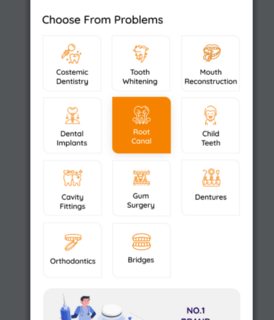
here is the output that i want
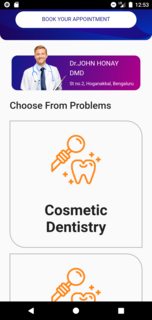
here is what my output is
here is the code
ListView.builder(
shrinkWrap: true,
physics: BouncingScrollPhysics(),
itemBuilder: (context, index) {
final data = diseaseList[index];
return Padding(
padding: const EdgeInsets.only(right: 25, left: 25, bottom: 15),
child: FittedBox(
child: Row(
children: [
DiseaseCard(
sectionName: data.diseaseName,
image: data.image,
),
],
),
),
);
},
itemCount: diseaseList.length,
)
how to get exact output like this in flutter???
CodePudding user response:
Try This:
return MaterialApp(
title: title,
home: Scaffold(
appBar: AppBar(
title: const Text(title),),
body: GridView.count(
crossAxisCount: 3,
children: List.generate(100, (index) {
return Center(
child: Text(
'Item $index',
style: Theme.of(context).textTheme.headline5,
),
);
}),
),
),
);
CodePudding user response:
Flutter provides a straightforward class for this, with which you can create a GridView.