I want to have a SVG as a HTML list item bullet.
I created a SVG and tried some tools like https://yoksel.github.io/url-encoder/ to have a URL encoded SVG to use, but for some reason the rect loses it's rounded corners.
svg
<?xml version="1.0" encoding="UTF-8"?>
<svg width="24" height="24" version="1.1" viewBox="0 0 6.35 6.35" xmlns="http://www.w3.org/2000/svg">
<rect x=".375" y=".375" width="5.6" height="5.6" rx="0" ry="1.7089" fill="none" stroke="#007bc4" stroke-width=".75"/>
</svg>
Example with generated URL encoded SVG:
#demo {
width: 24px;
height: 24px;
background-repeat: no-repeat;
}<div id="demo" style="background-image: url('data:image/svg xml,<?xml version="1.0" encoding="UTF-8"?>');"></div>Can I get rounded corners with URL encoded?
CodePudding user response:
You can save the (manual) encoding step by wrapping the SVG into a native Web Component <svg-background> (which will do the required encoding)
First and second <svg-background> usage show you do need an RX value:

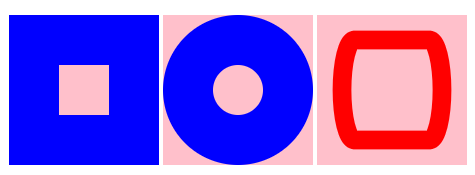
<svg-background>
<svg viewBox="0 0 6 6" xmlns="http://www.w3.org/2000/svg">
<rect x="1" y="1" width="4" height="4"
rx="0" ry="2" fill="none" stroke="#0000ff" stroke-width="2"/>
</svg>
</svg-background>
<svg-background>
<svg viewBox="0 0 6 6" xmlns="http://www.w3.org/2000/svg">
<rect x="1" y="1" width="4" height="4"
rx="2" ry="2" fill="none" stroke="blue" stroke-width="2"/>
</svg>
</svg-background>
<svg-background>
<svg viewBox='0 0 6 6' xmlns='http://www.w3.org/2000/svg'><rect x='1' y='1' width='4' height='4'
rx='.5' ry='2' fill='none' stroke='red' stroke-width='.75'/></svg>
</svg-background>
<style>
svg-background {
display: inline-block; background:pink;
width: 150px; height: 150px;
}
</style>
<script>
customElements.define("svg-background", class extends HTMLElement {
connectedCallback() {
setTimeout(() => { // wait till innerHTML is parsed
this.style.backgroundImage = `url('data:image/svg xml;charset=UTF-8,${
this.innerHTML
.replace(/\>[\t\s\n ] \</g, "><") // replace all whitespace BETWEEN tags
.replace(/#/g, "#").trim()}')`;
this.innerHTML = "";
});
}
})
</script>CodePudding user response:
lol this will also work (I do not recommend this) you can build with css around a blank svg:
<meta charset="UTF-8">
<meta name="Generator" content="Custa">
<title></title>
</head>
<body>
<style>
.im1{
width: 24px;
height: 24px;
background-repeat: no-repeat;
border-radius: 8px;border :3px solid red;
background-image: url('data:image/svg xml,<?xml version="1.0" encoding="UTF-8"?>');
}
</style>
<img / >
</body>
</html>