I am using stack of images and I have a transparent image over another image which works as a frame. Now I want to zoom in and zoom out the back image.
I am using InteractiveViewer, which is only working for front image only. I need to do same for back image.
I want to zoom the elephant image, which is my first element in Stack. Here is my code.
body: Container(
padding: EdgeInsets.all(12.0),
margin: EdgeInsets.fromLTRB(0, 0, 0, 60),
child: Center(
child: Column(children: [
Expanded(
flex: 10,
child: RepaintBoundary(
key: scr,
child: ClipRect(
clipBehavior: Clip.hardEdge,
child: Stack(
children: <Widget>[
Padding(
padding: const EdgeInsets.only(
left: 67.5, right: 67, top: 9, bottom: 9),
child: Column(
children: <Widget>[
pikedFile == null ? Container(
):InteractiveViewer(
panEnabled: false, // Set it to false
boundaryMargin: EdgeInsets.all(100),
minScale: 0.5,
maxScale: 2,
child: Image(image: FileImage(pikedFile!)) // Back Image
),
],
),
),
Center(
child: Image(image: AssetImage(getResource())), //Front Image
),
],
),
),
),
),
Expanded(
flex: 3,
child: Row(
children: [
Expanded(
flex: 1,
child: TextButton.icon(
icon: const Icon(Icons.camera_alt), // Your icon here
label: const Text("Camera"), // Your text here
onPressed: () {
_openCamera();
},
),
),
Expanded(
flex: 1,
child: TextButton.icon(
icon: const Icon(Icons.photo), // Your icon here
label: const Text("Gallery"), // Your text here
onPressed: () {
_openGallery();
},
),
),
Expanded(
flex: 1,
child: TextButton.icon(
icon: const Icon(Icons.share_sharp), // Your icon here
