we're trying to create a checkbox to look like the expand/collapse button and have a section appear/hide based on the checkbox state....so we made a special format for checkboxes called 'Expand Collapse' and placed it in the Skin in order to apply more styling on it via CSS.
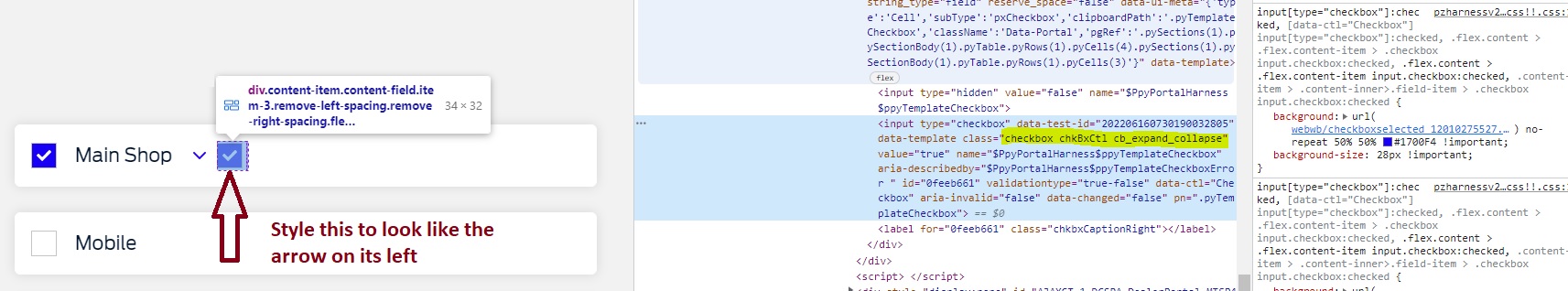
We already have a special customization in place for all checkboxes in the application (code below)... we want to create a similar customization but with different backgrounds for the 'expand_collapse" class... (screenshot below)
would appreciate some help writting that in css (any code I write keeps applying to all checkboxes and not one in specific...)
Update Solution [6/17]:
thanks to the reply on here I was able to create the following helper class (checkbox-expand) and apply it in the Advanced Presentation Options for the checkbox
/****************************************
Type: helper-class
Name: checkbox-expand
Category: cell
Description: Applies styles to the checkbox control to display it as a expand
*********************************************************/
.checkbox-expand,
.checkbox-expand > .checkbox {
position: relative;
}
.checkbox-expand input.checkbox[type="checkbox"],
.flex.content > .flex.content-item .checkbox-expand input.checkbox[type="checkbox"] {
min-width: 0!important;
margin: 0!important;
font-size: 0;
width: 0!important;
height: 0!important;
border: 0!important;
}
.checkbox-expand input.checkbox[type="checkbox"],
.checkbox-expand input.checkbox[type="checkbox"]::before,
.checkbox-expand input.checkbox[type="checkbox"]::after {
margin: 0;
cursor: pointer;
vertical-align: middle;
line-height: 30px;
}
.checkbox-expand .checkbox[disabled],
.checkbox-expand .checkbox[disabled]::before,
.checkbox-expand .checkbox[disabled]::after {
pointer-events: none;
}
.checkbox-expand input.checkbox[type="checkbox"] {
position: relative;
padding-left: 54px;
display: inline-block;
z-index: 2;
-webkit-tap-highlight-color: transparent;
min-height: 42px;
font-size: 18px/* adjust as preferred - is not inherited */
}
.checkbox-expand input.checkbox[type="checkbox"]::before,
.checkbox-expand input.checkbox[type="checkbox"]::after {
content: "";
display: block;
position: absolute;
top: 0;
left: 0;
transition: all .15s;
}
.checkbox-expand input.checkbox[type="checkbox"]::after {
border-radius: 15px;
width: 24px;
height: 24px;
margin: 2.5px;
background: url('webwb/ArrowDown.svg') no-repeat 50% 50% !important;
}
.checkbox-expand input.checkbox[type="checkbox"]:checked::before {
background-color:transparent;
background-image: none;
border-color: transparent;
color: transparent;
height: 30px;
width: 50px;
margin: 0;
}
.checkbox-expand input.checkbox[type="checkbox"]:checked::after {
-moz-transform:scaleX(-1) scaleY(-1);
-o-transform:scaleX(-1) scaleY(-1);
-webkit-transform:scaleX(-1) scaleY(-1);
transform:scaleX(-1) scaleY(-1);
}
CodePudding user response:
Go to Presentation tab of Checkbox Control.
Go to the Advanced Presentation Option
In the Cell read-write classes and Cell read-only classes give a css class name. For example regular-checkbox.
Now go to CSS file where you have customized the Checkboxes.
Replace input[type="checkbox"] with .regular-checkbox input[type="checkbox"] and refresh the browser screen on which that check box is present to see the results.
Now you can use this CSS class in specific checkboxes.