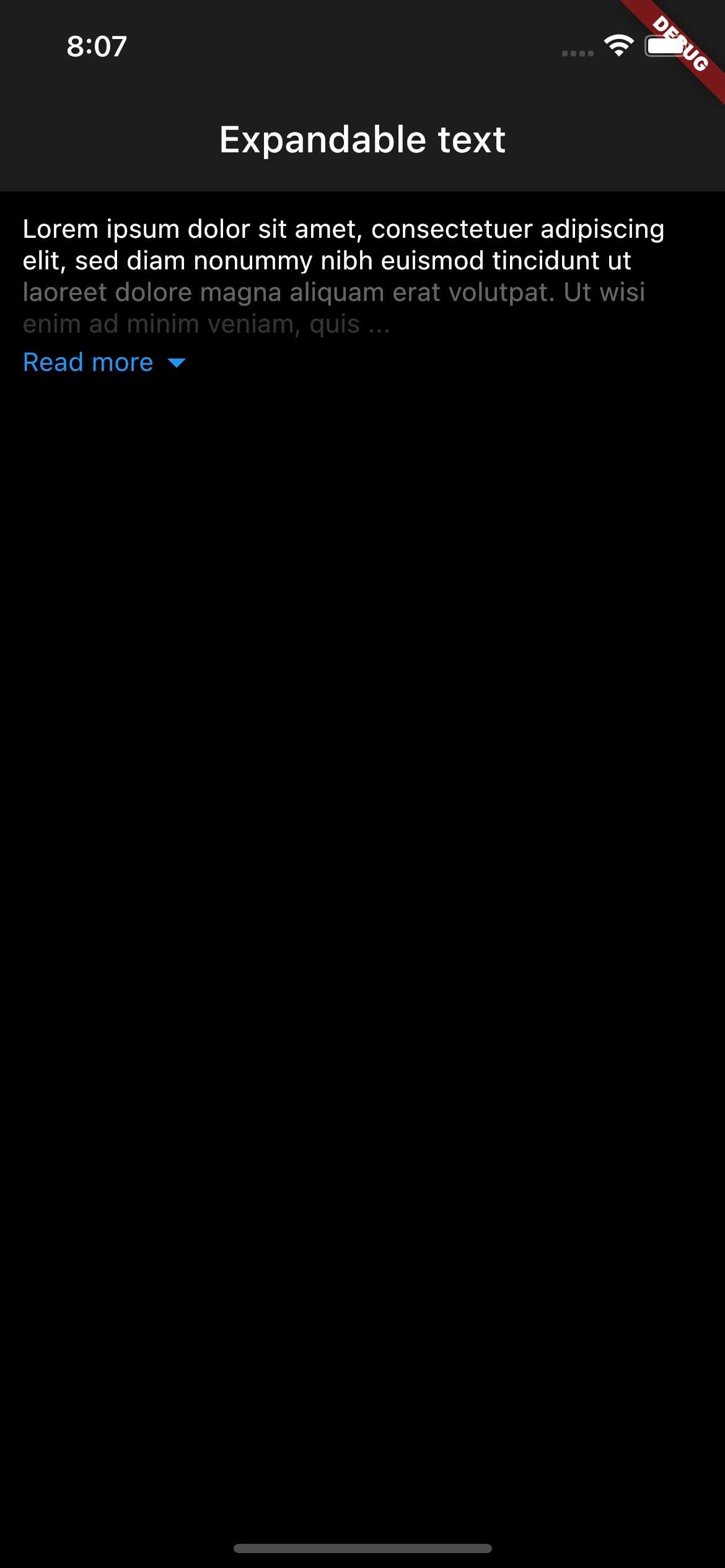
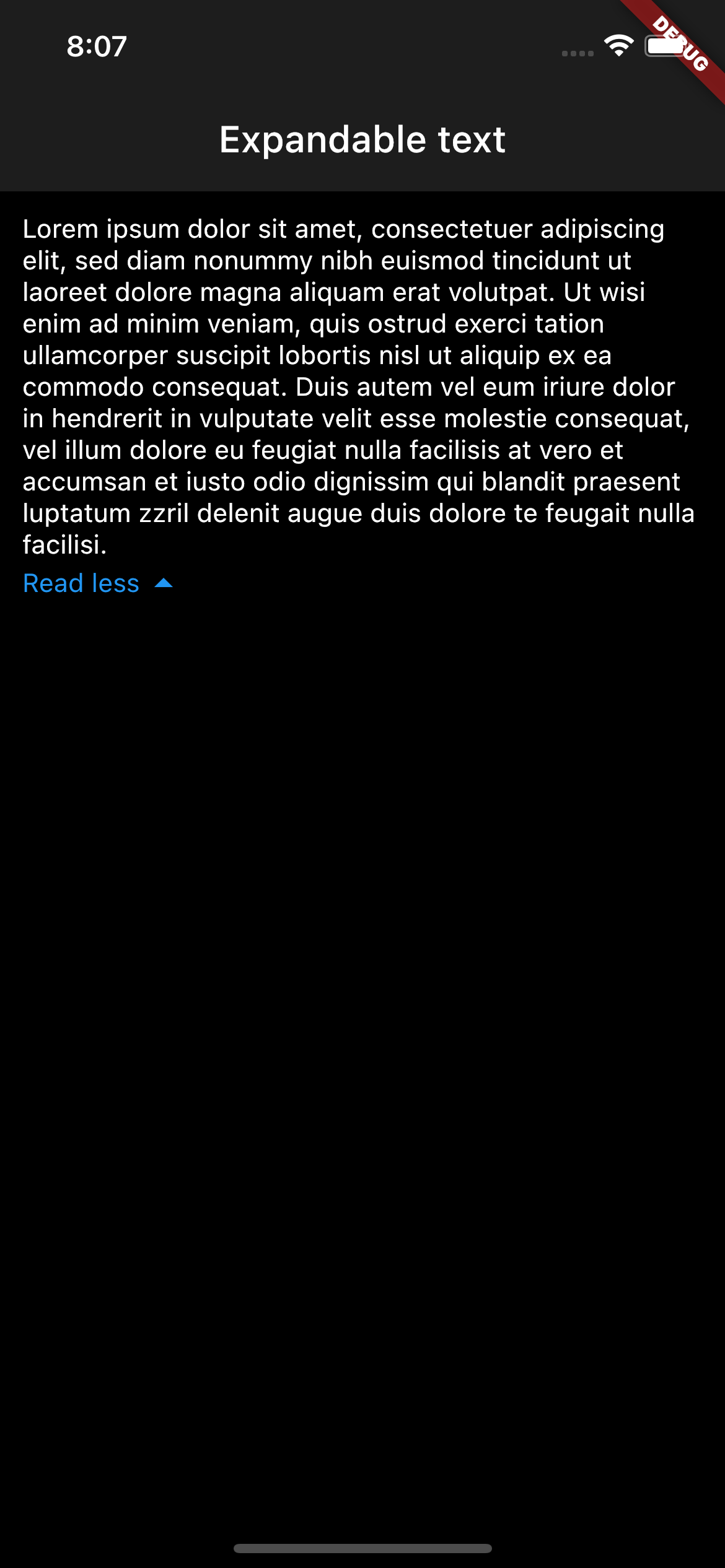
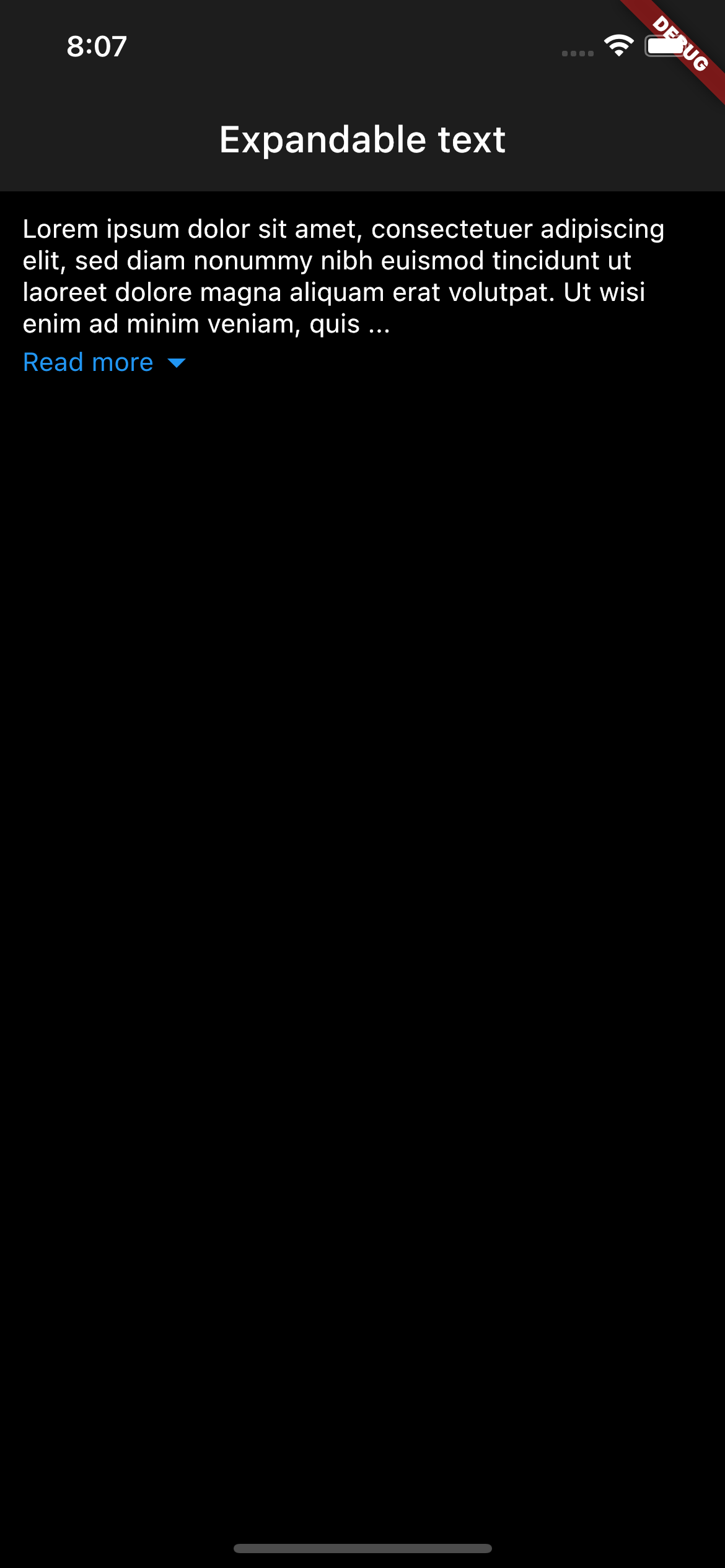
I am working on an app where the user is able to expand and collapse text. I want to text at the bottom to be blurred. As soon as the user expands the text the text should be displayed normal. When the text gets collapsed again, I want the text at the bottom again to be blurred. I solved it the following way. My problem is that when the user collapse the text, the text at the bottom is not blurred again.
Here is my code:
class ExpandableText extends StatefulWidget {
final String text;
const ExpandableText({Key? key, required this.text}) : super(key: key);
@override
State<ExpandableText> createState() => _ExpandableTextState();
}
class _ExpandableTextState extends State<ExpandableText> {
late String firstHalf;
late String secondHalf;
bool hiddenText = true;
Color fadeStrong = Colors.black.withOpacity(0.8);
Color fadeWeak = Colors.black.withOpacity(0.6);
