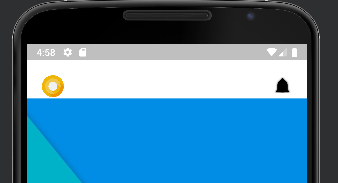
I'm a beginner to Flutter and I have a problem with the screen background, it was filled fully when I used the AppBar, but when I changed it to SliverAppBar, the top bar becomes empty and the image starts after it, how to solve this because most of the issues when I searched, are regarding the SliverAppBar background itself, not the main background
Also, how to control the location of the leading image (logo) without its size being changed, because when I change the location using margin, it becomes smaller
// ignore_for_file: deprecated_member_use, unnecessary_const
import 'package:decorated_icon/decorated_icon.dart';
import 'package:flutter/material.dart';
class HomePage extends StatefulWidget {
HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: const Color(0xFFFFFFFF),
extendBodyBehindAppBar: true,
body: NestedScrollView(
headerSliverBuilder: (context, innerBoxIsScrolled) => [
SliverAppBar(
actions: [
Stack(
children: <Widget>[
Padding(
padding: const EdgeInsets.fromLTRB(0, 15, 12, 0),
child: IconButton(
icon: const DecoratedIcon(
Icons.notifications,
color: Color.fromARGB(255, 0, 0, 0),
size: 30.0,
shadows: [
BoxShadow(
blurStyle: BlurStyle.normal,
blurRadius: 7.0,
color: Color.fromARGB(255, 0, 0, 0),
offset: Offset.zero,
),
],
),
onPressed: () {},
),
),
],
),
// ),
],
leading: Container(
margin: const EdgeInsets.fromLTRB(20, 20, 0, 0),
child: const Padding(
padding: EdgeInsets.fromLTRB(0, 0, 0, 0),
child: Image(
image: AssetImage('images/logo.png'),
height: 500,
fit: BoxFit.fill,
),
),
),
backgroundColor: Colors.transparent,
elevation: 0,
),
],
body: Stack(
children: <Widget>[
Container(
decoration: const BoxDecoration(
image: const DecorationImage(
image: const AssetImage("images/background.jpg"),
fit: BoxFit.fill,
),
),
),
],
),
),
);
}
}
CodePudding user response:
Try this,
return Container( height:screenheight, width:screenwidth, child:Scaffold() );
CodePudding user response:
Implemented like this in my code. Hope this helps you as well.
SliverAppBar(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
expandedHeight: 310,
elevation: 0,
floating: true,
iconTheme: IconThemeData(color: Theme.of(context).primaryColor),
centerTitle: true,
automaticallyImplyLeading: false,
leading: new IconButton(
icon: Container(
decoration: BoxDecoration(shape: BoxShape.circle, boxShadow: [
BoxShadow(
color: Get.theme.primaryColor.withOpacity(0.5),
blurRadius: 20,
),
]),
child: new Icon(Icons.arrow_back_ios, color: Get.theme.hintColor),
),
onPressed: () => {Get.back()},
),
flexibleSpace: FlexibleSpaceBar(
collapseMode: CollapseMode.parallax,
background: Obx(() {
return Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
buildCarouselSlider(_eService),
],
);
}),
).marginOnly(bottom: 50),
),