I am trying to get the customer number through TextField and just to test displaying it over the next screen, but nothing appears.
Widget build(BuildContext context) {
final searchRecordField = TextFormField(
autofocus: false,
keyboardType: TextInputType.number,
controller: customerNumber,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: Icon(Icons.phone),
contentPadding: EdgeInsets.fromLTRB(20, 15, 20, 15),
hintText: "Enter Customer Number",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
),
),
);
Code for next screen.
return Scaffold(
body: Container(
child: (
Text("Showing Results for ${customerNumber.text.toString()}",
style: TextStyle(
color: Colors.black12, fontSize: 24, fontWeight: FontWeight.bold),
),
),
),
);
It shows "showing results for" but not the number I entered in the previous screen.
CodePudding user response:
You have to pass the data from the initial screen to the new screen, so that you can render the data.
Here's flutter resource on how to pass data between 2 screens.

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
initialRoute: '/home',
routes: {
'/home': (context) => const HomePage(),
'/next': (context) => NextPage(
ModalRoute.of(context)!.settings.arguments as String,
),
},
);
}
}
class HomePage extends StatefulWidget {
const HomePage({Key? key}) : super(key: key);
@override
State<HomePage> createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final customerNumber = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
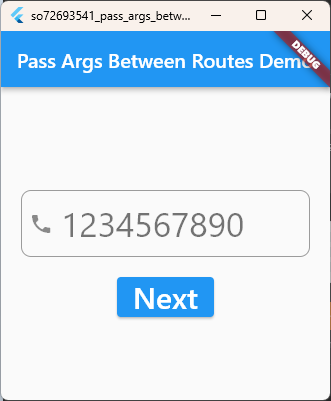
appBar: AppBar(
title: const Text('Pass Args Between Routes Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(20),
child: TextFormField(
style: Theme.of(context).textTheme.headline4,
autofocus: false,
keyboardType: TextInputType.number,
controller: customerNumber,
textInputAction: TextInputAction.next,
decoration: InputDecoration(
prefixIcon: const Icon(Icons.phone),
contentPadding: const EdgeInsets.fromLTRB(20, 15, 20, 15),
hintText: "Enter Customer Number",
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(10),
),
),
),
),
ElevatedButton(
onPressed: () => Navigator.pushNamed(context, '/next',
arguments: customerNumber.text),
child: const Text(
'Next',
style: TextStyle(fontSize: 30),
))
],
),
),
);
}
}
class NextPage extends StatefulWidget {
final String customerNumber;
const NextPage(this.customerNumber, {Key? key}) : super(key: key);
@override
State<NextPage> createState() => _NextPageState();
}
class _NextPageState extends State<NextPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
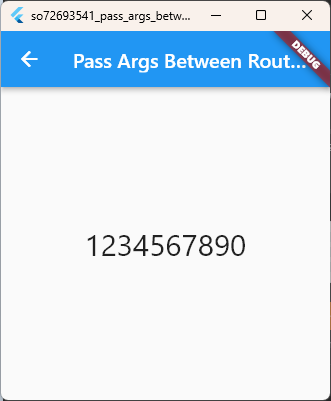
title: const Text('Pass Args Between Routes Demo'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Padding(
padding: const EdgeInsets.all(20),
child: Text(
widget.customerNumber,
style: const TextStyle(fontSize: 30),
),
),
],
),
),
);
}
}