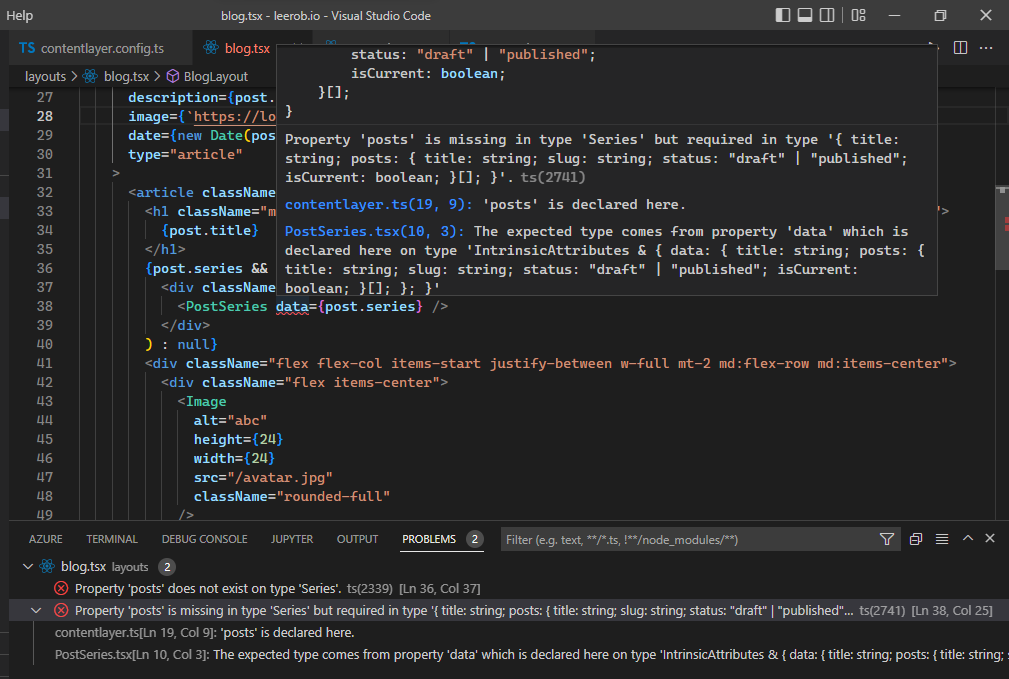
i'm building a blog with nextjs and using https://github.com/leerob/leerob.io then i add the series to the detailed post. I got an error like this. vscode error message as shown below and how to fix it?

below are the files
- file contentlayer.ts
import { Blog } from "contentlayer/generated"
export const getPartialPost = (
{ title, slug, summary, image, body, series }: Blog,
allBlogs: Blog[],
) => ({
title,
slug,
summary,
image,
body: {
code: body.code,
},
series: series
? {
title: series.title,
posts: allBlogs
.filter((p) => p.series?.title === series.title)
.sort(
(a, b) =>
Number(new Date(a.publishedAt)) - Number(new Date(b.publishedAt)),
)
.map((p) => {
return {
title: p.title,
slug: p.slug,
status: p.status,
isCurrent: p.slug === slug,
}
}),
}
: null,
})
- file PostSeries.tsx
import { FOCUS_VISIBLE_OUTLINE, LINK_STYLES } from "lib/constants"
import { getPartialPost } from "lib/contentlayer"
import cx from "clsx"
import Link from "next/link"
import React from "react"
export const PostSeries = ({
data,
}: {
data: NonNullable<ReturnType<typeof getPartialPost>["series"]>
}) => {
return (
<div className="my-8 rounded-2xl bg-white/5 p-6 shadow-surface-elevation-low lg:-mx-8 lg:px-8 lg:py-7">
<div className="text-sm uppercase text-rose-100/50">Series</div>
<div className="text-xl font-medium text-rose-100/90">{data.title}</div>
<hr className="my-5 border-t-2 border-rose-300/5" />
<ul>
{data.posts.map((p) => (
<li
key={p.slug}
className={cx(
"relative my-3 pl-7 before:absolute before:left-1 before:top-[9px] before:h-1.5 before:w-1.5 before:rounded-full",
{
"before:bg-rose-300/90 before:ring-[3px] before:ring-purple-400/20 before:ring-offset-1 before:ring-offset-black/10":
p.isCurrent,
"before:bg-rose-100/30":
p.status === "published" && !p.isCurrent,
"before:bg-rose-100/10": p.status !== "published",
},
)}
>
{p.status === "published" ? (
p.isCurrent ? (
<span className="text-rose-50/90">{p.title}</span>
) : (
<Link href={`/blog/${p.slug}`}>
<a className={cx(LINK_STYLES, FOCUS_VISIBLE_OUTLINE)}>
{p.title}
</a>
</Link>
)
) : (
<span className="text-rose-100/50">{p.title}</span>
)}
</li>
))}
</ul>
</div>
)
}
- file blog.tsx
import { PostSeries } from "components/ui/PostSeries";
...
{post.series && post.series.posts ? (
<div className="mt-24">
<PostSeries data={post.series} />
</div>
) : null}
...
- contentlayer.config.ts
....
const Series = defineNestedType(() => ({
name: "Series",
fields: {
title: {
type: "string",
required: true,
},
},
}))
const Blog = defineDocumentType(() => ({
name: 'Blog',
filePathPattern: 'blog/*.mdx',
contentType: 'mdx',
fields: {
title: { type: 'string', required: true },
publishedAt: { type: 'string', required: true },
summary: { type: 'string', required: true },
image: { type: 'string', required: true },
status: { type: "enum", options: ["draft", "published"], required: true },
series: {
type: "nested",
of: Series,
},
},
computedFields
}));
....
Help me. thank!
CodePudding user response:
According to the error message PostSeries want the data input to be of the following type.
{
title: string;
posts: {
title: string;
slug: string;
status: "draft" | "published";
isCurrent: boolean;
}[]
}
While you are passing it a Series object which doesn't contain posts. So you need to pass in an object that satisifies the above type.