// double textHeight = Dimensions.screenHight / 5.63;
double textHeight = 180;
@override
void initState() {
super.initState();
if (widget.text.length > textHeight) {
firstHalf = widget.text.substring(0, textHeight.toInt());
secondHalf =
widget.text.substring(textHeight.toInt() 1, widget.text.length);
} else {
firstHalf = widget.text;
secondHalf = "";
}
}
@override
Widget build(BuildContext context) {
return Stack(children: [
Container(
child: secondHalf.isEmpty
? Text(
firstHalf,
style: const TextStyle(color: Colors.white),
)
: Column(
children: [
Text(
hiddenText ? ("$firstHalf...") : (firstHalf secondHalf),
style: const TextStyle(color: Colors.white),
),
InkWell(
onTap: () {
setState(() {
hiddenText = !hiddenText;
hiddenText
? fadeStrong = fadeStrong
: fadeStrong = Colors.transparent;
hiddenText
? fadeWeak = fadeWeak
: fadeWeak = Colors.transparent;
});
},
child: Row(
children: [
hiddenText
? const Text(
'Read more',
style: TextStyle(color: Colors.blue),
)
: const Text('Read less',
style: TextStyle(color: Colors.blue)),
Icon(
hiddenText
? Icons.arrow_drop_down
: Icons.arrow_drop_up_outlined,
color: Colors.blue,
)
],
),
)
],
),
),
Container(
margin: const EdgeInsets.only(top: 52),
height: 20,
color: fadeStrong,
),
Container(
margin: const EdgeInsets.only(top: 32),
height: 20,
color: fadeWeak,
),
]);
}
}
CodePudding user response:
When you overrides the color on tap event, that lose the initial reference
onTap: () {
setState(() {
hiddenText = !hiddenText;
hiddenText
? fadeStrong = fadeStrong
: fadeStrong = Colors.transparent;
hiddenText
? fadeWeak = fadeWeak
: fadeWeak = Colors.transparent;
});
},
maybe you should try something like that will help you
onTap: () {
setState(() {
hiddenText = !hiddenText;
hiddenText
? fadeStrong = Colors.black.withOpacity(0.8)
: fadeStrong = Colors.transparent;
hiddenText
? fadeWeak = Colors.black.withOpacity(0.6)
: fadeWeak = Colors.transparent;
});
},