label: const Text("Share"), // Your text here
onPressed: () {
_shareScreenShot();
},
),
),
],
))
])),
),
CodePudding user response:
As per my understanding You want to interact with the bottom widget in the stack, if this is the case then Ignore pointer can help you.
Just wrap the above widgets in the stack with IgnorePointer just like this.
Stack(
children:[
Container(color:Colors.red) // this is where you want to interact and
//this containerbottom of the stack.
IgnorePointer(
ignoring: true,
Container(color:Colors.blue)// top container
)
])
CodePudding user response:
try wrapping the stack widget with the InteractiveViewer widget.
InteractiveViewer(
child:Stack(),
)
CodePudding user response:

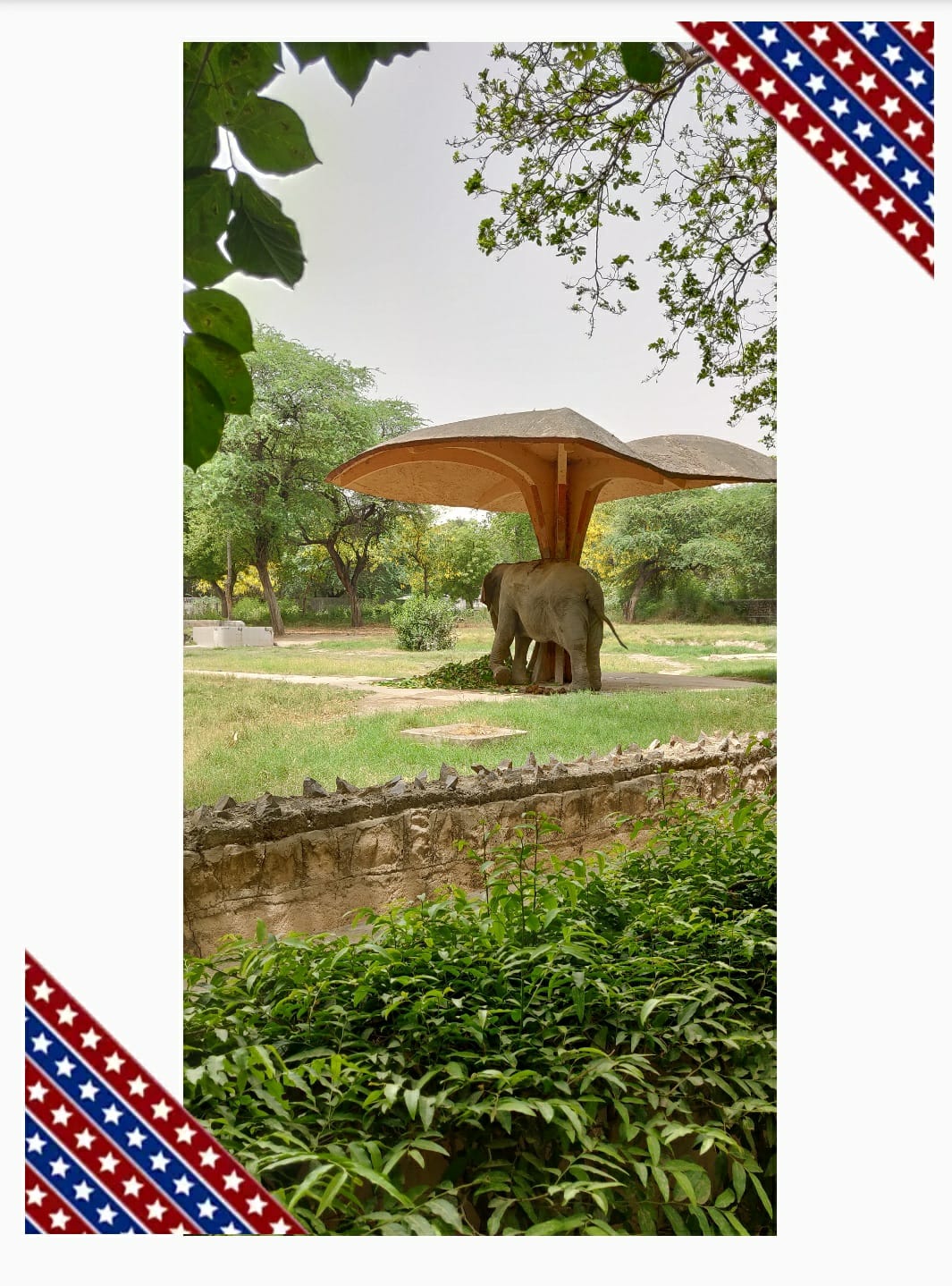
