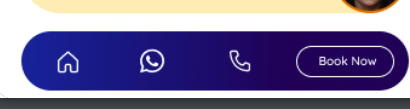
I'm trying to implement this bottom nav bar in flutter, but the book now button isn't placing properly. how can I achieve this type of bottom nav bar??
CodePudding user response:
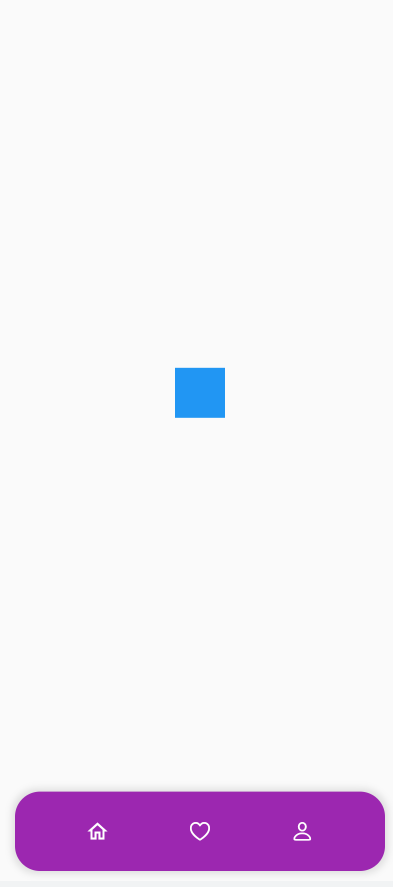
Here is custom bottom navigator without package
First create page controller and variable for controlling the index like this
int _currentIndex = 0;
final PageController _pageController = PageController();
then here is the body
Scaffold(
body: PageView(
controller: _pageController,
// physics: const NeverScrollableScrollPhysics(), if you dont want swip physics
onPageChanged: (index) {
setState(() => _currentIndex = index);
},
children: <Widget>[
Container(
child: Center(
child: Container(
width: 50,
height: 50,
color: Colors.purple,
),
),
),
Container(
child: Center(
child: Container(
width: 50,
height: 50,
color: Colors.red,
),
),
),
Container(
child: Center(
child: Container(
width: 50,
height: 50,
color: Colors.blue,
),
),
),
],
),
bottomNavigationBar: Padding(
padding: const EdgeInsets.fromLTRB(15, 5, 15, 10),
child: Container(
height: MediaQuery.of(context).size.height * .09,
decoration: BoxDecoration(
color: Colors.purple,
borderRadius: const BorderRadius.all(Radius.circular(25)),
boxShadow: [
BoxShadow(
color: Colors.grey.shade300,
spreadRadius: 3,
blurRadius: 5)
]),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
IconButton(
onPressed: () => setState(() {
_currentIndex = 0;
_pageController.animateToPage(0,
duration: const Duration(milliseconds: 200),
curve: Curves.ease);
}),
icon: Icon(
_currentIndex == 0 ? Icons.home : Icons.home_outlined,
color: _currentIndex == 0
? Colors.blue.shade700
: Colors.white,
)),
IconButton(
onPressed: () => setState(() {
_currentIndex = 1;
_pageController.animateToPage(1,
duration: const Duration(milliseconds: 200),
curve: Curves.ease);
}),
icon: Icon(
_currentIndex == 1
? CupertinoIcons.heart_solid
: CupertinoIcons.heart,
color: _currentIndex == 1
? Colors.blue.shade700
: Colors.white,
)),
IconButton(
onPressed: () => setState(() {
_currentIndex = 3;
_pageController.animateToPage(3,
duration: const Duration(milliseconds: 200),
curve: Curves.ease);
}),
icon: Icon(
_currentIndex == 3
? CupertinoIcons.person_fill
: CupertinoIcons.person,
color: _currentIndex == 3
? Colors.blue.shade700
: Colors.white,
)),
],
),
),
)
);