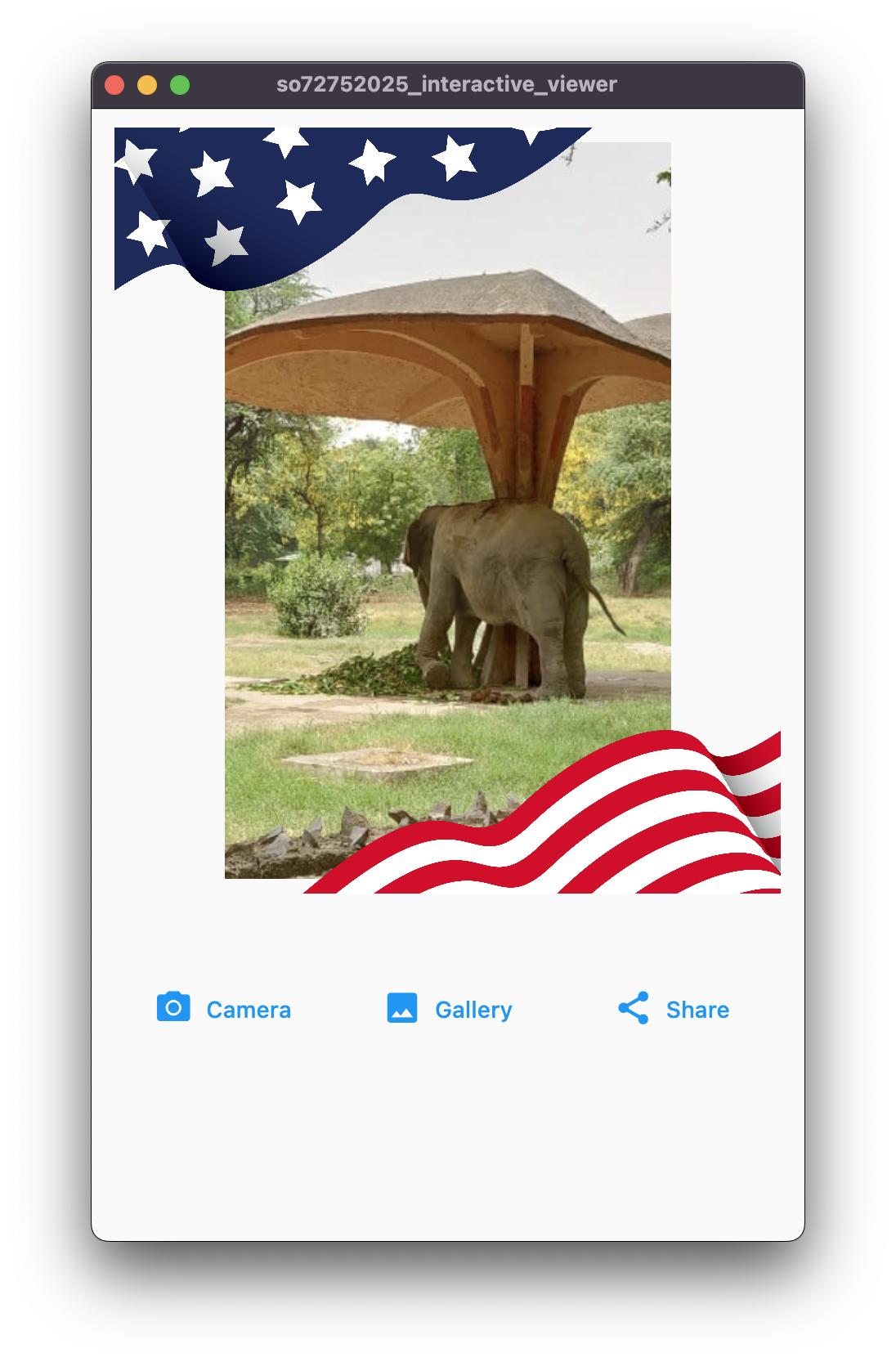
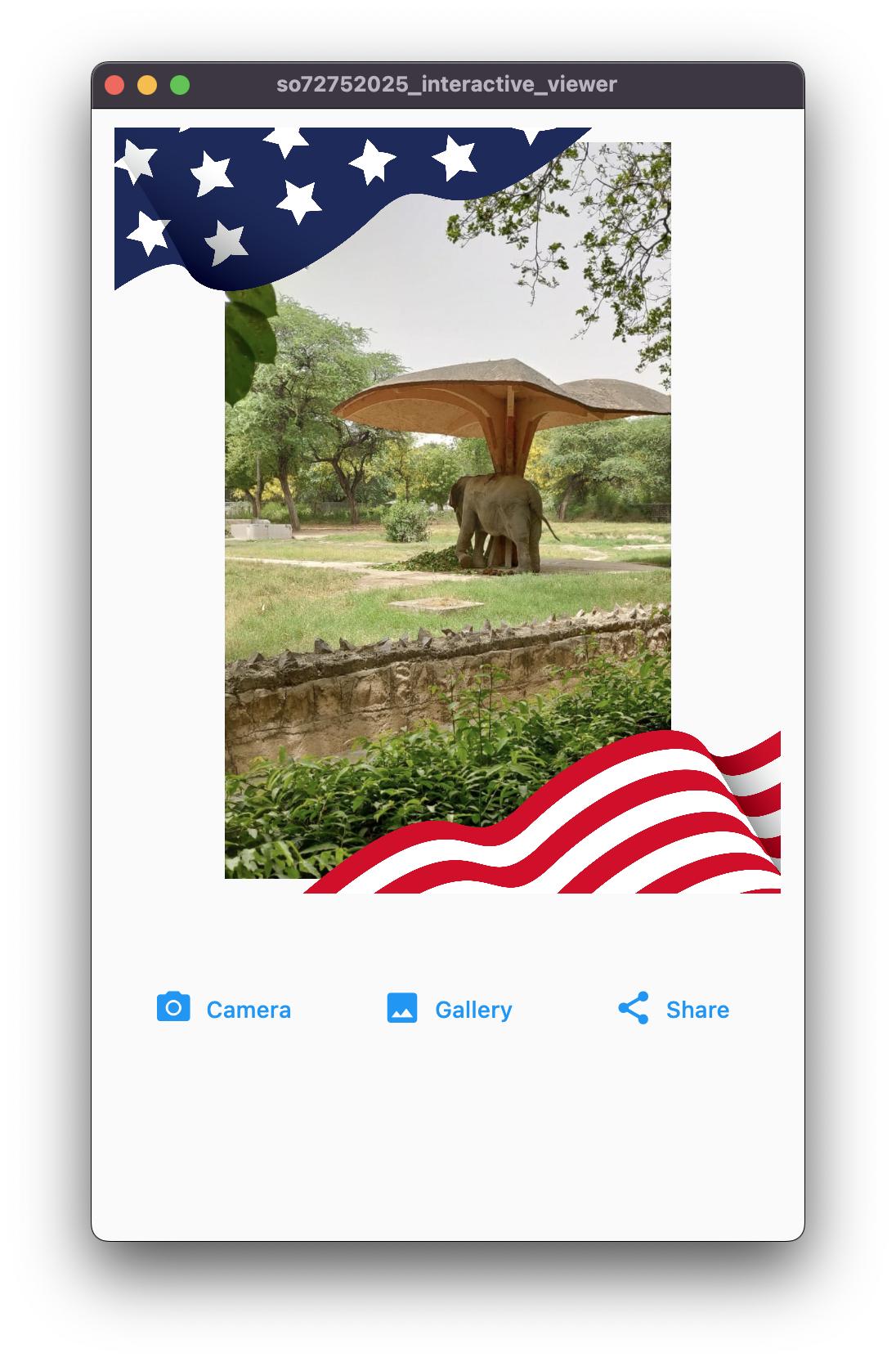
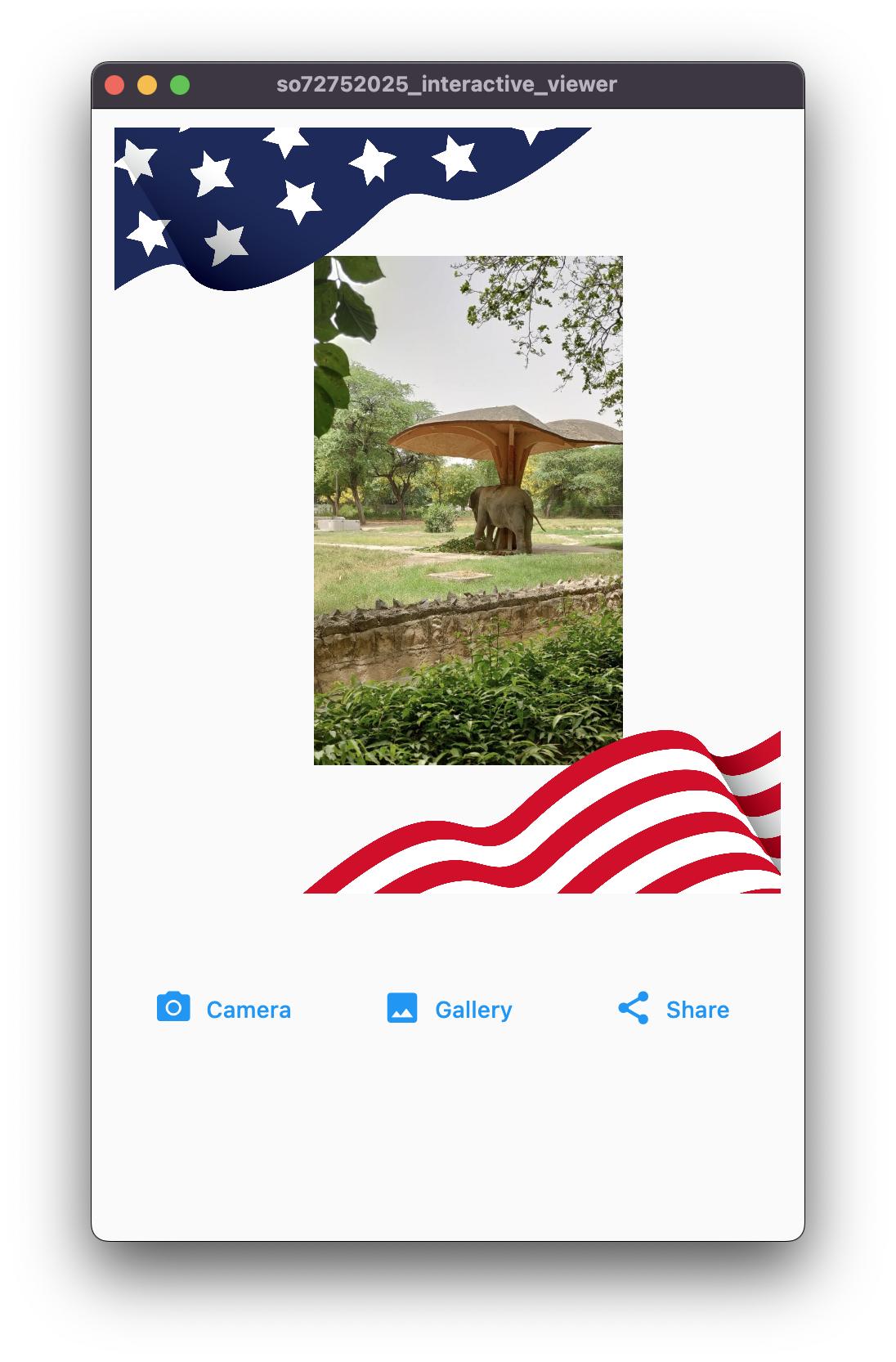
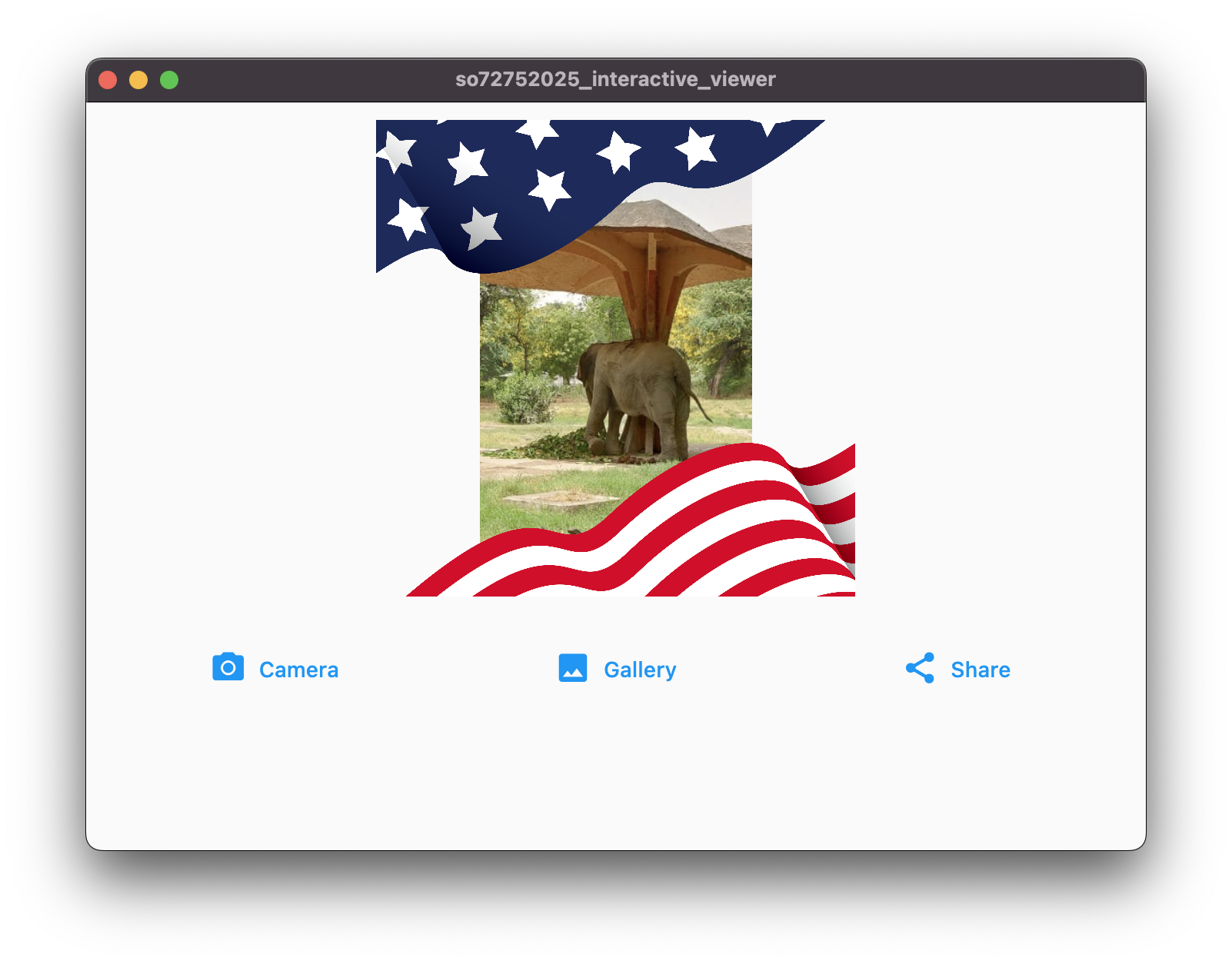
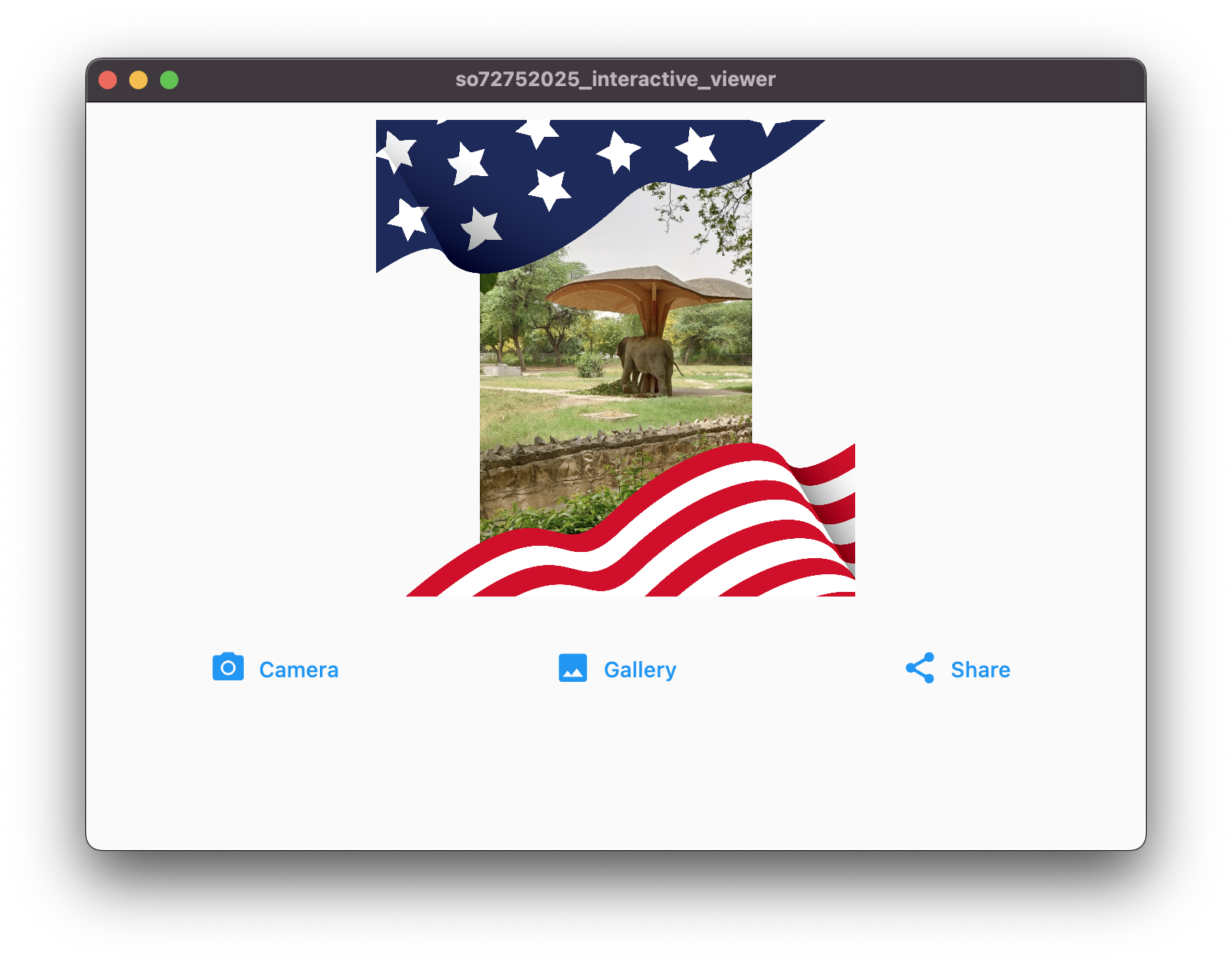
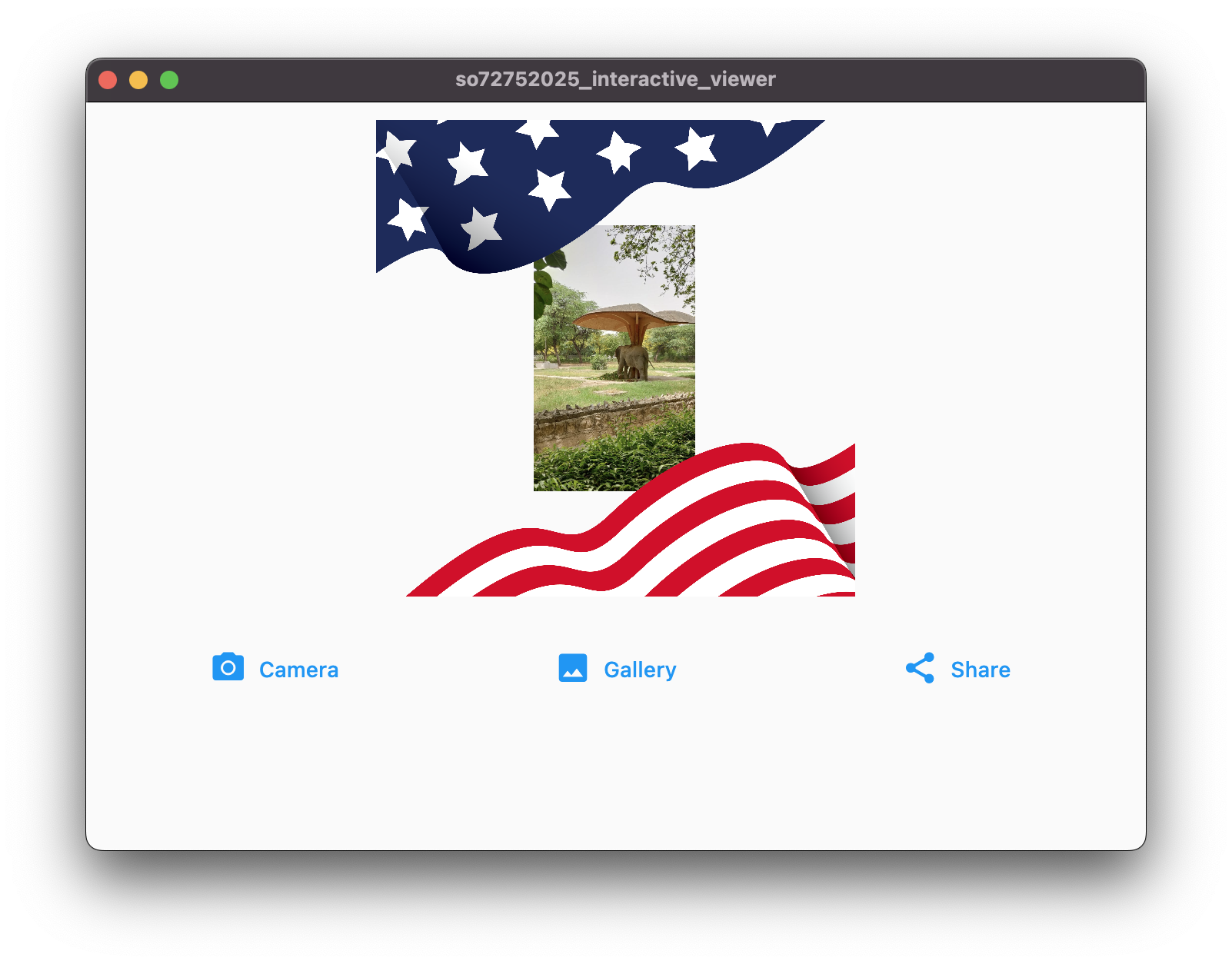
The result is the following:
| Zoom-in | Normal | Zoom-out | |
|---|---|---|---|
| Portrait |  |
 |
 |
| Landscape |  |
 |
 |